Maison >interface Web >js tutoriel >Comment implémenter la barre de progression du téléchargement dans l'applet WeChat
Comment implémenter la barre de progression du téléchargement dans l'applet WeChat
- 亚连original
- 2018-06-21 18:34:491811parcourir
Cet article présente principalement la méthode d'implémentation de la barre de progression de téléchargement dans l'applet WeChat. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil
Nous voyons souvent la barre de progression du téléchargement dans les téléchargements d'APP. Cette barre de progression sert à interagir avec l'utilisateur et à l'informer de la progression en cours. Sinon, l'utilisateur sera conservé. en attente. Il plantera si vous attendez plus d'une minute. Aujourd'hui, je vais vous apprendre à créer une barre de progression de téléchargement dans un mini programme

La barre de progression est un composant. du mini-programme WeChat, et la progression de la barre de progression HTML5 est similaire.
Introduction aux attributs de progression
| 属性名 | 作用 | 参数值 |
|---|---|---|
| percent | 进度百分比0~100 | |
| show-info | 在进度条右侧显示百分比 | true/false 默认false |
| active | 进度条从左往右的动画 | true/false 默认false |
| stroke-width | 进度条线的宽度,单位px | 默认6px |
| color | 进度条颜色 | #09BB07 |
| activeColor | 已选择的进度条的颜色 | |
| backgroundColor | 未选择的进度条的颜色 |
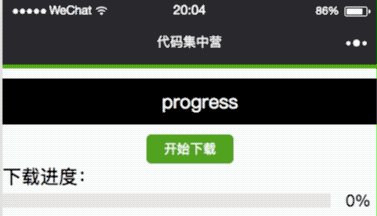
Télécharger la production de la barre de progression
1. >
<progress percent="100" active='true' stroke-width="4" />
<view class='title-line'>
progress</view>
<view class='column'>
<button class='button' type='primary' size='mini' bindtap='startDown'>开始下载</button>
<text class="title">下载进度:</text>
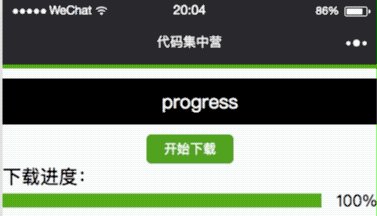
<progress percent="{{percent}}" show-info active='{{isDown}}' stroke-width="14" />
</view>Ici, nous vous apprenons non seulement à créer une barre de progression de téléchargement, mais nous vous apprenons également à créer une barre de progression pendant le processus de chargement de la page Web, qui est la ligne de chargement supérieure de toute façon. le principe est le même, le noyau est toujours un petit programme Le contrôle de progression intégré - actif est utilisé pour contrôler l'affichage de l'animation de la barre de progression
- pourcentage pour définir la progression de la barre de progression sélectionnée
- Lorsque vous cliquez pour démarrer le téléchargement, l'événement startDown est déclenché
- 2. xxx.js
js Le code est relativement simple. isDown dans les données contrôle s'il faut démarrer le téléchargement. Pour cent définit la barre de progression du téléchargement
Page({
data: {
isDown: false,
percent: 0,
},
startDown: function (e) {
this.setData({
isDown: true,
percent: 100,
})
}, poignées startDown. la logique de démarrage du téléchargement, met à jour la barre de progression du téléchargement et démarre l'effet d'animation du téléchargement
Résumé
La barre de progression a de nombreuses utilisations. Code Jun vient de répertorier le. deux exemples ci-dessus. En fait, la barre de progression peut également être utilisée comme barre de progression pour les ventes restantes des ventes urgentes, le temps restant pour terminer, etc., laissant un message aux lecteurs. En guise de petit devoir, les lecteurs sont invités. pour compléter les deux autres exemples de barres de progression que j'ai répertoriés. D'accord, c'est tout pour l'explication d'aujourd'hui sur les barres de progression.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles associés :Utilisation du pseudo-tableau en JavaScript (tutoriel détaillé)
Comment déterminer le type de client à l'aide de JS
Comment utiliser Webpack pour extraire des bibliothèques tierces
Optimisation du module JavaScript
Comment utiliser Webpack +express pour réaliser le développement de sites multi-pages
Framework Webpack (maîtrise de la technologie de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

