Maison >interface Web >js tutoriel >Comment définir dynamiquement le texte d'invite d'un espace réservé à l'aide de l'applet WeChat
Comment définir dynamiquement le texte d'invite d'un espace réservé à l'aide de l'applet WeChat
- 亚连original
- 2018-06-20 16:35:283999parcourir
Cet article présente principalement la méthode de l'applet WeChat pour définir dynamiquement le texte d'invite de l'espace réservé et l'état de sélection/annulation du bouton, impliquant la liaison d'événements et les compétences opérationnelles associées pour définir dynamiquement les données d'attribut avec this.setData. Les amis dans le besoin peuvent se référer à ce qui suit.
L'exemple de cet article décrit la méthode de l'applet WeChat pour définir dynamiquement le texte d'invite d'espace réservé, la sélection des boutons et l'état d'annulation. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
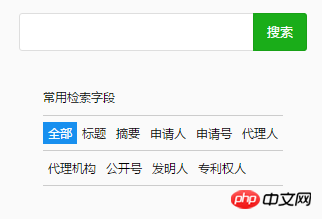
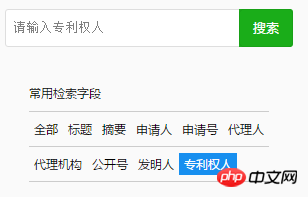
Affichage du rendu



En liant la méthode d'espace réservé de l'événement de clic , obtenezdata-num, utilisez js pour déterminer à quoi num est égal, puis utilisez l'expression pour déterminer quelle balise est sélectionnée (c'est-à-dire un texte blanc sur fond bleu) ; class="{{num==X?'active':''}}"
data-key, définissez la valeur dynamique de l'espace réservé dans la zone de saisie
Contenu en wxml :<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>Contenu en js : var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
}) Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :
Comment implémenter une liaison bidirectionnelle en js
Comment enregistrer des images générées par canevas en js
Comment implémenter la réaffectation à l'aide de js
Comment implémenter le compte à rebours du code de vérification dans JS
Comment utiliser nodejs Utiliser le module de remplissage, de suppression, de modification et de vérification de mongodb
Comment implémenter une salle de discussion à l'aide de socket.io
Comment implémenter la fonction glisser-déposer dans AngularJS
Comment implémenter la fonction de saut dans AngularJS
Comment utiliser jQuery pour implémenter un numéro de téléphone mobile normal entrée de vérification
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

