Maison >développement back-end >tutoriel php >Comment utiliser php pour désactiver le problème de cache d'IE et Firefox
Comment utiliser php pour désactiver le problème de cache d'IE et Firefox
- 不言original
- 2018-06-22 11:45:231263parcourir
Utilisez php pour désactiver le problème de cache d'IE et de Firefox. J'ai trouvé de nombreuses méthodes sur Internet et je l'ai finalement résolu. Les amis qui ont besoin d'en savoir plus peuvent s'y référer
J'ai trouvé de nombreuses méthodes sur le. Vitesse Internet et l'a finalement résolu
En fait, le moyen le plus simple est d'ajouter la balise e8e496c15ba93d81f6ea4fe5f55a2244
ae766d290183747806f1b22bde37695f
b0c7ad972145d2afcd4378b19f1d0181
Vous pouvez également utiliser les programmes Contrôle
<?php
header("Cache-control:no-cache,no-store,must-revalidate");
header("Pragma:no-cache");
header("Expires:0");
?>Si dans bfc4e322dcade504d989c130153b9bc4 -store,must- revalidate"); sans no-store, le cache de Firefox ne peut pas être résolu
Ce qui suit est une analyse spécifique pour vous :
Cache du navigateur Firefox et IE Deux importants différences
Après avoir établi un service WEB, il y a généralement deux types de cache qui doivent être configurés :
Configurez la ressource HTML pour qu'elle expire immédiatement lorsque le site Web est mis à jour, afin que les utilisateurs qui naviguent puissent Obtenez des mises à jour rapidement.
Définissez toutes les autres ressources (par exemple, images, CSS, javascript) pour qu'elles expirent après un certain temps
Cette solution de mise en cache explique comment gérer les mises à jour mentionnées dans l'article Deux règles simples pour la mise en cache HTTP Quelques réflexions.
Maintenant que HttpWatch 6.0 prend en charge Firefox, nous aimerions explorer en quoi Firefox est différent d'IE dans la gestion du cache. La méthode de définition d'un délai d'expiration plus long (le deuxième élément ci-dessus) peut toujours être utilisée directement dans Firefox, mais la configuration 1. Il y a encore des différences subtiles entre les deux.
Dans l'article précédent, nous avons divisé le premier en :
Parfois, les pages HTML dynamiques doivent être mises à jour instantanément depuis le serveur pour être affichées à tout moment - même lors de l'utilisation du verso. Par exemple, pour afficher l'état d'un compte bancaire ou d'une commande en ligne.
Les pages HTML statiques, telles que les contacts, les FAQ ou les plans de site, si elles définissent l'en-tête de réponse Last-Modified, autorisent le navigateur à revalider. vous pouvez profiter du cache.
Le reste de cet article traite de deux différences importantes qui affectent la mise en cache des pages HTML dans Firefox
1. Utilisez no-cache pour empêcher l'invalidation du cache de Firefox Vous pouvez simplement définir l'en-tête de réponse suivant pour empêcher IE de mettre quoi que ce soit en cache :
Cache-Control : no-cache
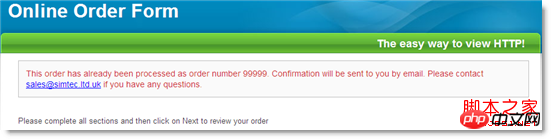
Les pages utilisant cet en-tête de réponse ne seront pas enregistrées dans le cache, IE se rechargera toujours à partir de le serveur ; même si vous utilisez le bouton de retour. L'exemple suivant utilise HttpWatch pour surveiller une boutique en ligne lorsque nous cliquons sur le bouton de retour après avoir soumis le formulaire de commande, le résultat est le suivant :
 Cependant. , cet en-tête de réponse ne peut pas empêcher Firefox de mettre en cache. Cela signifie que dans des conditions d'accès normales, Firefox utilisera toujours la page mise en cache jusqu'à ce qu'il envoie une requête GET pour revérifier. Et si la page est accessible via le bouton Précédent, Firefox n'y accédera pas. à nouveau le serveur, mais chargez simplement directement depuis le cache.
Cependant. , cet en-tête de réponse ne peut pas empêcher Firefox de mettre en cache. Cela signifie que dans des conditions d'accès normales, Firefox utilisera toujours la page mise en cache jusqu'à ce qu'il envoie une requête GET pour revérifier. Et si la page est accessible via le bouton Précédent, Firefox n'y accédera pas. à nouveau le serveur, mais chargez simplement directement depuis le cache.
Alors, comment pouvez-vous désactiver le cache dans Firefox ? La réponse est simple, il ne peut pas être désactivé car Firefox s'appuie sur la copie dans le fichier. cache pour "Fichier-> ;Enregistrer sous", "Afficher la source" et d'autres services d'opérations. Cependant, vous pouvez contrôler où la page est mise en cache et quelles entrées de cache peuvent être utilisées pour l'affichage
Les en-têtes de réponse suivants peuvent empêcher la persistance. mise en cache dans Firefox, forçage La page est mise en cache en mémoire :
Cache-Control:no-store
Cet en-tête peut également empêcher l'accès à la page en cache lors de l'utilisation du bouton retour, ce qui déclenchera une requête HTTP GET.
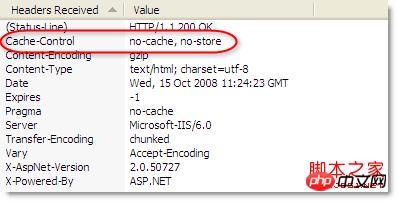
Ces deux en-têtes de réponse Les résultats attendus peuvent être obtenus dans IE et Firefox en utilisant la combinaison de valeurs :
Cache-Control : no-cache, no-store
Comme le montre la balise d'en-tête de réponse HttpWatch suivante :

2 Si vous ne définissez pas de délai d'expiration, Firefox en définira un pour vous. Lorsque IE rencontre une réponse http sans en-tête Expires, il réfléchit. que l'entrée du cache ne peut jamais être utilisée automatiquement jusqu'à ce qu'elle soit revalidée par le service. Étant donné qu'un élément de paramètre du fichier temporaire d'IE "Rechercher une version plus récente de la page Web" est par défaut "Auto", cela est généralement effectué une fois par jour. session. Cela fournit un moyen raisonnable de contrôler la mise en cache du contenu HTML statique. L'IE nouvellement ouvert de l'utilisateur obtiendra la dernière version du HTML, et la version mise en cache sera utilisée jusqu'à ce que je ferme IE
. gère différemment les en-têtes Expires manquants. S'il y a un en-tête Last-Modified dans l'impact, une valeur d'expiration provisoire spécifiée dans la spécification HTTP 1.1 RFC2616 sera utilisée :
(
spécification de référence :) Et, si la réponse a une valeur temporelle Last-Modified, l'expiration provisoire La valeur ne peut pas dépasser un rapport de l'intervalle de temps entre cette valeur et le présent. Généralement, le rapport est fixé à 10 % La méthode de calcul. est la suivante :
Délai d'expiration = heure actuelle + 0,1 * (différence de temps entre la dernière modification et maintenant)
Par exemple, si votre fichier HTML statique a été modifié pour la dernière fois il y a 100 jours, le délai d'expiration est de 10 jours plus tard. . L'exemple suivant est une balise de cache HttpWatch sans la page d'en-tête Expires :
pic3
Firefox définit automatiquement le délai d'expiration est de 8 jours puisque la page n'a pas été modifiée depuis environ 80 jours
Cela signifie que dans. Afin de garder le contrôle de vos pages HTML, comme nous l'avons expliqué dans l'article Deux règles simples pour la mise en cache HTTP, vous feriez mieux de définir une valeur d'expiration appropriée sur votre serveur WEB pour vos ressources statiques telles que HTML, images, fichiers CSS, etc.
Conclusion
Pour garantir un comportement de mise en cache cohérent entre IE et Firefox, vous devez :
Toujours spécifier un en-tête Expires Généralement défini sur -1 pour utiliser les pages HTML pour actualiser immédiatement ou définir un délai d'expiration spécifique pour d'autres ressources telles que les images, CSS et. scripts javascript.
Si vous souhaitez forcer l'actualisation de la page, même lorsque vous cliquez sur le bouton d'arrière-plan, définissez Cache-Control : no-cache, no-store
Ce qui précède. C'est tout le contenu de cet article, j'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser PHP pour obtenir le nom de domaine et l'adresse d'un site Web
À propos du développement de PHP et Module d'inscription jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

