Maison >interface Web >js tutoriel >Comment utiliser JavaScript pour obtenir l'effet de menu de gauche
Comment utiliser JavaScript pour obtenir l'effet de menu de gauche
- 亚连original
- 2018-06-20 17:11:132568parcourir
Cet article présente principalement en détail l'implémentation JavaScript de l'effet de menu de gauche, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'exemple dans cet article partage avec vous l'implémentation js de la gauche. menu. Le code spécifique pour l'affichage des effets de menu est pour votre référence. Le contenu spécifique est le suivant
La quantité de code que j'ai apprise jusqu'à présent est un peu importante, et l'apprentissage futur le rendra plus simple
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide {
display: none;
}
.item .header {
height: 35px;
background-color: #2459a2;
color: white;
line-height: 35px;
}
</style>
</head>
<body>
<p style="height: 48px"></p>
<p style="width: 300px">
<p class="item">
<p id='i1' class="header" onclick="ChangeMenu('i1');">菜单1</p>
<p class="content hide">
<p>内容1</p>
<p>内容1</p>
<p>内容1</p>
</p>
</p>
<p class="item">
<p id='i2' class="header" onclick="ChangeMenu('i2');">菜单2</p>
<p class="content hide">
<p>内容2</p>
<p>内容2</p>
<p>内容2</p>
</p>
</p>
<p class="item">
<p id='i3' class="header" onclick="ChangeMenu('i3');">菜单3</p>
<p class="content hide">
<p>内容3</p>
<p>内容3</p>
<p>内容3</p>
</p>
</p>
<p class="item">
<p id='i4' class="header" onclick="ChangeMenu('i4');">菜单4</p>
<p class="content hide">
<p>内容4</p>
<p>内容4</p>
<p>内容4</p>
</p>
</p>
</p>
<script>
function ChangeMenu(nid) {
var current_header = document.getElementById(nid);
var item_list = current_header.parentElement.parentElement.children;
for (var i = 0; i < item_list.length; i++) {
var current_item = item_list[i];
current_item.children[1].classList.add('hide');
}
current_header.nextElementSibling.classList.remove('hide');
}
</script>
</body>
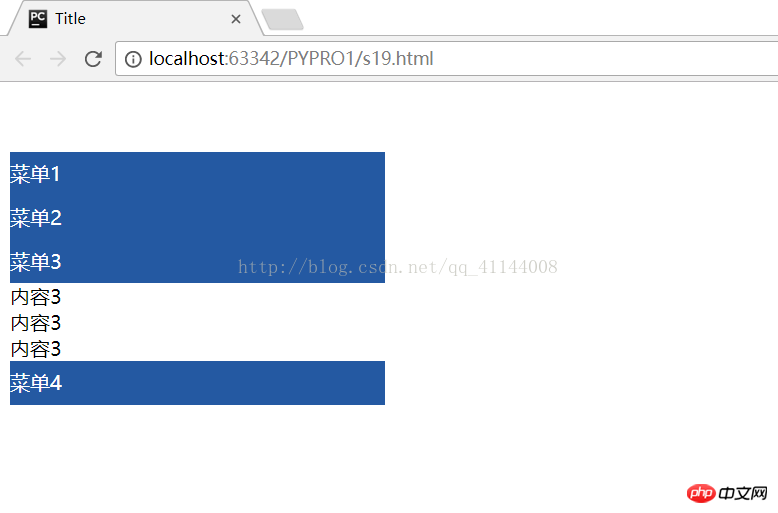
</html>L'effet est comme ceci :

Après avoir cliqué sur n'importe quel menu, il ressemblera à ceci :

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Introduction détaillée à l'utilisation de cet objet en js
Utiliser three.js pour créer un projet
Comment obtenir un effet de prévisualisation dans JS
Détails de l'ajout de la fonction glisser-déposer à Modal dans Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

