Maison >interface Web >js tutoriel >Comment implémenter la liaison de données bidirectionnelle dans Angular
Comment implémenter la liaison de données bidirectionnelle dans Angular
- 亚连original
- 2018-06-21 16:58:111555parcourir
L'éditeur ci-dessous partagera avec vous un exemple de liaison de données bidirectionnelle utilisant des composants personnalisés Angular. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur et jetons un coup d'œil.
Les étudiants qui ont étudié Angular savent tous que la zone de saisie permet d'obtenir une liaison de données bidirectionnelle via <span style="font-family:NSimsun">[(ngModel)]</span> Les composants personnalisés peuvent également réaliser une liaison de données bidirectionnelle. ? La réponse est oui.
En Angular, nous devons souvent passer des crochets <span style="font-family:NSimsun">[]<code><span style="font-family:NSimsun">[]</span> et des crochets ()<span style="font-family:NSimsun">()</span>Réaliser l'interaction entre les composants :

Puis dans <span style="font-family:NSimsun">[]<code><span style="font-family:NSimsun">[]</span> et <span style="font-family:NSimsun">()</span>, comment implémenter la liaison de données bidirectionnelle des composants ? <span style="font-family:NSimsun">()</span>
Sous-composant :
<!--testDataBinding.component.html-->
<h1>childStatus: {{childStatus}}</h1>//testDataBinding.component.ts
export class TestDataBindingComponent implements OnInit{
@Input() childStatus;
@Output() childStatusChange = new EventEmitter();
ngOnInit(){
setTimeout(()=>{
this.childStatus = false;
this.childStatusChange.emit(this.childStatus);
},5000);
}
}Faites attention à l'écriture ici. C'est la clé de la première moitié de la sortie. L'attribut doit être le même que l'attribut d'entrée. Les attributs d'entrée peuvent être nommés arbitrairement. L'attribut de sortie doit ajouter Change à l'attribut d'entrée. Par exemple, si votre attribut d'entrée est myData, alors l'attribut de sortie doit être. mesDonnéesChange.
Composant parent :
<!--app.component.html-->
<test-binding [(childStatus)]="parentStatus"></test-binding>
<h1>parentStatus: {{parentStatus}}</h1>//app.component.ts
import { Component,OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
parentStatus: boolean = true;
ngOnInit(){
setTimeout(()=>{
this.parentStatus = true;
},10000);
}
}Dans le composant parent, nous initialisons <span style=" font -family:NSimsun">parentStatus<span style="color:#000000"></span></span> est <span style="font-family:NSimsun">true<code><span style="font-family:NSimsun">parentStatus</span> et le transmet au composant enfant TestDataBindingComponent<code><span style="font-family:NSimsun">true</span>. <span style="font-family:NSimsun">TestDataBindingComponent</span>
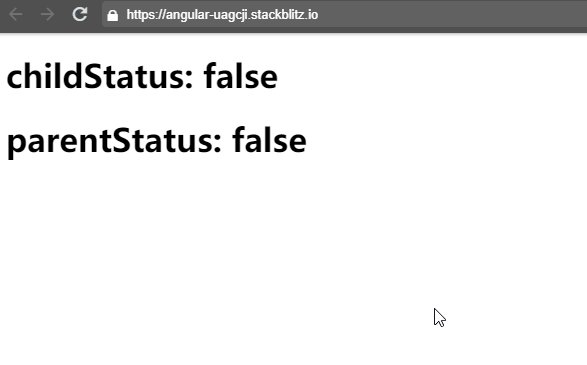
Dans le composant enfant, après 5 secondes, nous définissons <span style="font-family:NSimsun">childStatus<span style="color:#000000"></span></span> sur false<code><span style="font-family:NSimsun">childStatus</span> pour voir s'il peut être transmis au composant parent. Après 5 secondes supplémentaires, nous définissons <span style="font-family:NSimsun">parentStatus<code><span style="font-family:NSimsun">false</span> sur <span style="font-family:NSimsun"> dans le composant parent true<code><span style="font-family:NSimsun">parentStatus</span>, voyez s'il peut être transmis au composant enfant. <span style="font-family:NSimsun">true</span>

Comment implémenter le chargement dynamique d'histogrammes dans AngularJs
Comment utiliser la portée dans la portée angulaire
Comment utiliser React pour implémenter le contrôle des autorisations de menu
Explication détaillée de la façon dont les accessoires dans vue.js transmettent les paramètres
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

