Maison >développement back-end >tutoriel php >Comment utiliser CSS3 pour créer une animation 3D sympa avec détection de direction lorsque la souris glisse sur une image
Comment utiliser CSS3 pour créer une animation 3D sympa avec détection de direction lorsque la souris glisse sur une image
- 不言original
- 2018-06-21 17:01:261799parcourir
Cet article présente principalement en détail CSS3 pour créer une animation 3D sympa de la souris sur des images avec détection de direction. Il a une certaine valeur de référence et est compatible avec les derniers navigateurs grand public. Pour ceux qui sont intéressés, vous pouvez vous référer à
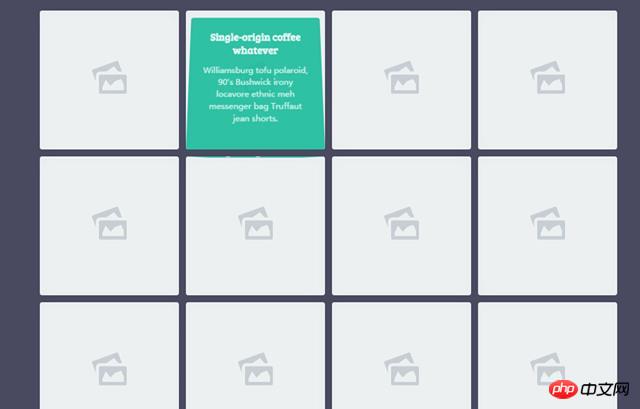
.Il s'agit d'un effet spécial d'animation 3D sympa avec détection de direction que la souris glisse sur l'image en utilisant CSS3 et un peu de JS. Dans les effets spéciaux, lorsque la souris de l'utilisateur glisse sur l'image dans la grille, une animation de retournement 3D apparaît sur le calque de masque de contenu dans la grille, et elle a une détection de direction et peut commencer à se retourner à partir de la direction de l'entrée de la souris. l'effet est très cool.

Aperçu en ligne Téléchargement du code source
Utilisation
Structure HTML
La structure HTML de l'animation de survol sensible à la direction utilise la structure HTML d'une liste non ordonnée pour créer une disposition en grille. Chaque élément 25edfb22a4f469ecb59f1190150159c6 Chaque grille utilise un élément 486d7a50595533609bc98d44595dc670 comme espace réservé, qui est en fait une petite icône représentant une image. De plus, p.info est le calque de masque à retourner en 3D.
<p class='container'>
<ul>
<li>
<a class='normal' href='#'>
<svg viewBox='0 0 80 76' x='0px' y='0px'>
<g>
<path d='M 68.9708 24.8623 L 60.4554 2.3018 ...... 68.0625 Z'></path>
</g>
</svg>
</a>
<p class='info'>
<h3>...</h3>
<p>....</p>
</p>
</li>
......
</ul>
</p>Style CSS
La disposition entière de la grille est réalisée à l'aide d'une liste non ordonnée et tous les éléments li restent flottants.
ul {
padding: 0;
margin: 0 0 50px;
}
ul:after {
content: "";
display: table;
clear: both;
}
li {
position: relative;
float: left;
width: 200px;
height: 200px;
margin: 5px;
padding: 0;
list-style: none;
}
li a {
display: inline-block;
vertical-align: top;
text-decoration: none;
border-radius: 4px;
}En même temps, afin de créer un effet 3D, ajoutez des attributs de perspective à chaque élément li.
li {
-webkit-perspective: 400px;
perspective: 400px;
}Le calque de masque p.info utilisé pour réaliser des retournements 3D est défini par défaut sur 100 % de largeur et 100 % de hauteur, en utilisant un positionnement absolu, en commençant par le coin supérieur gauche. Utilisez ensuite la fonction rotate3d() pour le faire pivoter de 90 degrés dans le sens des aiguilles d'une montre le long de l'axe X, le rendant ainsi invisible.
.info {
-webkit-transform: rotate3d(1, 0, 0, 90deg);
transform: rotate3d(1, 0, 0, 90deg);
width: 100%;
height: 100%;
padding: 20px;
position: absolute;
top: 0;
left: 0;
border-radius: 4px;
pointer-events: none;
background-color: rgba(26, 188, 156, 0.9);
}Enfin, dans le style CSS, les classes sont prédéfinies pour le moment où la souris entre et sort dans les quatre directions haut, bas, gauche et droite. lorsque la souris entre dans la grille, en utilisant JavaScript Pour détecter la direction d'entrée de la souris, puis y ajouter la classe correspondante.
.in-top .info {
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-webkit-animation: in-top 300ms ease 0ms 1 forwards;
animation: in-top 300ms ease 0ms 1 forwards;
}
.in-rightright .info {
-webkit-transform-origin: 100% 0%;
transform-origin: 100% 0%;
-webkit-animation: in-rightright 300ms ease 0ms 1 forwards;
animation: in-rightright 300ms ease 0ms 1 forwards;
}
.in-bottombottom .info {
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-animation: in-bottombottom 300ms ease 0ms 1 forwards;
animation: in-bottombottom 300ms ease 0ms 1 forwards;
}
.in-left .info {
-webkit-transform-origin: 0% 0%;
transform-origin: 0% 0%;
-webkit-animation: in-left 300ms ease 0ms 1 forwards;
animation: in-left 300ms ease 0ms 1 forwards;
}
.out-top .info {
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-webkit-animation: out-top 300ms ease 0ms 1 forwards;
animation: out-top 300ms ease 0ms 1 forwards;
}
.out-rightright .info {
-webkit-transform-origin: 100% 50%;
transform-origin: 100% 50%;
-webkit-animation: out-rightright 300ms ease 0ms 1 forwards;
animation: out-rightright 300ms ease 0ms 1 forwards;
}
.out-bottombottom .info {
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-animation: out-bottombottom 300ms ease 0ms 1 forwards;
animation: out-bottombottom 300ms ease 0ms 1 forwards;
}
.out-left .info {
-webkit-transform-origin: 0% 0%;
transform-origin: 0% 0%;
-webkit-animation: out-left 300ms ease 0ms 1 forwards;
animation: out-left 300ms ease 0ms 1 forwards;
}JavaScript
JavaScript est utilisé dans cet effet spécial pour obtenir la direction de la souris entrant dans la grille et ajouter la classe correspondante pour le animation de grille correspondante. La fonction getDirection() est la fonction de direction.
var getDirection = function (ev, obj) {
var w = obj.offsetWidth,
h = obj.offsetHeight,
x = ev.pageX - obj.offsetLeft - w / 2 * (w > h ? h / w : 1),
y = ev.pageY - obj.offsetTop - h / 2 * (h > w ? w / h : 1),
d = Math.round(Math.atan2(y, x) / 1.57079633 + 5) % 4;
return d;
};Parcourez ensuite tous les éléments li et ajoutez la classe correspondante en fonction du sens dans lequel entre la souris.
var nodes = document.querySelectorAll('li'),
_nodes = [].slice.call(nodes, 0);
var addClass = function (ev, obj, state) {
var direction = getDirection(ev, obj), class_suffix = '';
obj.className = '';
switch (direction) {
case 0:
class_suffix = '-top';
break;
case 1:
class_suffix = '-right';
break;
case 2:
class_suffix = '-bottom';
break;
case 3:
class_suffix = '-left';
break;
}
obj.classList.add(state + class_suffix);
};
_nodes.forEach(function (el) {
el.addEventListener('mouseover', function (ev) {
addClass(ev, this, 'in');
}, false);
el.addEventListener('mouseout', function (ev) {
addClass(ev, this, 'out');
}, false);
});Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utiliser CSS3 pour implémenter une page d'accueil cool de Black Cat Sheriff
Comment utiliser CSS3 pour créer un simple image de cube translucide 3D
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

