Maison >interface Web >js tutoriel >Comment implémenter la fonction de navigation dans le fil d'Ariane
Comment implémenter la fonction de navigation dans le fil d'Ariane
- 亚连original
- 2018-06-22 13:48:413495parcourir
Dans cet article, nous analyserons en détail la fonction et les techniques de conception de la navigation par fil d'Ariane sous des aspects tels que le style de navigation par fil d'Ariane et le code de la navigation par fil d'Ariane. Si vous avez besoin de cette commodité, veuillez l'étudier et vous y référer.
À propos du fil d'Ariane sur le site Web, de nombreux amis ne savent pas pourquoi on l'appelle ainsi. Comme son nom l'indique, le fil d'Ariane signifie par coïncidence de petits morceaux de forme triviaux, ce qui signifie que dans la navigation de notre site Web, les navigations triviales et auxiliaires qui ne figurent pas dans la navigation principale sont appelées fil d'Ariane.
Tout d'abord, examinons le rôle du fil d'Ariane :
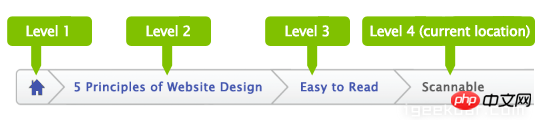
1. Informez les utilisateurs de leur emplacement actuel et de l'emplacement du fichier. page actuelle sur tout l’emplacement de la page sur le site Web.
2. Reflète la hiérarchie architecturale du site Web, ce qui peut aider les utilisateurs à apprendre et à comprendre rapidement le contenu et l'organisation du site Web, formant ainsi une bonne idée de l'emplacement
3. renvoie à chaque niveau, pratique pour l'utilisation de l'utilisateur.
4. Google a intégré la navigation par fil d'Ariane dans les résultats de recherche, donc l'optimisation des noms de chaque niveau de navigation par fil d'Ariane et l'utilisation de davantage de mots-clés peuvent permettre une optimisation du référencement. Les chemins de navigation sont très utiles pour améliorer l’expérience utilisateur.
5. Pratique pour les utilisateurs. Le fil d'Ariane est principalement utilisé pour fournir aux utilisateurs une méthode secondaire de navigation sur un site Web. En fournissant des chemins de fil d'Ariane pour toutes les pages d'un grand site Web à plusieurs niveaux, les utilisateurs peuvent naviguer plus facilement vers le site Web. top. Un répertoire pour guider les utilisateurs ;
6. Réduire les clics ou les opérations pour revenir à la page précédente. Ne pas utiliser le bouton « retour » du navigateur ou la navigation principale du site Web pour revenir à la page précédente. ;
7. Ils ne prennent pas beaucoup de place à l’écran car ils sont généralement disposés horizontalement et ont des styles simples, et les chemins de navigation ne prennent pas trop de place sur la page. L'avantage de ceci est qu'ils n'ont quasiment aucun impact négatif en termes de surcharge de contenu
8. Réduisez le taux de rebond, le fil d'Ariane sera une tentation pour les nouveaux visiteurs de parcourir le site Web après avoir entré une page ; Très bonne méthode. Par exemple, si un utilisateur recherche une page via Google et voit ensuite un fil d'Ariane, cela l'incitera à cliquer sur la page précédente pour parcourir des sujets d'intérêt connexes. De cette façon, le taux de rebond global du site Web peut être réduit.
9. Il est utile pour Baidu Spider d'explorer le site Web. L'araignée peut simplement suivre le lien directement, ce qui est très pratique.
10. Le fil d'Ariane est bénéfique à la construction de liens internes du site Web. L'utilisation du fil d'Ariane augmente considérablement les connexions internes du site Web et améliore l'expérience utilisateur.
Quand faut-il utiliser la chapelure ?
La meilleure façon d'évaluer si un site Web est adapté à l'utilisation du fil d'Ariane est de dessiner la structure du site Web ou de le présenter sous la forme d'un diagramme, puis d'analyser si l'utilisation du fil d'Ariane est utilisée. la navigation aidera les utilisateurs à basculer plus facilement vers différents types de pages Web.
Quand l'utiliser : La structure de votre site Web est strictement linéaire ou hiérarchique avec des groupes (catégories) pré-divisés. Par exemple, la structure d’un site e-commerce est une structure hiérarchique, contenant un grand nombre de pages produits regroupées par catégorie.
Quand ne pas l'utiliser : la structure de votre site Web est une couche unique ou une structure hiérarchique qui n'est pas divisée en groupes (catégories).
La navigation par fil d'Ariane devient de plus en plus pratique
En tant qu'aide visuelle efficace, la navigation par fil d'Ariane donne des indications à l'utilisateur sur le site Internet Position dans le hiérarchie. Pour les utilisateurs, le fil d'Ariane contient une grande quantité d'informations qui peuvent les aider à répondre aux questions suivantes :
1. Où suis-je ? Le fil d’Ariane indique clairement aux utilisateurs où ils se trouvent.
2. Où puis-je aller ensuite ? Le fil d'Ariane permet aux utilisateurs de trouver plus facilement des pages Web. La structure du site Web placée dans le fil d’Ariane est plus facile à comprendre pour les utilisateurs que de la placer dans un menu.
3. Dois-je aller ici ? La navigation par fil d'Ariane peut indiquer aux utilisateurs la valeur du contenu Web et susciter leur intérêt à continuer à naviguer. Par exemple, dans un site de commerce électronique, l'utilisateur peut ne pas être satisfait du produit qu'il visite actuellement, mais il souhaite également voir d'autres produits du même type. À ce moment-là, le fil d'Ariane peut indiquer à l'utilisateur des liens vers. produits similaires. Cela peut très bien réduire le taux de désabonnement des utilisateurs.
La navigation par fil d'Ariane présente les avantages suivants :
Réduire les étapes inutiles
La commodité la plus pratique de la navigation par fil d'Ariane Cela peut aider les utilisateurs accèdent plus rapidement aux pages Web de niveau supérieur sans avoir recours au bouton « retour » du navigateur et à la barre de navigation de niveau supérieur.
Occupe peu d'espace
La navigation dans le fil d'Ariane se compose d'une seule ligne de texte et de liens, elle prend donc très peu de place sur la page. L’avantage est que sa fonctionnalité n’est pas compromise lorsqu’elle est surchargée de contenu.
L'expérience utilisateur est excellente
Les utilisateurs peuvent ignorer ce petit contrôle, mais ils ne le comprendront jamais mal et ne rencontreront jamais de problèmes pour l'utiliser.
Classification du fil d'Ariane
La navigation par fil d'Ariane est divisée en navigation par fil d'Ariane basée sur la localisation, navigation par fil d'Ariane basée sur le chemin et navigation par fil d'Ariane basée sur les attributs Fil d'Ariane.
Navigation dans le fil d'Ariane basée sur la localisation
Le fil d'Ariane basé sur la localisation peut représenter la structure d'un site Web. Il aide les utilisateurs à comprendre et à accéder au contenu à tous les niveaux de votre site Web. Ce type de fil d'Ariane est particulièrement important pour les utilisateurs qui accèdent à des emplacements profonds directement de l'extérieur (comme les moteurs de recherche).

Dans l'exemple ci-dessous (site Web BestBuy), chaque lien représente une page, allant plus loin de gauche à droite.

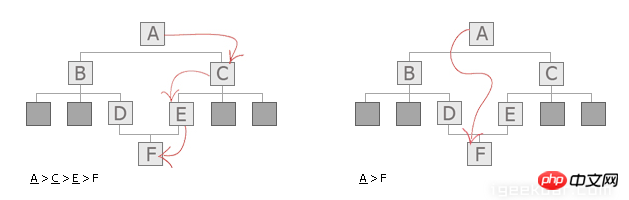
Navigation par fil d'Ariane basée sur le chemin
La navigation par fil d'Ariane basée sur le chemin affiche le suivi complet de la visite de l'utilisateur. Ce fil d'Ariane est généralement généré dynamiquement. Parfois, ils sont utiles, mais la plupart du temps, ils déroutent les utilisateurs. Les utilisateurs sautent généralement entre différentes pages. À ce stade, le chemin enregistré sera très compliqué et n'est pas aussi pratique que le bouton « Retour » du navigateur. De plus, la navigation par fil d’Ariane basée sur un chemin est totalement inutile pour les utilisateurs qui y accèdent directement depuis l’extérieur.
L'image ci-dessous est un fil d'Ariane basé sur un chemin, montrant différents chemins vers la même page.

Fil d'Ariane basé sur les attributs
Fil d'Ariane basé sur les attributs répertorie les catégories pour une page spécifique. Par exemple, les sites Web de commerce électronique répertorieront les catégories de produits couramment utilisées. Ce fil d'Ariane aide les utilisateurs à comprendre les connexions entre les produits tout en proposant différentes méthodes d'accès.

Comme le montre la figure ci-dessous, sur le site de TM Lewin, le fil d'Ariane montre les différents attributs du produit

Lequel dois-je utiliser ?
Le principe de l’utilisation du fil d’Ariane est d’afficher la structure du site internet plutôt que l’historique d’accès de l’utilisateur. Par conséquent, essayez d’utiliser des fils d’Ariane basés sur l’emplacement et les attributs plutôt que sur des chemins.
Bonnes pratiques
Vous devez faire attention aux points suivants lorsque vous utilisez la navigation par fil d'Ariane :
N'utilisez pas la navigation par fil d'Ariane pour remplacer le niveau supérieur navigation
Nous devrions considérer le fil d'Ariane comme une fonctionnalité complémentaire et non comme un remplacement d'un menu de navigation efficace de niveau supérieur. C'est pratique, mais uniquement comme moyen alternatif d'accéder à un site Web, et non comme seul moyen. L'exemple dans l'image ci-dessous est le site officiel d'Apple. Le fil d'Ariane ajouté en bas de la page a un effet auxiliaire sur la navigation de niveau supérieur

Do. ne pas donner le texte de navigation de la page en cours Ajouter un lien
Le dernier élément du fil d'Ariane peut représenter la page en cours ou le niveau précédent de la page en cours. Si vous souhaitez utiliser la page actuelle, n'oubliez pas de ne pas ajouter de lien vers ce projet, car l'utilisateur est déjà sur cette page et cela n'a aucun sens d'ajouter un lien vers la page actuelle.
Utiliser des délimiteurs
Le délimiteur le plus concis et le plus clair dans le fil d'Ariane est le signe supérieur à ">". Habituellement, le signe supérieur à est utilisé pour la navigation dans le fil d'Ariane basée sur la localisation, exprimant la relation hiérarchique entre les éléments de navigation sous la forme de « classe parent > classe enfant ». En plus du signe supérieur à, vous pouvez également utiliser la flèche droite "→", le signe double supérieur ">>" et la barre oblique "/". Lequel utiliser dépend de la catégorie et des visuels de la navigation.


Définissez les propriétés de taille et de remplissage appropriées
Tenez compte attentivement de la taille et des propriétés de remplissage du menu de navigation lors de la conception. Il doit y avoir suffisamment d’espace entre chaque élément, sinon les utilisateurs auront du mal à le comprendre. Dans le même temps, vous souhaitez que le fil d'Ariane ne vole pas la vedette aux autres sections principales, vous devez donc le faire paraître plus bas que la navigation de niveau supérieur.
Ne les faites pas ressortir
N'utilisez pas de polices fantaisistes et de couleurs vives, car cela va à l'encontre de l'objectif de l'utilisation du fil d'Ariane. Le principe de la conception du fil d’Ariane est qu’il ne peut pas s’agir du contenu le plus attrayant pour les utilisateurs une fois la page chargée. Bien que le fil d'Ariane dans l'exemple ci-dessous ne soit pas mauvais, il est trop accrocheur et peut distraire l'attention de l'utilisateur, l'obligeant à accorder plus d'attention au fil d'Ariane au lieu de la navigation de niveau supérieur et du contenu principal de la page.

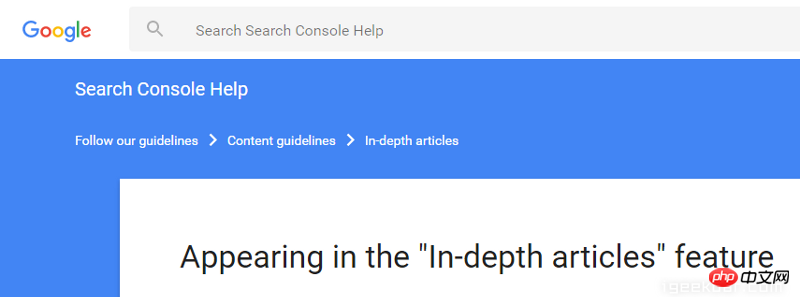
Google ne rend pas le fil d'Ariane très visible, mais les utilisateurs peuvent facilement le trouver et l'utiliser.

Ne l'utilisez pas sur les sites Web mobiles
La navigation par fil d'Ariane n'est pas une bonne expérience sur mobile, en particulier sur les sites Web avec des hiérarchies complexes. De plus, vous constaterez qu’il existe de nombreux problèmes lors de la conception du fil d’Ariane sur le terminal mobile. Par conséquent, vous devez simplifier au maximum la structure de votre site Web. Si elle est encore complexe après la simplification, il est préférable de ne pas utiliser la navigation par fil d’Ariane, après tout, ce n’est pas la fonction principale.
Conclusion
Le but du fil d'Ariane est de faciliter l'accès des utilisateurs à votre site Web. Cela semble simple, mais cela peut optimiser l’expérience utilisateur et augmenter la fidélité des utilisateurs.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment implémenter la barre de progression du téléchargement dans le mini-programme WeChat
Comment utiliser le composant vidéo pour jouer dans WeChat mini programme Vidéo
Comment utiliser le composant audio dans l'applet WeChat
Comment implémenter l'encapsulation secondaire axios dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

