Maison >interface Web >js tutoriel >À propos de la création d'un environnement de développement Angular2 (tutoriel détaillé)
À propos de la création d'un environnement de développement Angular2 (tutoriel détaillé)
- 亚连original
- 2018-06-20 16:12:471797parcourir
Il n'y a pas si longtemps, les blocages fréquents de WebStorm m'ont finalement rendu insupportable. J'ai décidé de passer à un éditeur léger, j'ai essayé Emacs, Sublime Text et j'ai finalement choisi vscode. L'article suivant vous présente principalement les informations pertinentes sur VS Code dans le didacticiel de construction de l'environnement de développement Angular2. Les amis dans le besoin peuvent s'y référer.
Avant-propos
VSCode est un éditeur léger lancé par Microsoft. Il adopte la même interface utilisateur que VS et est équipé des plug-ins appropriés. . Peut optimiser l'expérience de développement front-end.
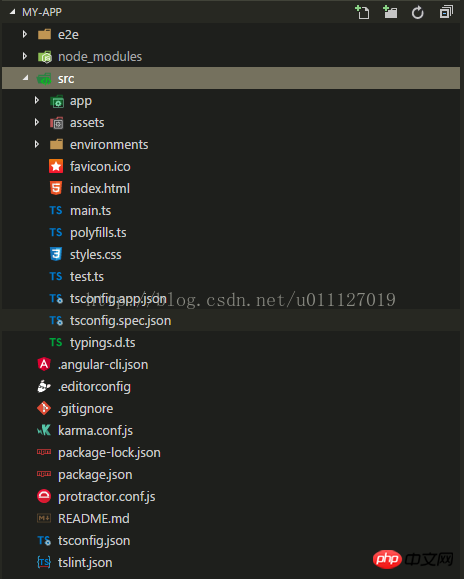
Mise en page : Le côté gauche est le gestionnaire de fichiers utilisé pour afficher tous les fichiers et dossiers à éditer, suivi de `Explorer`, `Search`, `GIT`, `Debug`, `Plugins`, le le côté droit est la zone d'édition pour l'ouverture des fichiers, et jusqu'à trois zones d'édition peuvent être ouvertes sur le côté en même temps.
Colonne du bas : `Git Branch`, `error&warning`, `Encoding format`, etc. dans l'ordre.
1. Mettre en place l'environnement de développement Node Js
L'environnement de développement Angular2 s'appuie principalement sur Node Js et Npm,
nécessite le nœud 6.9 .x et npm 3.x.x ou supérieur.
Pour afficher la commande de version, utilisez node -v et npm -v.
2 Pour Angular2 ou supérieur, utilisez l'outil de ligne de commande Angular CLI .
Vous pouvez rapidement créer des projets, ajouter des fichiers et effectuer une multitude de tâches de développement, telles que les tests, l'empaquetage et la publication.
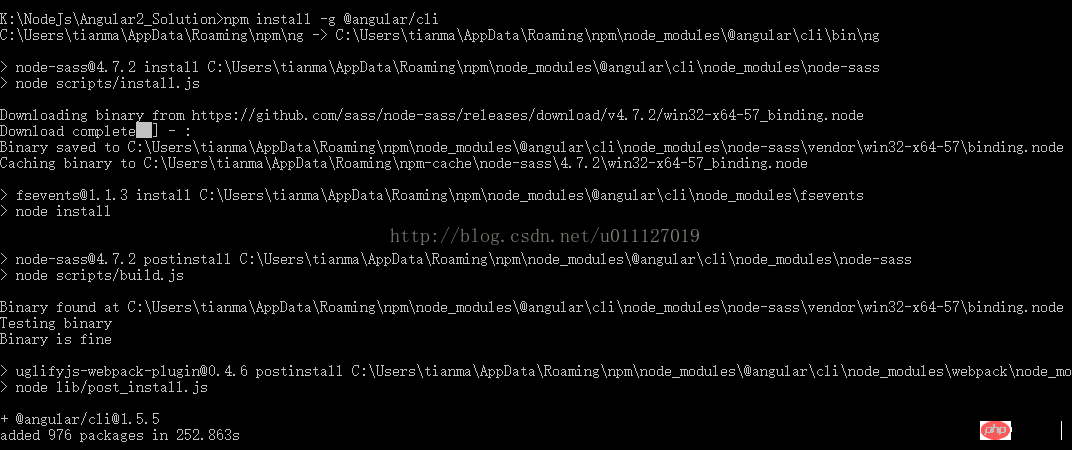
Ensuite, installez Angular CLI globalement.
npm install -g @angular/cli
Remarque : Le processus d'installation peut être lent et vous devez attendre quelques minutes.

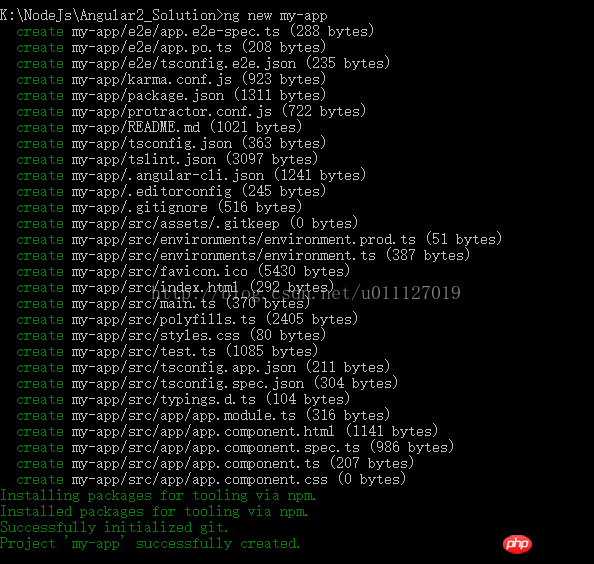
3. Créer un nouveau projet
Exécutez les commandes suivantes pour générer un nouveau projet et le squelette de l'application Code :
ng new my-app
Remarque : Le premier processus d'installation est également lent, veuillez attendre patiemment quelques minutes,

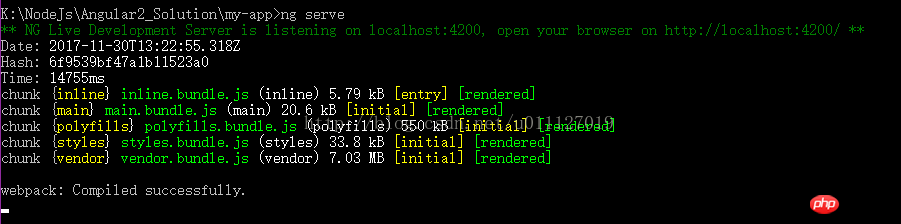
4. Démarrez le serveur de développement
Entrez dans le répertoire du projet et démarrez le serveur. La commande
cd my-app ng serve --opendémarrera le serveur de développement qui écoute les modifications de fichiers et reconstruit l'application lorsque ces fichiers sont modifiés.
ng serveUtilisez le paramètre
) pour ouvrir automatiquement le navigateur et accéder à --open. -ohttp://localhost:4200/

5. Ouvrez le projet dans VS Code

 J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment implémenter une collision flottante en JSComment contrôler la souris pour refuser de cliquer sur le bouton en JS Comment obtenir le décalage horaire actuel en utilisant JSComment implémenter la gestion des objets de l'URL en jsen JavaScript Comment utiliser GeneratorCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

