Maison >interface Web >js tutoriel >À propos de la modification de la couleur du texte ou du code sélectionné dans l'éditeur VS Code
À propos de la modification de la couleur du texte ou du code sélectionné dans l'éditeur VS Code
- 亚连original
- 2018-06-20 15:49:534429parcourir
J'utilise VS Code récemment et j'ai découvert beaucoup d'astuces. Je pense qu'il est nécessaire de les partager avec vous. L'article suivant vous présente principalement la conversion de casse de VS Code, en changeant la couleur du texte ou du code sélectionné. . Les informations pertinentes sont présentées de manière très détaillée à travers un exemple de code dans l'article. Les amis qui en ont besoin peuvent s'y référer.
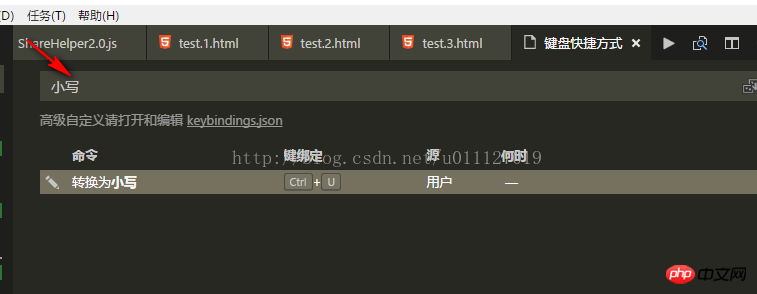
1. Par défaut, il n'y a pas de fonction pour convertir en majuscules ou minuscules dans le menu d'édition ou les touches de raccourci de VS Code
Solution 1 : Utilisez la configuration du clavier pour activer les touches de raccourci pour la conversion en minuscules et la conversion en majuscules
Prenons l'exemple des touches de raccourci dans VS :
minuscule-》Ctrl+U
Capitalisation=》Ctrl+Shift+U

Solution 2, modifier directement keybings.json pour ajouter la configuration
{
"key": "ctrl+shift+u",
"command": "editor.action.transformToUppercase",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+l",
"command": "editor.action.transformToLowercase",
"when": "editorTextFocus"
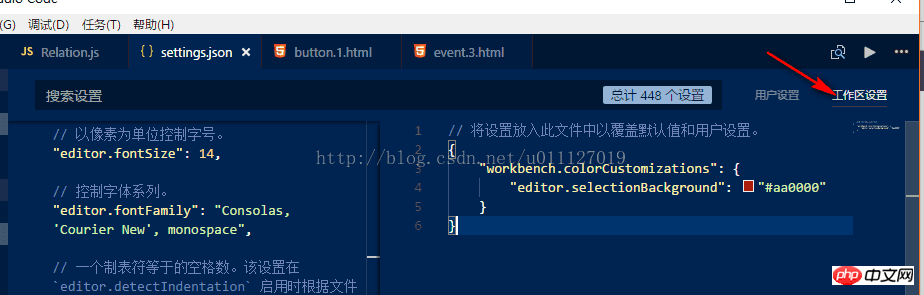
}Deux, espace de travail, modification de configuration, correspondant à la version VsCode v.14.2
a une priorité élevée par rapport à l'espace de travail
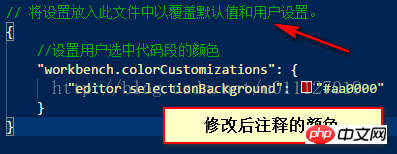
1 Modifier la couleur de la sélection. texte ou code
//设置用户选中代码段的颜色
"workbench.colorCustomizations": {
"editor.selectionBackground": "#aa0000"
}La modification prendra effet immédiatement sans redémarrer VsCode

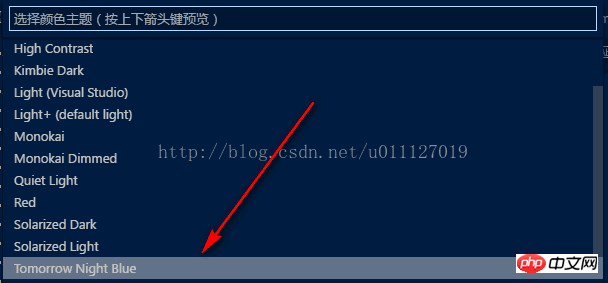
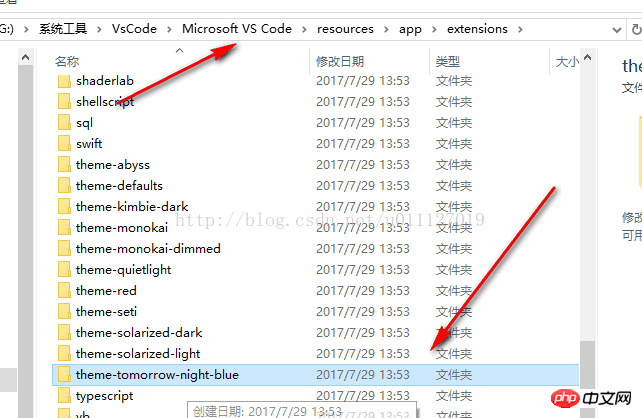
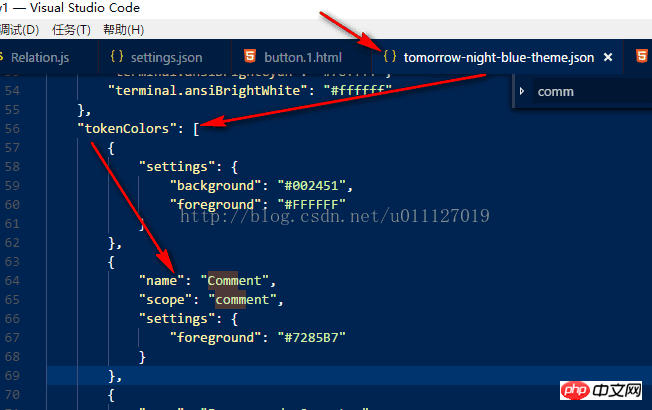
Modifier la couleur des commentaires VSCode
1. Il n'y a actuellement pas de meilleur moyen, mais vous pouvez directement modifier le code source du thème correspondant
2.




Comment interroger les prévisions météo dans Angular
Comment afficher le contenu d'entrée dans Angular
Comment implémenter la fonction de planification dans Angular
Comment implémenter le téléchargement de fichiers dans nodejs+express
dans Comment implémenter une plateforme de gestion de blog dans Vue+SpringBoot
Comment résoudre l'erreur maximale de pile d'appels dépassée dans nodejs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

