Maison >interface Web >js tutoriel >Optimisation du chargement du premier écran SPA dans Vue (tutoriel détaillé)
Optimisation du chargement du premier écran SPA dans Vue (tutoriel détaillé)
- 亚连original
- 2018-06-20 15:59:072565parcourir
Cet article présente principalement la pratique de l'optimisation du chargement du premier écran de Vue SPA. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil
Écrit devant
Cet article enregistre quelques pièges et solutions d'optimisation que l'auteur a rencontrés lors du premier processus d'optimisation du chargement d'écran du Projet Vue SPA !
Nous prenons l'outil vue-cli comme exemple, utilisons vue-router pour créer une application SPA, choisissons element-ui comme cadre d'interface utilisateur, choisissons axios comme solution ajax, introduisons vuex et utilisons vuex -router-sync pour synchroniser le routeur avec le magasin, le serveur utilise le service Nginx local.
Construire le projet
vue-init webpack vue-spa-starter-kit cd vue-spa-starter-kit npm install npm install vuex element-ui axios -S npm run dev
vue-cli ouvrira automatiquement le navigateur et vous pourrez voir l'effet. Nous introduisons vue-router, element-ui, axios
// src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
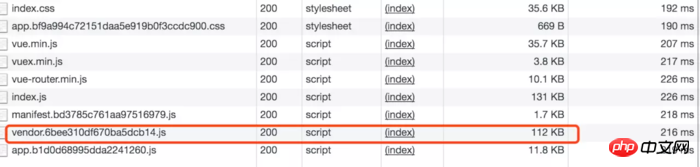
})dans le fichier d'entrée. Ensuite, nous n'apportons aucune modification et utilisons la configuration par défaut pour l'empaquetage. Nginx utilise la configuration par défaut et se déploie sur Nginx. , et démarre Nginx Service, vérifiez l'effet :

On peut voir que supplier.js a 788 Ko sans développer de pages ni de fonctions. Si nous nous appuyons sur d'autres bibliothèques, telles que echarts, etc., supplier.js peut atteindre plus de 1 M.
Utiliser les ressources CDN
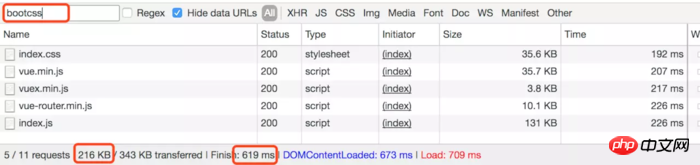
Nous devons séparer vue, vue-router, vuex et element-ui de supplier.js et les importer à l'aide des ressources CDN. Il est recommandé d'utiliser BootCDN pour les services CDN nationaux. Ce n’est pas très utile à l’étranger. . .
Ajoutez d'abord le contenu suivant au fichier modèle index.html :
... <head> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.0.7/theme-chalk/index.css" rel="external nofollow" > </head> <body> <p id="app"></p> <script src="https://cdn.bootcss.com/vue/2.5.9/vue.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.0.7/index.js"></script> <!-- built files will be auto injected --> </body>
Modifiez build/webpack.base.conf.js. Veuillez vous référer aux informations pertinentes pour l'élément de configuration externe.
module.exports = {
...
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'element-ui': 'ElementUI'
}
...
}Modifier src/router/index.js
// import Vue from 'vue' import VueRouter from 'vue-router' // 注释掉 // Vue.use(VueRouter) ...
Modifier src/store/index.js
... // 注释掉 // Vue.use(Vuex) ...
Modifier src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ELEMENT from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ELEMENT)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})Attention ! Ici, le nom de la variable element-ui doit utiliser ELEMENT, car le nom du module umd de element-ui est ELEMENT
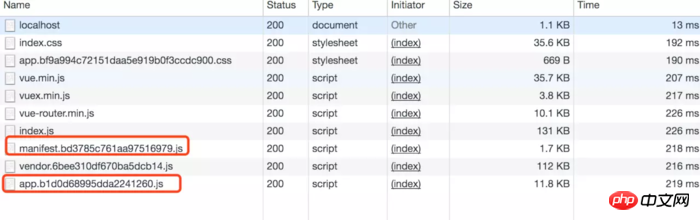
Emballez-le à nouveau et déployez-le sur le service Nginx. Vous pouvez voir :
<.>

Nginx active gzip
Nous avons optimisé supplier.js, et ensuite nous optimisons les ressources sur le serveur. Regardez d'abord l'effet de ne pas activer gzip :
...
http {
...
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.1;
gzip_comp_level 2; # 压缩级别
# 要压缩的mine类型
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss image/jpeg image/gif image/png image/svg+xml;
gzip_vary off;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\."; # IE6不支持gzip
...
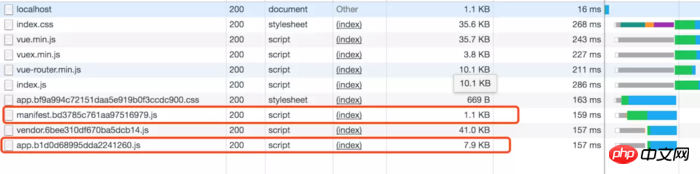
}À propos de nginx gzip, veuillez vérifier vous-même les informations pertinentesRedémarrez le service nginx et voyez l'effet :

Résumé
À ce stade, notre optimisation préliminaire est terminée. Le temps de chargement du premier écran de mon projet actuel a été optimisé d'environ 12 secondes à environ 4 secondes. Puisqu'il s'agit d'un projet de démonstration et qu'aucune autre page ou fonction n'a été développée, l'effet n'est pas très évident. Vous pouvez faire des erreurs par vous-même. Tout le monde a une meilleure solution et peut en tirer des leçons ensemble ! Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles associés :Comment augmenter automatiquement les valeurs en JavaScript
Comment utiliser Redux dans les projets React (tutoriel détaillé)
Comment implémenter un flux de cascade de disposition aléatoire dans ionic3
Comment implémenter l'effet de retour en haut dans JS
Comment implémenter une boucle de barre de défilement d'élément pour ajouter du contenu en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

