Maison >interface Web >js tutoriel >Interprétation détaillée du bug provoqué par cela dans JS
Interprétation détaillée du bug provoqué par cela dans JS
- 亚连original
- 2018-06-21 14:20:271395parcourir
Cet article présente principalement l'analyse des bugs provoqués par cela dans JavaScript et l'analyse des méthodes de traitement associées.
En js, le contexte est toujours imprévisible. Souvent, lorsque des bugs surviennent, vous êtes toujours confus. En fait, il vous suffit de comprendre comment l'exécuter dans différentes situations. pour vous Contenu associé :
En JavaScript, il y a une chose très spéciale et couramment utilisée qui trouble souvent les débutants - "ceci". Dans ce cours, nous parlerons de ce "ceci".
Cela pointe généralement vers un objet, et cela pointera vers différents objets dans différentes situations. Examinons quelques scénarios différents pour nous aider à mieux comprendre « cela ».
Objet fenêtre (objet global)
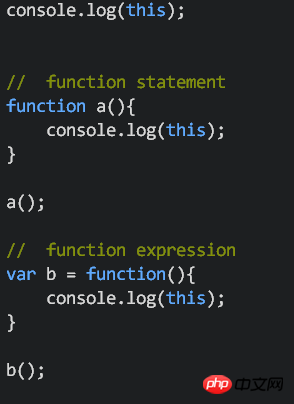
Ici, nous imprimons "this" dans trois situations différentes, à savoir en l'exécutant directement dans l'environnement externe de la fonction en utilisant l'instruction de fonction Pour exécuter, utilisez l'expression de fonction ; à exécuter (si vous ne comprenez toujours pas la différence entre l'instruction de fonction et l'expression de fonction, vous pouvez vous référer à la note 1).

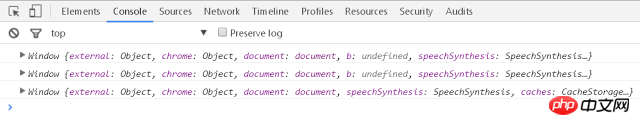
En conséquence, vous constaterez que ces trois "ceci" pointeront vers le même objet, qui est l'objet fenêtre (objet global) de l'environnement global :

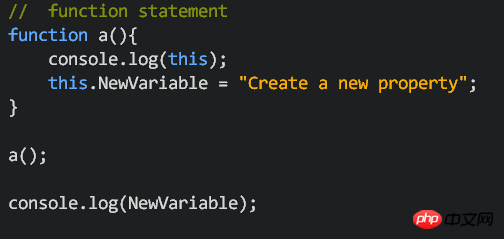
C'est à dire qu'on peut utiliser directement cette fonction et cela pour créer de nouveaux attributs dans l'objet window :
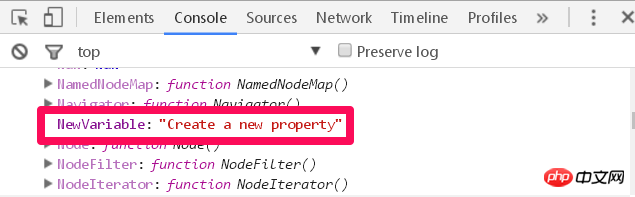
Ici on utilise this.NewVariable = "..." pour créer nouveaux attributs dans l'objet window , à la fin de la fonction, nous pouvons directement console.log(NewVariable). La raison pour laquelle nous n'avons pas besoin de taper this.NewVariable ou window.NewVariable ici est que nous pouvons l'utiliser directement pour n'importe quel attribut dans l'objet global (fenêtre), et pas besoin d'utiliser ".".

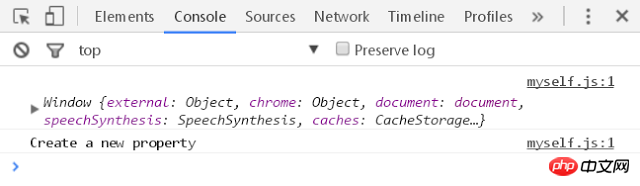
Le résultat ressemblera à ceci :

Il imprimera notre "Créer une nouvelle propriété", à en même temps, dans la fenêtre des grands objets, on retrouvera également l'attribut NewVariable :

méthode dans l'objet
On sait que dans l'objet Si le value est un type primitif (par exemple, chaîne, valeur numérique, valeur logique), nous appellerons l'objet nouvellement créé « propriété » si la valeur dans l'objet est une fonction, nous appellerons cet objet nouvellement créé « méthode ».
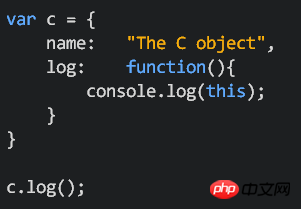
Ici, nous allons établir la méthode :
Tout d'abord, nous utilisons le littéral d'objet pour créer un objet c, qui contient le nom de l'attribut et le journal de la méthode. log est une fonction anonyme. Le contenu de la fonction est très simple, il suffit de l'imprimer (voir la note 1 pour les fonctions anonymes). Enfin, utilisez c.log pour exécuter cette méthode.

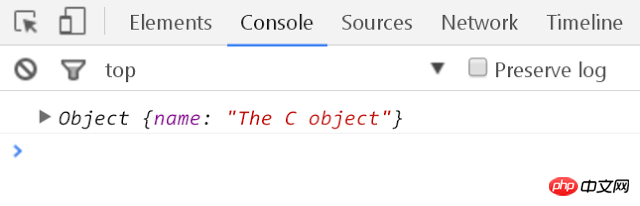
Jetons un coup d'oeil, que sera « ceci » à ce moment-là ?
La réponse est l'objet c !
Lorsque cette fonction est une méthode dans un objet, cela pointera vers l'objet contenant cette méthode

Un à ce sujet dans un bug JavaScript
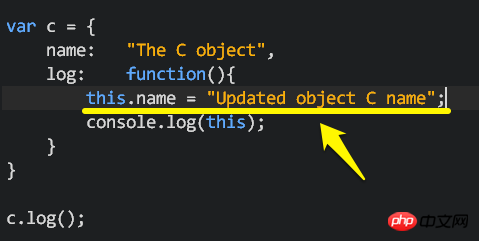
Étendons davantage cet exemple :
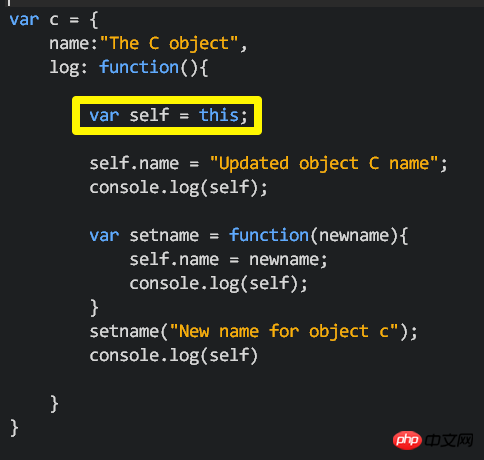
Supposons que nous ajoutions cette ligne dans le journal de la méthode this.name = "Updated Object C name"

Parce que nous savons que "this" fait désormais référence à l'objet c, on peut imaginer que lorsque j'exécute cette méthode, cela changera la valeur de c.name.

Il n'y a pas de gros problème avec cette partie, mais continuons à lire….
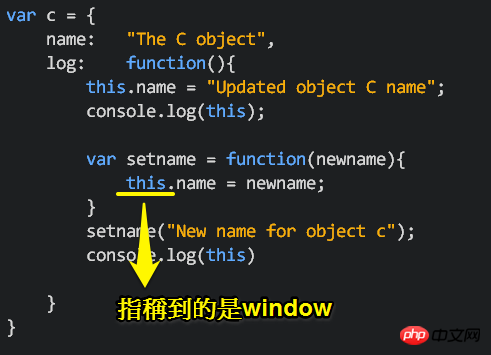
Supposons que j'apporte quelques modifications au journal de la méthode. Dans cette méthode, je crée une autre fonction appelée setname, qui utilise également la méthode this.name = newname pour modifier la valeur de l'attribut name dans l'objet c.
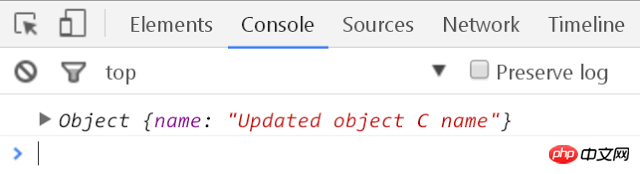
Ensuite, exécutez la fonction setname, en espérant changer la valeur d'attribut du nom dans l'objet c en "Nouveau nom pour l'objet c", et enfin imprimez "this" pour y jeter un œil.

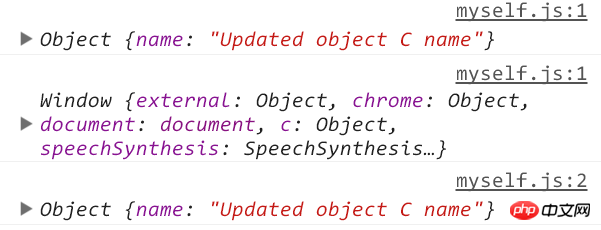
En conséquence, nous constaterons que la valeur de l'attribut name dans l'objet c n'a pas changé en "Nouveau nom pour l'objet c", c'est toujours la même ! ? Comment cela a-t-il pu arriver ?

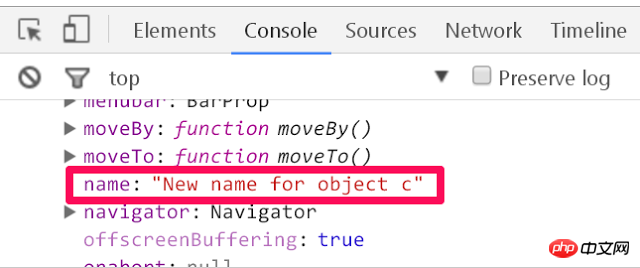
Regardez bien, revenons jeter un œil à notre objet window Nous constaterons qu'un nouvel attribut "nom" a été trouvé dans l'objet window, et la valeur. est " Nouveau nom pour l'objet c".

Qu'est-ce que cela signifie ? Cela signifie que le this que nous venons de pointer dans la fonction setname pointe vers l'objet global (objet fenêtre), pas vers l'objet C tout à l'heure !

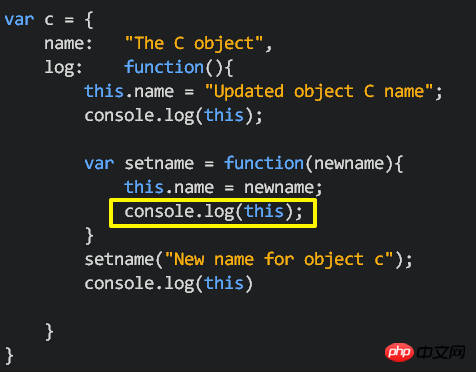
Dans la fonction setname, utilisez console.log(this) pour jeter un oeil :

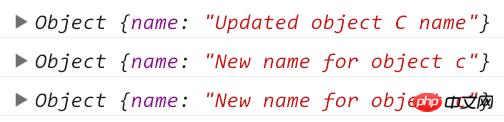
Connexion cette méthode, nous avons exécuté console.log(this) trois fois au total et les résultats sont les suivants :
Le premier et le troisième "this" pointent vers l'objet c, et le deuxième dans setname This pointe vers l'objet window (objet global), et c'est pourquoi la fonction setname ne peut pas nous aider à modifier le nom de l'attribut name dans l'objet c, car "this" ne pointe pas du tout vers l'objet c.

Et beaucoup de gens pensent qu'il s'agit d'un bug JavaScript.
Alors, que pouvons-nous faire
Alors, lorsque nous rencontrons l'exemple ci-dessus, que pouvons-nous faire pour éviter de pointer vers différents objets ?
La solution de beaucoup de gens est la suivante, car nous savons que les objets sont référencés, nous pouvons donc le faire
ÉTAPE 1
Nous faisons cela dans toute la fonction Ajouter une ligne var self = thisvar that = this 🎜> en haut (certaines personnes utilisent


// function statement
function a(){
console.log(this);
this.NewVariable = "Create a new property";
}
a();
console.log(NewVariable);
var c = {
name:"The C object",
log: function(){
var self = this;
self.name = "Updated object C name";
console.log(self);
var setname = function(newname){
self.name = newname;
console.log(self);
}
setname("New name for object c");
console.log(self)
}
}
c.log();Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles associés : Comment utiliser vue-cli pour implémenter des applications multipages
Comment implémenter la fonction de mise à jour de tableau dans VUE
Utiliser le développement modulaire dans vuejs
À quoi devez-vous faire attention lors de l'optimisation des projets Vue ?
Comment implémenter la communication des composants dans vue-cli
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

