Maison >interface Web >js tutoriel >Comment réaliser un glissement vers la gauche et la droite dans le mini-programme WeChat
Comment réaliser un glissement vers la gauche et la droite dans le mini-programme WeChat
- 亚连original
- 2018-06-20 15:40:122857parcourir
Cet article présente principalement le code d'implémentation du glissement gauche et droit dans l'applet WeChat. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Si vous le souhaitez. Je ne veux pas glisser à gauche ou à droite, Une autre personne
Que vous soyez programmeur ou programmeur, ce que vous faites tous les jours, c'est coder ou coder, et il y a des problèmes qui ne peuvent pas être résolu par code (sur quels problèmes n'avez-vous pas cliqué sur abcd dans votre esprit ? (numéro), Tantan peut vous aider à le résoudre. Récemment, un logiciel de rencontre est très populaire sur Internet appelé Tantan (on dit que c'est un logiciel YP). En tant qu'ancienne joueuse vétéran de Tantan qui ne parcourait que des images mais ne l'avait jamais essayée, et en tant que fille qui adore le front-end, j'ai décidé d'imiter cette application. Puisqu'elle est développée par Zhiji, cela ne dépend pas de Zhiji. Il ne fait aucun doute que le style de thème de l'ensemble de l'application a été modifié pour devenir ma fan ultime préférée hhh. Sentons ensemble le charme de Tantan.
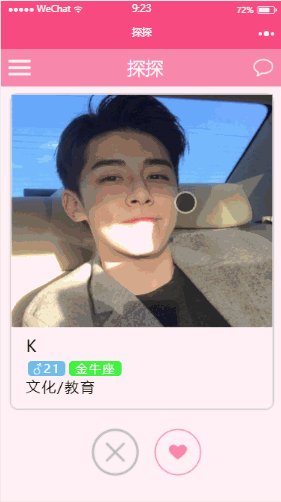
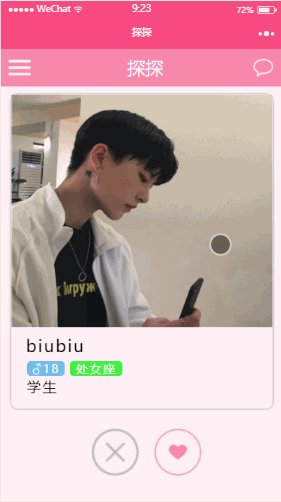
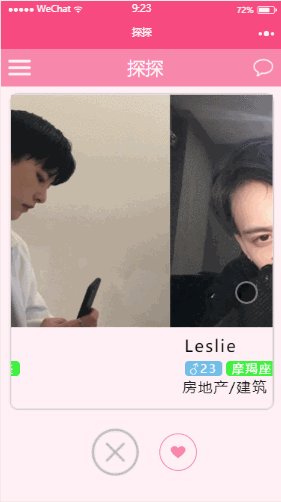
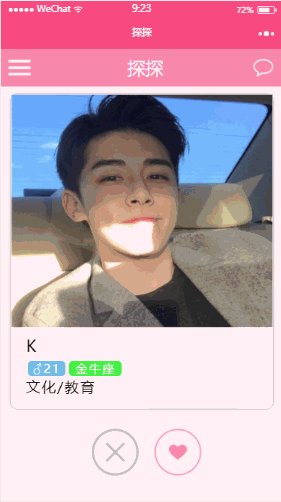
Effet global du projet

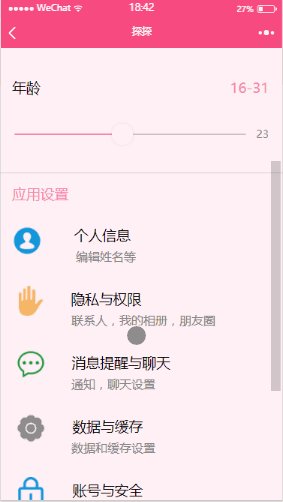
analyse du projet quelques points de fonction
Swipe vers la gauche et la droite sur l'image de la page d'accueil correspondant aux changements de boutons
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>Boîte Le bas n'est pas un bouton, j'ai mis deux photos.
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>Écrivez-leur d'abord un effet d'animation déclenché lors du glissement .active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}Définissez trois variables dans les données de la page, et liez les variables gauche et droite aux images correspondantes. data: {
left: false ,
right: false,
activeIndex: 0
},Déterminez les événements de glissement gauche et droit spécifiquement dans l'événement de liaison par swiperchangeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
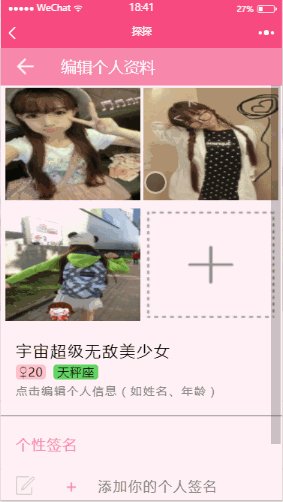
},Télécharger des images depuis un endroit local

<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />Entrez l'adresse par défaut de l'image, qui est l'image ajoutée avant de télécharger l'image data: {
imgUrl: '../../images/addImg.png'
},Remplacez l'adresse de l'image téléchargée en liant l'événement Tap uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
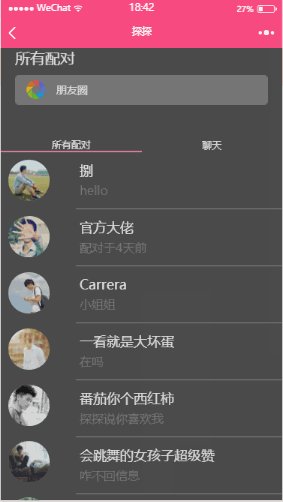
}),Liste de réussite du couplage data Obtenez des données d'arrière-plan via easy-mock

<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>Obtenir des données d'arrière-planwx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})Le reste consiste essentiellement à couper des pages. Pour des raisons personnelles, je ne suis pas habitué au style officiel de weui, j'ai codé chaque page avec beaucoup d'effort, donc si vous n'aimez pas ça, j'apprends encore. dur~ ~~Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles connexes :
Introduction détaillée au routage et au middleware dans node.js
Comment accéder à l'animation Vue/Leave
Interprétation détaillée de la fonction d'entrée exécutée dans webpack
Solution au BUG de soumission de boîte modale Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

