Maison >développement back-end >tutoriel php >À propos de PHP – Introduction à la méthode de stockage de données EasyUI DataGrid
À propos de PHP – Introduction à la méthode de stockage de données EasyUI DataGrid
- 不言original
- 2018-06-22 10:57:051470parcourir
Cet article présente principalement la méthode de stockage des données en PHP - EasyUI DataGrid. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Suite à l'article précédent PHP -. Cet article continue de décrire la méthode d'acquisition de données EasyUI DataGrid, comment faire fonctionner le DataGrid, stocker les données dans la base de données et implémenter l'architecture MVC pour séparer la couche de données et fonctionner de manière indépendante.
Cet article est principalement une amélioration de l'exemple original d'EasyUI DataGrid Créer une application CRUD avec jQuery EasyUI.
Des exemples officiels ont montré comment exploiter les données, mais un problème est que chaque action que vous souhaitez entreprendre pour exploiter les données nécessite un programme correspondant, comme l'ajout, la suppression, la modification et pour obtenir des données, un total de au moins quatre programmes correspondants sont nécessaires pour fonctionner.
Les lecteurs peuvent y réfléchir, il ne s'agit que de la maintenance de base des données d'un seul utilisateur. Généralement, le système dispose de plus d'une douzaine, voire de dizaines de programmes, exploitant uniquement les données de base, donc cette méthode est vouée à le faire. be Il faut des améliorations pour que cela fonctionne dans la pratique.
Selon l'esprit de la préface à la conception d'architecture multi-niveaux, vous pouvez constater que ces quatre programmes sont en fait similaires à chaque opération de base sur les données, ils peuvent donc être standardisés et utilisés comme un cadre fixe, pour une utilisation similaire. programmes plus tard.
Cette partie sera divisée en plusieurs articles pour compléter progressivement chaque processus. A travers ce processus d'évolution progressive, nous comprendrons comment se forme le cadre.
Tout d'abord, cet article présentera comment intégrer quatre programmes dispersés dans un seul programme à appeler. Avant de poursuivre la lecture, les lecteurs peuvent d'abord comprendre la méthode de récupération de données en PHP - EasyUI DataGrid et l'exemple officiel de Build CRUD Le fonctionnement. La méthode d'application avec jQuery EasyUI doit au moins être capable d'exécuter l'exemple. L'action d'exécution est très importante. Ce n'est qu'en le testant vous-même que vous pourrez comprendre les points problématiques.
Pour pouvoir changer quatre programmes en un seul programme à faire fonctionner, la clé est en fait très simple, qui est de changer l'url appelée lors de chaque opération pour appeler le programme DAL dal_user.php, puis Avant d'appeler, vous doit passer un paramètre de type pour indiquer à Dal quelle action vous souhaitez effectuer.
Actuellement, le type définit les quatre actions suivantes :
ajouter un nouveau
mod modifier
supprimer
données obtenir des données
Après avoir compris quelles actions vous voulez que Dal fasse, vous pouvez commencer à écrire Programme .dal. Bien sûr, ce programme dal est toujours un programme non standard, mais il a atteint l'esprit de MVC et a séparé la couche d'accès aux données de la couche de présentation. Dans les articles suivants, je présenterai comment présenter cet article. . Programme pour standardiser la couche de présentation Dal et UI.
dal_user.php
<?php
$result = false;
if (!empty($_REQUEST['type']) )
{
require_once(".\..\db\DB_config.php");
require_once(".\..\db\DB_class.php");
$db = new DB();
$db->connect_db($_DB['host'], $_DB['username'], $_DB['password'], $_DB['dbname']);
$tablename = "STUser";
$type = $_REQUEST['type'];
if($type == "del")
{
$id = $_REQUEST['id'];
$sql = "delete from STUser where UNum=$id";
$result = $db->query($sql);
}else if($type == "data"){
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$offset = ($page-1)*$rows;
$result = array();
$db->query("select count(*) As Total from $tablename");
$row = $db->fetch_assoc();
$result["total"] = $row["Total"];
$db->query("select * from $tablename limit $offset,$rows");
$items = array();
while($row = $db->fetch_assoc()){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);
}else{
$STUID = $_REQUEST['STUID'];
$Password = $_REQUEST['Password'];
$Nickname = $_REQUEST['Nickname'];
$Birthday = $_REQUEST['Birthday'];
if (!empty($_REQUEST['id']) ) {
$id = $_REQUEST['id'];
$sql = "update $tablename set STUID='$STUID',Password='$Password',Nickname='$Nickname' where UNum=$id";
}else{ // is add
$sql = "insert into $tablename (STUID, Password, Nickname, DBSTS) values('$STUID','$Password','$Nickname', 'A')";
}
$result = $db->query($sql);
}
}
if($type != "data")
{
if ($result == "true"){
echo json_encode(array('success'=>true));
} else {
echo json_encode(array('msg'=>'had errors occured. ' . $result));
}
}
?>Une fois la couche d'accès aux données dal définie, vous pouvez implémenter l'interface utilisateur pour appeler dal. Parce qu'AJAX est utilisé pour accéder aux données, MVC fait partie du contrôle. La couche est placée dans la couche d'interface. Cette partie peut être standardisée ultérieurement à l'aide de JavaScript, et l'appel du paramètre est transmis via le backend php. De cette manière, tous les droits de contrôle sont toujours disponibles, concentrés dans un seul programme, ceux-ci seront introduits ultérieurement. articles, nous allons donc nous arrêter ici pour l'instant.
datagrid.php
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>easyUI datagrid</title>
<link rel="stylesheet" type="text/css" href="./../JS/EasyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./../JS/EasyUI/themes/icon.css">
<script type="text/javascript" src="./../JS/jquery.js"></script>
<script type="text/javascript" src="./../JS/EasyUI/jquery.easyui.min.js"></script>
<script type="text/javascript" src="./../JS/EasyUI/easyui-lang-zh_CN.js"></script>
<style type="text/css">
#fm{
margin:0;
padding:10px 30px;
}
.ftitle{
font-size:14px;
font-weight:bold;
color:#666;
padding:5px 0;
margin-bottom:10px;
border-bottom:1px solid #ccc;
}
.fitem{
margin-bottom:5px;
}
.fitem label{
display:inline-block;
width:80px;
}
</style>
<script type="text/javascript">
var url;
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'dal_user.php?type=add';
}
function editUser(){
var row = $('#myDG').datagrid('getSelected');
if (row){
if(typeof(row.UNum) !== 'undefined')
{
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'dal_user.php?type=mod&id='+row.UNum;
}else{
alert("undefined");
}
}
}
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
//alert('sub :'+ url);
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
//alert(result.success);
if (result.success){
$('#dlg').dialog('close'); // close the dialog
$('#myDG').datagrid('reload'); // reload the user data
} else {
$.messager.show({
title: 'Error',
msg: result.msg
});
}
}
});
}
function removeUser(){
var row = $('#myDG').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to remove this user?',function(r){
if (r){
//alert(row.UNum);
$.post('dal_user.php', {type:'del', id:row.UNum}, function(result){
if (result.success){
$('#myDG').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.msg
});
}
},'json');
}
});
}
}
</script>
</head>
<body>
<h2>easyUI datagrid url 存取測試</h2>
<table id="myDG" class="easyui-datagrid" style="width:700px;height:450px"
url="dal_user.php?type=data" toolbar="#toolbar"
title="Load Data" iconCls="icon-save" pagination="true"
toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="STUID" width="120">User ID</th>
<th field="Password" width="80" align="right">Password</th>
<th field="Birthday" width="80" align="right">Birthday</th>
<th field="Nickname" width="200">Nickname</th>
<th field="DBSTS" width="60" align="center">DBSTS</th>
</tr>
</thead>
</table>
<p id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeUser()">Remove User</a>
</p>
<p id="dlg" class="easyui-dialog" style="width:400px;height:350px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<p class="ftitle">User Information</p>
<form id="fm" method="post" novalidate>
<p class="fitem">
<label>User ID:</label>
<input name="STUID" class="easyui-validatebox" required="true">
</p>
<p class="fitem">
<label>Password:</label>
<input name="Password" class="easyui-validatebox" required="true">
</p>
<p class="fitem">
<label>Nickname:</label>
<input name="Nickname">
</p>
<p class="fitem">
<label>Birthday:</label>
<input name="Birthday" class="easyui-validatebox" validType="email">
</p>
</form>
</p>
<p id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</p>
</body>
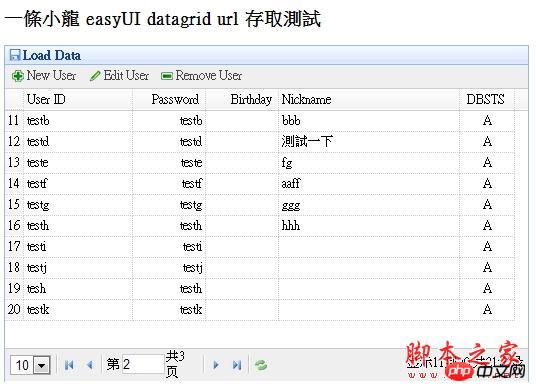
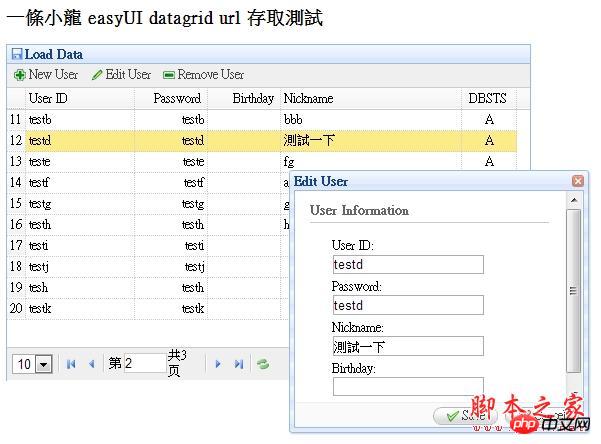
</html>L'écran de résultat de l'opération est le suivant : 

Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser PHP Implémenter le chargement paresseux via un proxy virtuel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

