Maison >interface Web >js tutoriel >Détails sur l'utilisation du moteur de modèles Jade
Détails sur l'utilisation du moteur de modèles Jade
- 亚连original
- 2018-06-21 11:27:141647parcourir
L'éditeur ci-dessous partagera avec vous une explication détaillée de l'application basée sur le moteur de modèles Jade. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde. Suivons l'éditeur et jetons un coup d'œil.
Symboles utiles :
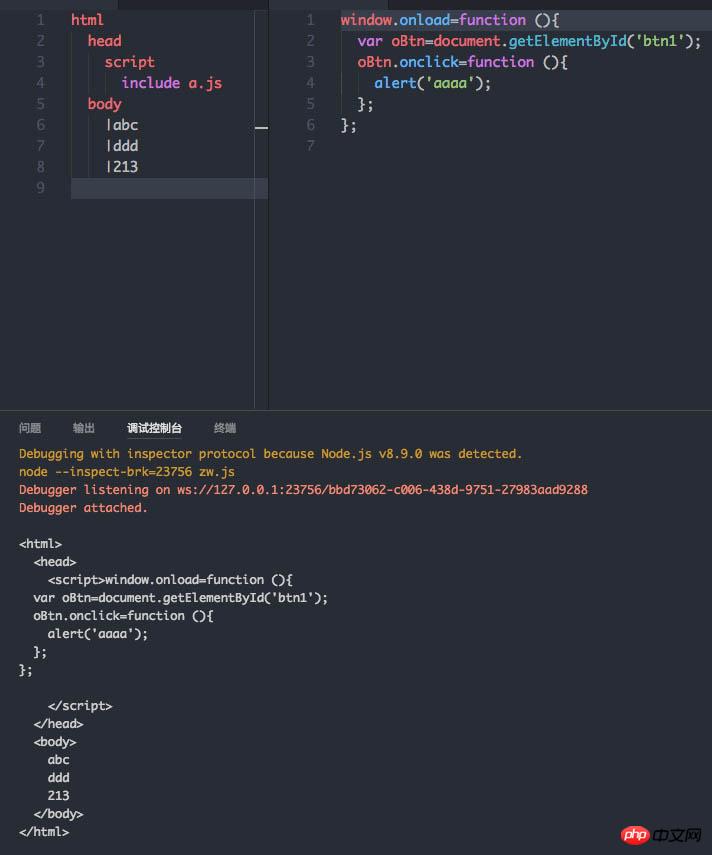
| Les caractères après la barre verticale seront affichés tels quels. au niveau suivant, la sortie sera telle quelle et n'est plus reconnue. (Il s'agit d'une version améliorée de |, permettant le traitement par lots) include signifie référencer des fichiers externes
Le tiret indique que le caractère qui suit n'est qu'un morceau de code (la différence avec | est que le contenu après | sera affiché, et le contenu après le tiret Le contenu n'est pas affiché directement ! )
Exemple :
js:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade:
'|'application

'.' 🎜>
Application d'include

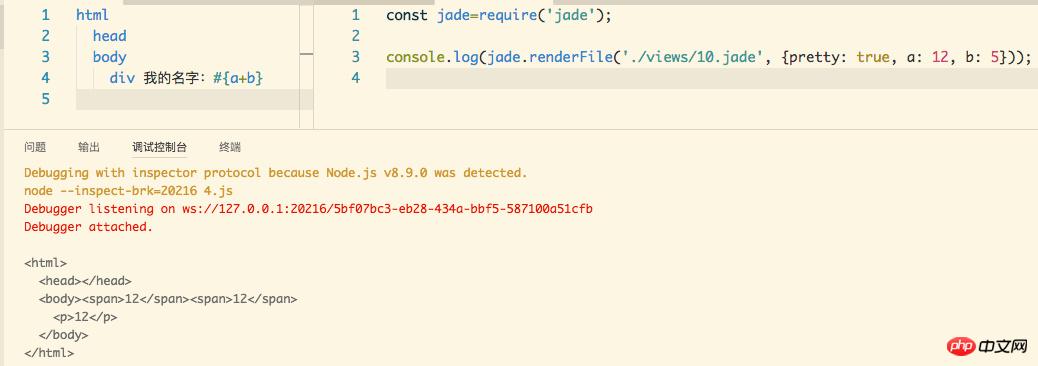
Appeler des variables pour effectuer des opérations

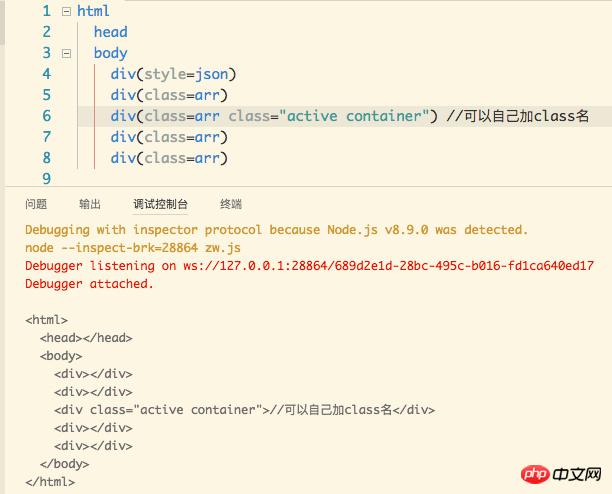
classe p

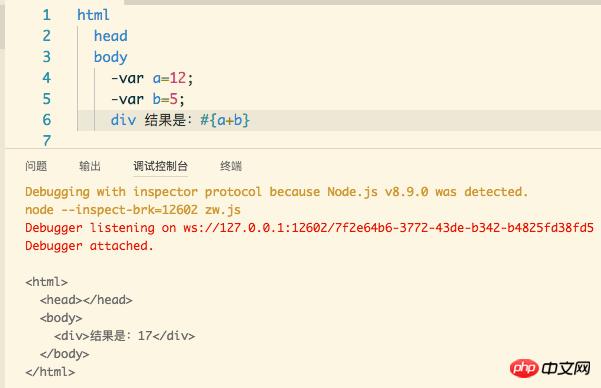
Application '-'

Référence directe aux variables
span#{a} et span=a ont le même effet. 
boucle for en jade
jade :fichier js :
Résultat d'exécution :-for(var i=0;i<arr.length;i++) p=arr[i]
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));application '!'
 résultats en cours :
résultats en cours :
html head body p(class='1')!=content p(class='2')Jade est si... sinon...

déclaration de cas
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数 
Un complet
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱

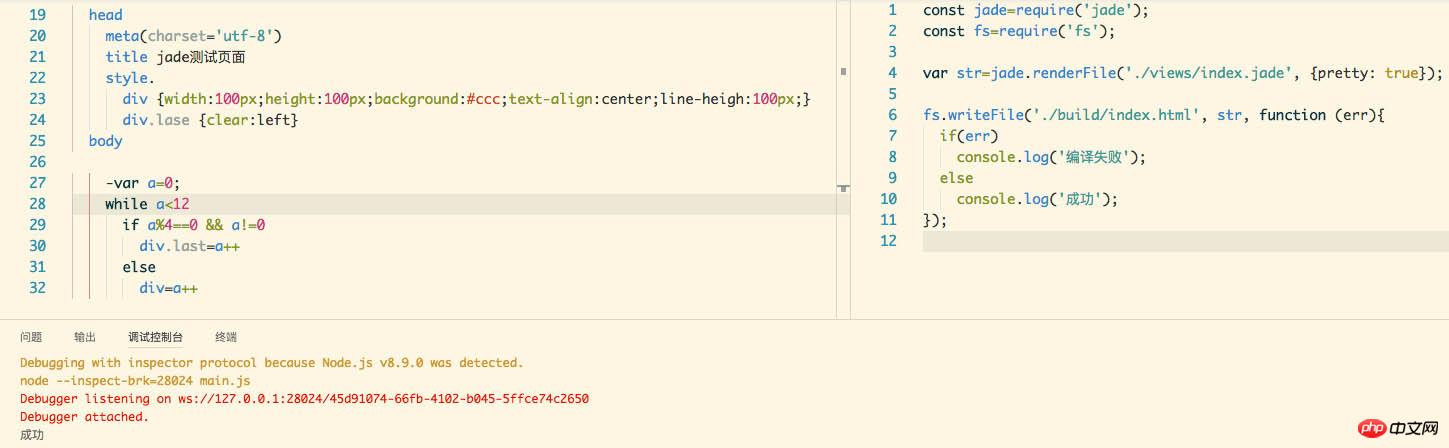
Nous n'avons pas les fichiers jade précédents Écrivez DOCTYPE, ajoutez-y
Le résultat de l'exécution est : si le fichier est lu et écrit avec succès, il affichera "succès", si une erreur se produit, il renverra "erreur". '. Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés : 
Développer de manière modulaire dans vuejs
Comment implémenter la fonction de mise à jour de tableau dans VUE
Comment utiliser vue-cli pour implémenter des applications multipages
Comment implémenter des problèmes de chargement asynchrone dans HTML5+JS+JQuery+ECharts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

