Maison >interface Web >tutoriel CSS >Implémentation de la barre de progression du chargement des pages Web CSS3 et HTML5
Implémentation de la barre de progression du chargement des pages Web CSS3 et HTML5
- 不言original
- 2018-06-20 16:05:121793parcourir
Cet article présente principalement l'implémentation de la barre de progression de chargement des pages Web HTML5+CSS3. L'exemple de code de la barre de progression de téléchargement a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage.
Aujourd'hui, je vous propose une barre de progression sympa. La barre de progression offre aux utilisateurs une meilleure expérience dans une opération qui prend du temps. Elle ne donnera pas aux utilisateurs l'impression d'attendre aveuglément pendant de longues périodes sans progrès. bar, Attendez, l'utilisateur va geler la tâche et fermer l'application sans hésitation ; il est généralement utilisé pour télécharger des tâches, supprimer un grand nombre de tâches, charger des pages Web, etc. si HTML5 est utilisé pour la mise en page du téléphone mobile, il peut également être utilisé sur les téléphones mobiles~
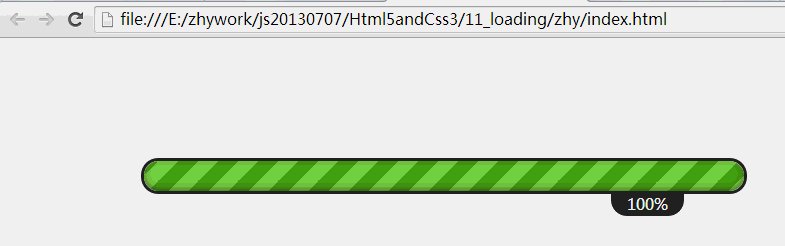
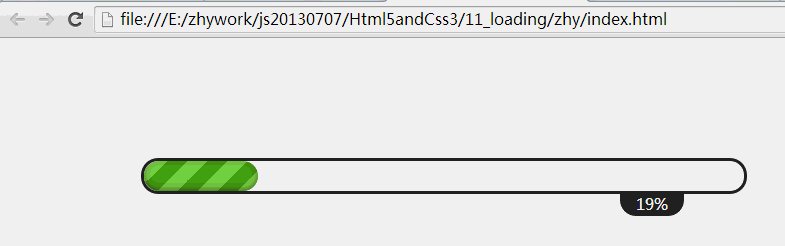
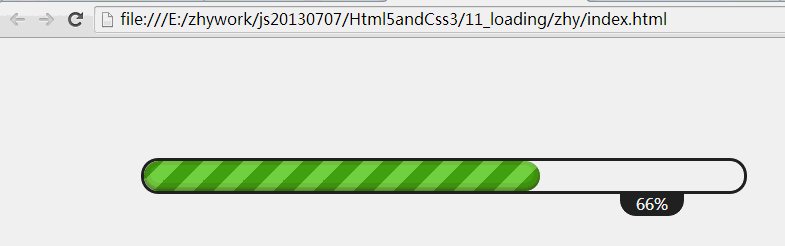
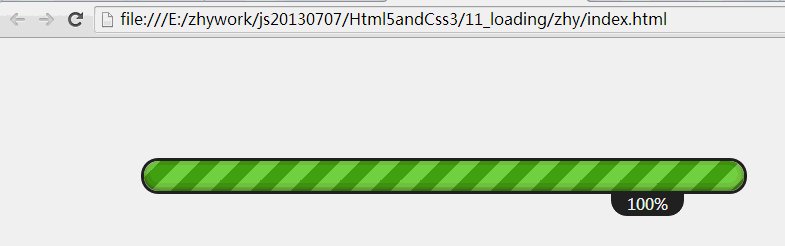
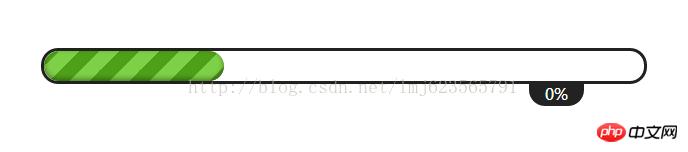
Rendu :

Structure HTML :
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>
Une brève analyse :
p.loadBar représente la barre de progression entière
p.loadBar p définit le cadre du tableau arrondi, p.loadBar p span est la progression (largeur qui change dynamiquement), p .loadBar p span i remplit la couleur d'arrière-plan pour la progression (c'est-à-dire width=100%)
Structure HTML, vous pouvez la concevoir vous-même, à condition qu'elle soit raisonnable, il n'y a pas de problème~
2. CSS :
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}
L'effet à ce moment est :

La disposition générale consiste à utiliser la position relative et absolue~
La partie la plus difficile est la mise en œuvre de la barre de dégradé :
Nous utilisons
a, dégradé du haut à gauche vers le bas à droite
b Les couleurs sont : 0-25% est #7ed047, 25%-50% est #4ea018, 50%-. 75% est #7ed047, 75%-100% est #4ea018
c Contexte La taille est de 40px 40px. Ce paramètre doit seulement dépasser la hauteur. Plus il est grand, plus la largeur de l'article est large. est.
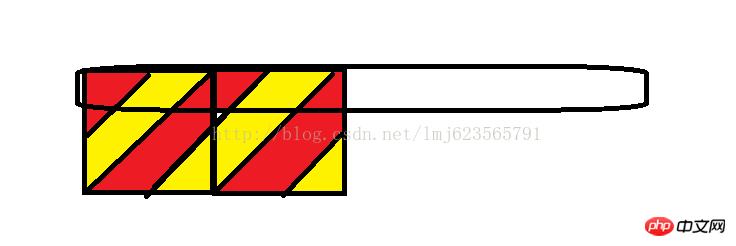
Diagramme d'analyse :

Le principe de réglage est comme indiqué ci-dessus. En même temps, plus la largeur d'arrière-plan peut être définie, plus elle est grande. la largeur de l'article
3. Définissez Js et créez un objet LoadBar
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};
Nous avons créé un LoadBar objet et exposé deux méthodes, l'une pour définir la progression maximale et l'autre pour définir la progression actuelle, par exemple, la progression maximale du téléchargement d'un fichier est la taille du fichier et la progression actuelle est la taille du fichier téléchargé ;
4. Test
Enfin nous testons notre code :
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});
Ce qui précède C'est tout le contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser les pseudo-éléments CSS3 pour obtenir une bordure carrée qui brille progressivement
Utilisation de CSS
Comment ajouter un astérisque aux éléments de formulaire requis
CSS3 et Javascript pour obtenir l'effet de la barre de progression
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Idées de conception d'interface utilisateur inspirante pour votre prochain projet de site Web
- Aborder le blocage du rendu CSS pour un site Web de rendu rapide
- Pseudo-classes - les bases
- 6 cadres CSS de conception de matériaux gratuits pour 2017 comparés
- Optimiser les polices Web pour les performances: l'état de l'art

