Maison >interface Web >js tutoriel >Comment utiliser v-model dans vue pour établir la communication entre les composants parent-enfant
Comment utiliser v-model dans vue pour établir la communication entre les composants parent-enfant
- 亚连original
- 2018-06-21 17:24:592142parcourir
vue.js est une bibliothèque permettant de créer des interfaces Web basées sur les données. L'objectif de Vue.js est de permettre une liaison de données réactive et des composants de vue composés avec l'API la plus simple possible. L'article suivant présente principalement des informations pertinentes sur l'implémentation de la communication des composants parents et enfants du modèle V dans le projet vue. Les amis dans le besoin peuvent s'y référer.
Préface
Dans les projets vue, nous avons souvent une telle exigence. Le composant parent lie le v-model et l'entrée du sous-composant. change le parent La valeur liée au composant v-model. De nombreux amis ne sont pas très clairs sur cette opération, qui nécessite une compréhension plus approfondie du modèle V. Parlons aujourd'hui du modèle V.
Liaison de données bidirectionnelle de Vue
La commande v-model ne peut être utilisée que dans d5fd7aea971a85678ba271703566ebfd, 221f08282418e2996498697df914ce4e, < ;textarea> Sur ces éléments de formulaire, ce que l'on appelle la liaison bidirectionnelle signifie que les données de notre instance vue dans js sont cohérentes avec le contenu de l'élément dom rendu, peu importe lequel des deux est modifié, l'autre. le parti changera en conséquence. Mis à jour avec les mêmes données.
Cette question sera évoquée dans de nombreuses interviews frontales. L'intervieweur vous a demandé quel est le principe de la liaison de données bidirectionnelle dans Vue ? Bien sûr, c’est aussi une question familière. Vous pouvez trouver la réponse partout en effectuant une recherche sur Baidu.
Généralement, vous constaterez que Object.defineProperty() est utilisé pour surveiller l'obtention et la définition des données afin de réaliser un détournement de données.
Si vous ne savez pas grand-chose sur Object.defineProperty(), vous pouvez cliquer sur le lien ci-dessus pour jeter un œil à sa syntaxe !
Un exemple simple :
var blog = {
name: 'haorooms博客'
};
console.log(blog.name); // haorooms博客Si vous souhaitez ajouter directement un titre de livre au blog haorooms lors de l'exécution de console.log(blog.name), que devez-vous faire ? tissu? En d’autres termes, quelle est la valeur d’attribut du blog de l’objet de surveillance ? C'est alors que Object.defineProperty( ) est utile. Le code est le suivant :
var blog= {}
var name = '';
Object.defineProperty(blog, 'name', {
set: function (value) {
name = value;
console.log('欢迎来到' + value);
},
get: function () {
return '《' + name + '》'
}
})
blog.name = 'haorooms博客'; // 欢迎来到haorooms博客
console.log(blog.name); // 《haorooms博客》Exécutez le code ci-dessus pour voir l'effet !
Concernant la liaison de données bidirectionnelle de Vue, comment est-elle implémentée ? Il existe également de nombreux codes d’implémentation sur Internet, je n’entrerai donc pas trop dans les détails ici !
Utilisation du v-model
Il y a une petite lacune dans ce que j'ai dit ci-dessus, mais c'est en fait pour illustrer. que Vue est un flux de données unique, le modèle v n'est qu'un sucre syntaxique.
<input v-model="haorooms" /> <input v-bind:value="haorooms" v-on:input="haorooms= $event.target.value" />
La première ligne de code n'est en fait que du sucre syntaxique pour la deuxième ligne. Ensuite, la deuxième ligne de code peut être abrégée comme ceci :
<input :value="haorooms" @input="haorooms= $event.target.value" />
En d'autres termes,
<input v-model="haorooms" />
peut également s'écrire
<input :value="haorooms" @input="haorooms= $event.target.value" />
L'utilisation du v-model sur les composants
Retour à notre question initiale ? Comment v-model communique-t-il entre les composants parent et enfant dans vue ? Comment l’utiliser dans les composants ? Si vous comprenez mon exemple ci-dessus, nous pouvons facilement utiliser le v-model dans les composants.
Le code du composant parent est le suivant :
<template>
<p id="demo">
<test-model v-model="haorooms"></test-model>
<span>{{haorooms}}</span>
</p>
</template>
<script>
import testModel from 'src/components/testModel'
export default {
data(){
return{
haorooms: "haorooms"
}
},
components: {
testModel,
}
}
</script>
<style lang="scss" scoped>
</style>Le code du sous-composant est le suivant :
<template>
<span>
<input
ref="input"
:value="value"
@input="$emit('balabala', $event.target.value)"
>
</span>
</template>
<script>
export default {
data(){
return{
}
},
props: ["value"],
model: {
prop: 'value',
event: 'balabala'
}
}
</script>
<style lang="scss" scoped>
</style>Nous pouvons modifier le v-model du composant parent liaison via la valeur de code ci-dessus !
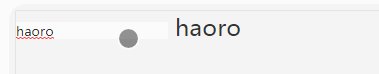
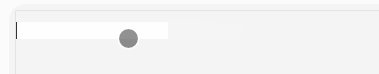
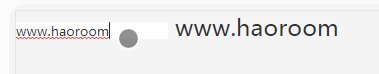
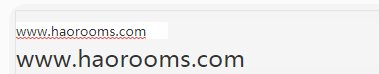
La capture d'écran de l'implémentation est la suivante :

Inconvénients et solutions du v-model
v-model n'est pas facile à utiliser lors de la création de composants communs comme des cases à cocher ou des boutons radio.
<input type="checkbox" v-model="haorooms" />
On peut le résoudre de la manière suivante :
<input type="checkbox" :checked="status" @change="status = $event.target.checked" />
Le composant parent peut s'écrire comme suit :
<my-checkbox v-model="haorooms"></my-checkbox>
Composant enfant :
<input
type="checkbox"
<!--这里就不用 input 了,而是 balabala-->
@change="$emit('balabala', $event.target.checked)"
:checked="value"
/>
export default {
data(){
return{
}
},
props: ['checked'], //这里就不用 value 了,而是 checked
model: {
prop: 'checked',
event: 'balabala'
},
}Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles associés :
Comment implémenter un mécanisme d'événements personnalisés à l'aide de Javascript
Interprétation détaillée de la structure des données cartographiques en javascript
Comment développer un calendrier hebdomadaire bidimensionnel en utilisant Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

