Maison >interface Web >js tutoriel >À propos de l'outil de débogage vue-devtools dans Vue (tutoriel détaillé)
À propos de l'outil de débogage vue-devtools dans Vue (tutoriel détaillé)
- 亚连original
- 2018-06-21 11:52:194743parcourir
Cet article présente principalement la méthode d'installation de vue-devtools, l'artefact de débogage de Vue. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
Qu'est-ce que vue-devtools ?
vue-devtools est un plug-in basé sur le navigateur Chrome, utilisé pour déboguer les applications vue, ce qui peut grandement améliorer notre efficacité de débogage. Nous présenterons ensuite l'installation de vue-devtools.
Méthode d'installation
1. Installer directement depuis le Chrome Store :
vue-devtools peut être téléchargé et installé directement depuis le Chrome Store. est très simple, et c'est tout ici. Plus d'introduction. Mais une chose à noter est que vous devez contourner le mur pour télécharger.
2. Installation manuelle :
Première étape : recherchez le projet github de vue-devtools et clonez-le localement
git clone https://github.com/vuejs/vue-devtools.git
Deuxième étape : installez-le. le package npm requis pour le projet
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
Étape 3 : Compiler le fichier du projet
npm run build
Étape 4 : Ajouter au navigateur Chrome
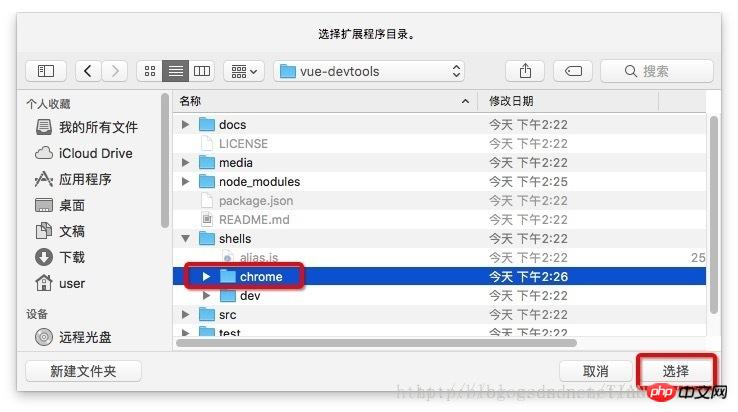
Parcourir Saisissez l'adresse " chrome://extensions/" dans le navigateur pour accéder à la page d'extension, cliquez sur le bouton "Charger l'extension décompressée..." et sélectionnez le dossier Chrome sous vue-devtools>shells.
/**
*Si vous ne voyez pas le bouton « Charger l'extension décompressée... », vous devez cocher « Mode développeur ».
*/


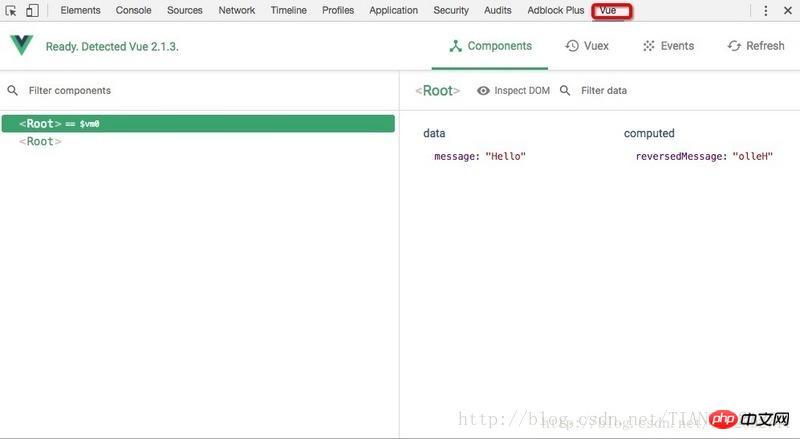
L'ajout est terminé. 🎜>


Comment implémenter un jeu de correspondance de nombres en utilisant javascript
Comment appeler vuex pour stocker les données d'interface dans vue. js
Comment obtenir l'effet sélectionner tout-annuler en JavaScript
Comment obtenir l'effet de menu de gauche en utilisant JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

