Maison >interface Web >js tutoriel >Comment implémenter un écran squelette d'une seule page dans Vue
Comment implémenter un écran squelette d'une seule page dans Vue
- 亚连original
- 2018-06-20 18:09:062931parcourir
Cet article vous présente principalement les informations pertinentes sur la pratique de l'écran squelette d'une seule page Vue. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour que tous puissent apprendre ou utiliser Vue. cela peut venir en dessous. Jetons un coup d'oeil.
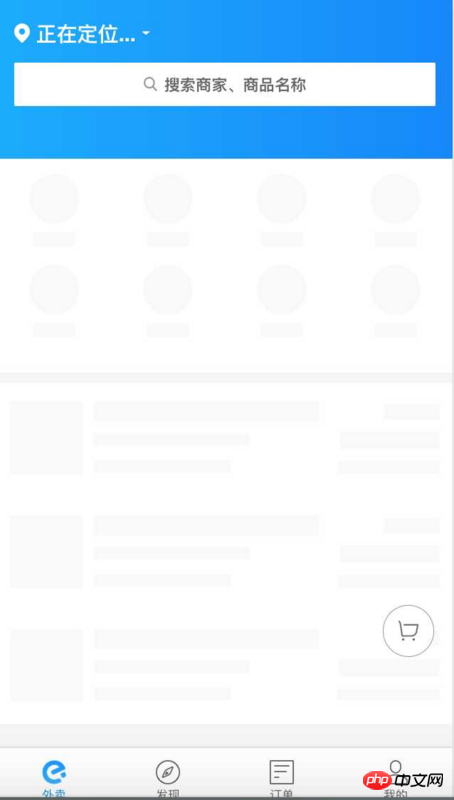
Introduction à l'écran squelette
La fonction principale de l'écran squelette est de fournir un espace réservé de base lorsque la demande réseau est lente et lorsque le chargement des données est terminé, restaurez l'affichage des données. Cela donne aux utilisateurs une transition naturelle et ne rendra pas la page vide ou scintillante pendant une longue période. Les solutions courantes de mise en œuvre d'écran squelette incluent le rendu et le prérendu côté serveur SSR.
Ici, nous vous montrons principalement comment créer un tel écran squelette étape par étape à travers le code :

écran squelette de rendu de pré-rendu
L'implémentation de l'écran squelette de cette bibliothèque de composants est également basée sur le pré-rendu. Pour une introduction plus détaillée au pré-rendu, veuillez vous référer à cet article : Une autre façon de gérer. Vue Meta SEO d'une seule page Ci-dessous, nous présentons principalement les étapes de mise en œuvre. Tout d'abord, nous devons également configurer le plugin webpack, mais le plugin prerender-spa est déjà disponible
var path = require('path')
var PrerenderSpaPlugin = require('prerender-spa-plugin')
module.exports = {
// ...
plugins: [
new PrerenderSpaPlugin(
// Absolute path to compiled SPA
path.join(__dirname, '../dist'),
// List of routes to prerender
['/']
)
]
}, puis écrire notre squelette. screen file main.skeleton. vue
<template> <p class="main-skeleton"> <w-skeleton height="80px"></w-skeleton> <p> <p class="skeleton-container"> <p class="skeleton"> <w-skeleton height="300px"></w-skeleton> </p> <w-skeleton height="45px"></w-skeleton> </p> <p class="skeleton-bottom"> <w-skeleton height="45px"></w-skeleton> </p> </p> </p> </template>
Lorsque nous accédons à la page pour la première fois, nous devons afficher l'écran squelette. Une fois les données chargées, nous devons supprimer l'écran squelette :
<template>
<p id="app">
<mainSkeleton v-if="!init"></mainSkeleton>
<p v-else>
<p class="body"></p>
</p>
</p>
</template>
<script>
import mainSkeleton from './main.skeleton.vue'
export default {
name: 'app',
data () {
return {
init: false
}
},
mounted () {
// 这里模拟数据请求
setTimeout(() => {
this.init = true
}, 250)
},
components: {
mainSkeleton
}
}
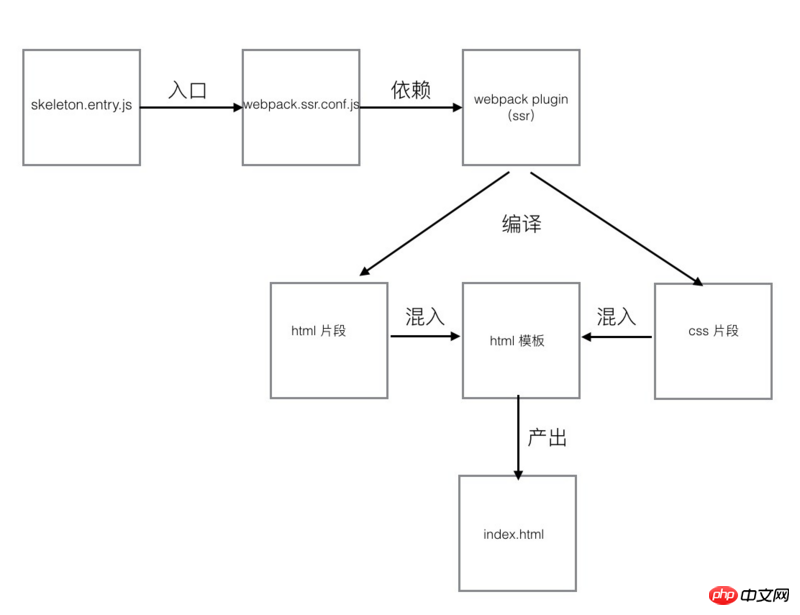
</script>Rendu ssr Écran squelette
Ci-dessous, j'utilise le pinceau de mon peintre d'âme pour dessiner le processus général :

Créez d'abord notre squelette .entry.js
import Vue from 'vue';
import Skeleton from './skeleton.vue';
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
});Bien sûr, le skeleton.vue ici constitue le composant d'écran squelette que nous avons écrit à l'avance, qui peut ressembler à ceci :
<template> <p class="skeleton-wrapper"> <header class="skeleton-header"></header> <p class="skeleton-block"></p> </p> </template>
Ensuite, ce dont nous avons besoin, c'est de pouvoir compiler skeleton.entry.js dans un fichier bundle qui peut être utilisé pour le rendu côté serveur, nous avons donc besoin d'un webpack.ssr.conf.js fichier qui compile l'écran squelette :
const path = require('path');
const merge = require('webpack-merge');
const baseWebpackConfig = require('./webpack.base.conf');
const nodeExternals = require('webpack-node-externals');
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = merge(baseWebpackConfig, {
target: 'node',
devtool: false,
entry: {
app: resolve('./src/skeleton.entry.js')
},
output: Object.assign({}, baseWebpackConfig.output, {
libraryTarget: 'commonjs2'
}),
externals: nodeExternals({
whitelist: /\.css$/
}),
plugins: []
});La prochaine étape finale est Lors de l'écriture de notre webpackPlugin, nous nous attendons à ce que notre webpackPlugin puisse nous aider à compiler le fichier d'entrée dans un bundle, puis à restituer le bundle via vue- serveur de rendu, et enfin produire le fragment html et le fragment css de réponse. Le code de base est publié ici :
// webpack start to work
var serverCompiler = webpack(serverWebpackConfig);
var mfs = new MFS();
// output to mfs
serverCompiler.outputFileSystem = mfs;
serverCompiler.watch({}, function (err, stats) {
if (err) {
reject(err);
return;
}
stats = stats.toJson();
stats.errors.forEach(function (err) {
console.error(err);
});
stats.warnings.forEach(function (err) {
console.warn(err);
});
var bundle = mfs.readFileSync(outputPath, 'utf-8');
var skeletonCss = mfs.readFileSync(outputCssPath, 'utf-8');
// create renderer with bundle
var renderer = createBundleRenderer(bundle);
// use vue ssr to render skeleton
renderer.renderToString({}, function (err, skeletonHtml) {
if (err) {
reject(err);
}
else {
resolve({skeletonHtml: skeletonHtml, skeletonCss: skeletonCss});
}
});
});Dans la dernière étape, nous assemblons les fragments html et css générés pour produire le code HTML final. , nous devons donc écouter les événements avant que le webpack ne soit compilé et monté :
compiler.plugin('compilation', function (compilation) {
// add listener for html-webpack-plugin
compilation.plugin('html-webpack-plugin-before-html-processing', function (htmlPluginData, callback) {
ssr(webpackConfig).then(function (ref) {
var skeletonHtml = ref.skeletonHtml;
var skeletonCss = ref.skeletonCss;
// insert inlined styles into html
var headTagEndPos = htmlPluginData.html.lastIndexOf('</head>');
htmlPluginData.html = insertAt(htmlPluginData.html, ("<style>" + skeletonCss + "</style>"), headTagEndPos);
// replace mounted point with ssr result in html
var appPos = htmlPluginData.html.lastIndexOf(insertAfter) + insertAfter.length;
htmlPluginData.html = insertAt(htmlPluginData.html, skeletonHtml, appPos);
callback(null, htmlPluginData);
});
});
});adresse github : VV-UI/VV-UI
Adresse de démonstration : vv-ui
Adresse du document : squelette
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'à l'avenir, cela sera utile à tout le monde.
Articles associés :
Réponses détaillées à la construction de l'environnement Webpack+Babel+React (tutoriel détaillé)
Introduction détaillée à scss dans webpack Configuration
Développement de composants de projet dans Vue (tutoriel détaillé)
Comment implémenter la configuration du packaging de fichiers multi-entrées Webpack
Comment implémenter l'héritage multiple en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

