Maison >interface Web >js tutoriel >Comment rendre la fonction render dans vue (tutoriel détaillé)
Comment rendre la fonction render dans vue (tutoriel détaillé)
- 亚连original
- 2018-06-21 11:33:223407parcourir
Cet article présente principalement l'utilisation de la fonction de rendu vue render. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur et jetons un œil
1 Qu'est-ce que la fonction de rendu ?
vue utilise des modèles pour créer votre HTML. Cependant, dans des cas particuliers, ce modèle codé en dur ne peut pas répondre aux besoins et des capacités de programmation js doivent être requises. À ce stade, vous devez utiliser render pour créer du HTML.
Par exemple, je souhaite implémenter le html suivant :
<p id="container"> <h1> <a href="#" rel="external nofollow" rel="external nofollow" > Hello world! </a> </h1> </p>
Nous l'utiliserons comme suit :
<!DOCTYPE html>
<html>
<head>
<title>演示Vue</title>
<style>
</style>
</head>
<body>
<p id="container">
<tb-heading :level="1">
<a href="#" rel="external nofollow" rel="external nofollow" >Hello world!</a>
</tb-heading>
</p>
</body>
<script src="./vue.js"></script>
<script type="text/x-template" id="templateId">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
</script>
<script>
Vue.component('tb-heading', {
template: '#templateId',
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: '#container'
});
</script>
</html>2. Exemple :
Problèmes rencontrés :
Au travail, j'ai créé un composant bouton et un composant bouton-groupe
Le composant bouton est relativement simple, c'est un type qui peut être saisi /taille/icône et autres boutons d'attributs

Voici le résultat après rendu.
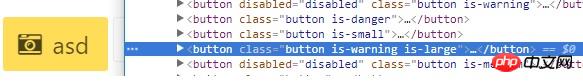
Ensuite, créez le composant groupe de boutons, le résultat cible est

Ici, enveloppez non seulement une couche de p dans la couche la plus externe, mais aussi envelopper chaque composant de bouton A est enveloppé avec une balise p. Ici, vous devez utiliser la fonction de rendu.
Maintenant qu'il existe une fonction de rendu, la balise template n'est plus nécessaire. Seule la balise script est nécessaire dans le fichier vue (le style de ce composant est global)
button-group. .vue est la suivante
<script>
export default {
name: "XButtonGroup",
props: {
compact: { //自定义的button-group属性,影响其classname
type: Boolean,
default: true
}
},
render(createElement) {
//此处创建element
},
computed: {
groupClass() {
const className = ["field"]; //通过计算属性监听compact属性传入className
className.push(this.compact ? "has-addons" : "is-grouped");
return className;
}
}
};
</script>L'étape suivante consiste à examiner la fonction de rendu.
La méthode createElement dans la fonction de rendu a trois paramètres. Le premier paramètre est le nom de la balise externe, le deuxième est l'objet attribut de la balise externe et le troisième est le contenu de la balise externe
La première étape est donc
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, '内容',
)
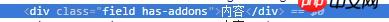
}Résultat du rendu :

Alors, comment rendre le composant bouton dans le p externe ?
En plus de la chaîne, le troisième paramètre de la fonction de rendu peut également être passé dans le tableau du VNode. VNode est le nœud dans vue.
Ici, nous utilisons this.$slots.default pour obtenir tous les nœuds de boutons insérés dans les emplacements par défaut du composant bouton-groupe
render(createElement) {
return createElement(
'p', {
class: this.groupClass
}, this.$slots.default,
)
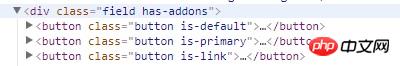
},Résultats du rendu :

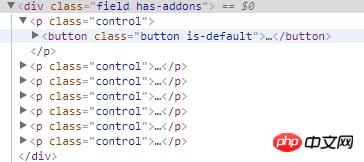
le bouton a été correctement rendu dans le p extérieur. Mais comment envelopper un élément à l'extérieur de chaque bouton. createElement créera un nouveau VNode, et le troisième paramètre de la fonction de rendu nécessite un tableau VNode, nous devons donc transmettre un tableau composé de la valeur de retour de createElement.
render(createElement) {
//遍历每一个VNode,用createElement函数在外层包裹class为control的p标签,组成新的VNode数组
const arry = this.$slots.default.map(VNode => {
return createElement('p', {
class: 'control'
}, [VNode])
})
return createElement(
'p', {
class: this.groupClass
}, arry,
)
},Résultat du rendu :

Et selon l'attribut compact du groupe de boutons, différentes classes peuvent être commutées pour générer différents effets
<x-button-group :compact="true">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group>
<x-button-group :compact="false">
<x-button v-for="(item,index) in buttonType" :key="index" :type="item">{{item}}</x-button>
</x-button-group>
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
À propos des builds automatisés dans Webpack (tutoriel détaillé)
À propos des valeurs nulles et fausses dans javaScript Argument
Comment implémenter le saut de page et le transfert de valeur dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

