Maison >interface Web >Questions et réponses frontales >Les ingénieurs front-end apprennent les bases
Les ingénieurs front-end apprennent les bases
- jackloveoriginal
- 2018-06-20 15:53:362531parcourir
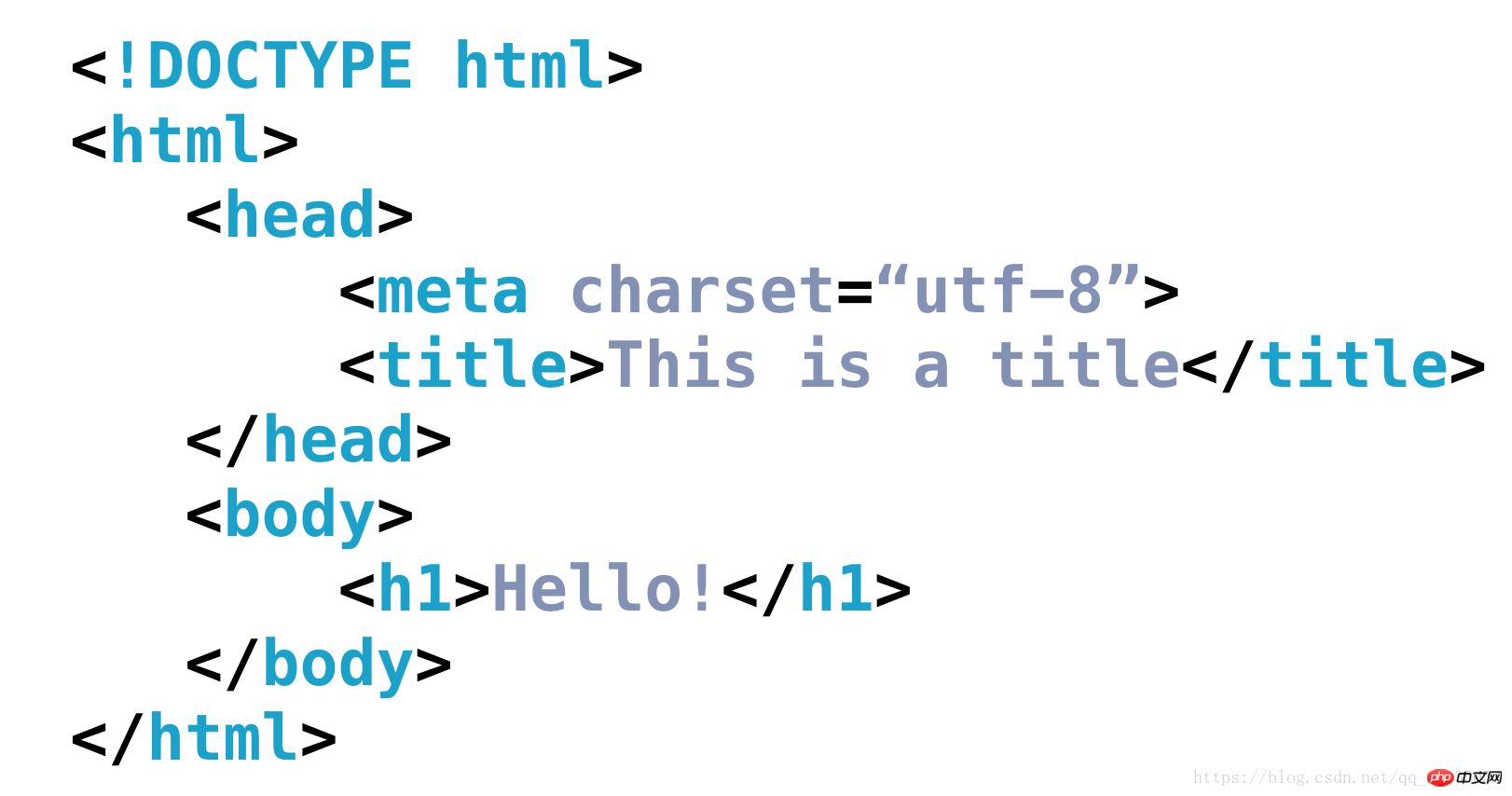
1. Arborescence HTML complète

Explication
Titre du document ( Texte affiché dans la balise du navigateur) : <title>About Me</title>, qui définira le titre du document et sera affiché dans la balise du navigateur lorsque l'utilisateur visitera la page
Fichiers CSS associés (pour les styles) : <link rel="stylesheet" type="text/css" href="style.css">
Fichiers JavaScript pertinents (scripts polyvalents qui modifient le rendu et le comportement) : <script src="animations.js"></script>
Jeu de caractères (encodage du texte) utilisé par la page Web : <meta charset="utf-8">
Mots clés, auteur et description (généralement utile pour les moteurs de recherche Optimisation (SEO) fonctionne) : <meta name="description" content="This is what my website is all about!"> est un format très standard qui permettra à votre site Web d'afficher n'importe quel caractère Unicode.
… Attendez ! 
3.Raccourci Sublime Text
Couper : Ctrl + X
Copier : Ctrl + C
Coller : Ctrl + V
Annuler : Ctrl + Z
Restaurer : Ctrl + ⇧ + Z ou Ctrl + Y
Répéter : Ctrl + ⇧ + D (Ctrl + ⇧ + D, mettre en surbrillance ou non le texte) Mettre en surbrillance ou ne pas mettre en surbrillance le texte
Sélectionner un mot : Ctrl + D
Sélectionner la ligne : Ctrl + L
Sélectionner tout : Ctrl + A
Sélectionner chaque instance : Alt + F3
Déplacer le curseur vers le mot précédent : Ctrl + ←
Déplacer le curseur vers le mot suivant mot : Ctrl + →
Déplacez le curseur au début de la ligne : Accueil
Déplacez le curseur jusqu'à la fin de la ligne : Fin
Déplacez le curseur au début du document : Ctrl + Accueil
Déplacer le curseur Jusqu'à la fin du document : Ctrl + Fin
Aller aux parenthèses gauche/droite, crochets, accolades : Ctrl + M
Aller à la définition : Ctrl + R
Retrait : Tabulation ou Ctrl + ]
Unindent : ⇧ + Tab ou Ctrl + [
Changer d'annotation : Ctrl + /
Nouvel onglet : Ctrl + N
Changer d'onglet à gauche : Ctrl + PgUp
Changer d'onglet à droite : Ctrl + PgDn
Fermer l'onglet : Ctrl + W
Réouvrir l'onglet : Ctrl + ⇧ + T
Ouvrir rapidement : Ctrl + P
Rechercher : Ctrl + F
Ceci L'article explique les connaissances de base de l'apprentissage pour les ingénieurs front-end. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois.
Recommandations connexes :
Explications connexes sur les bases de JavaScript
Explications connexes sur la conception orientée objet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

