Maison >interface Web >js tutoriel >Créer une application de bureau React+Webpack à l'aide d'Electron (tutoriel détaillé)
Créer une application de bureau React+Webpack à l'aide d'Electron (tutoriel détaillé)
- 亚连original
- 2018-06-20 15:27:422363parcourir
Cet article présente principalement la méthode d'utilisation d'Electron pour créer des applications de bureau React+Webpack. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Avant-propos
Electron peut utiliser HTML, CSS et JavaScript pour créer des applications de bureau multiplateformes, mais lors de l'utilisation de React et Webpack, vous rencontrerez quelques problèmes de configuration. Cet article fournira une solution générale pour la configuration d'Electron sous React+Webpack.
Configuration de l'environnement
"babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-plugin-transform-class-properties": "^6.24.1", "babel-plugin-transform-object-rest-spread": "^6.26.0", "babel-preset-env": "^1.6.1", "babel-preset-react": "^6.24.1", "css-loader": "^0.28.7", "electron": "^1.7.9", "electron-packager": "^10.1.0", "extract-text-webpack-plugin": "^3.0.2", "node-sass": "^4.7.2", "react": "^16.2.0", "react-dom": "^16.2.0", "sass-loader": "^6.0.6", "style-loader": "^0.19.1", "webpack": "^3.10.0", "webpack-dev-server": "^2.9.7"
Configuration webpack.config.js
En raison de l'emballage Webpack par défaut, il sera être généré Un fichier bundle volumineux affecte les performances sur le bureau, mais lors du débogage, le bundle doit être généré rapidement, mais les sourcesmaps doivent être utilisées pour localiser les bogues, nous utilisons donc une fonction pour basculer entre différents environnements :
module.exports = (env)=>{
******
const isProduction = env==='production';
******
devtool: isProduction ? 'source-map':'inline-source-map',Et nous écrivons la commande suivante dans le fichier package.json :
"build:dev": "webpack", "build:prod":"webpack -p --env production",
pour mieux changer d'environnement.
Ce qui suit est l'intégralité du webpack.config.js :
const webpack = require('webpack');
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = (env)=>{
const isProduction = env==='production';
const CSSExtract = new ExtractTextPlugin('styles.css');
console.log('env='+env);
return {
entry:'./src/app.js',
target: 'electron-renderer',
output:{
path:path.join(__dirname, 'public','dist'),
filename:'bundle.js'
},
module:{
rules:[{
loader: 'babel-loader',
test: /\.js(x)?$/,
exclude: /node_modules/
}, {
test: /\.s?css$/,
use:CSSExtract.extract({
use:[
{
loader:'css-loader',
options:{
sourceMap:true
}
},
{
loader:'sass-loader',
options:{
sourceMap:true
}
}
]
})
}]
},
plugins:[
CSSExtract
],
devtool: isProduction ? 'source-map':'inline-source-map',
devServer:{
contentBase: path.join(__dirname, 'public'),
historyApiFallback:true,
publicPath:'/dist/'
}
};
}Remarque : cible : 'electron-renderer', afin que notre application ne puisse fonctionner que sous Electron pendant le débogage.
React
Cette fois, j'ai écrit une application simple pour afficher l'heure. Le module React est le suivant :
import React from 'react';
class Time extends React.Component{
state = {
time:''
}
getTime(){
let date = new Date();
let Year = date.getFullYear();
let Month = date.getMonth();
let Day = date.getDate();
let Hour = date.getHours();
let Minute = date.getMinutes();
let Seconds = date.getSeconds();
let time = Year+'年'+Month+'月'+Day+'日'+Hour+':'+Minute+':'+Seconds;
return time;
}
componentDidMount(){
setInterval(()=>{
this.setState(()=>{
return {
time:this.getTime()
}
});
},1000);
}
render(){
let timetext = this.state.time;
return (
<p>
<h1>{timetext}</h1>
</p>
);
}
}
export default Time;Electron.
Cette application n'implique pas d'API Electron complexe, c'est juste un conteneur pour l'affichage :
const electron = require('electron');
const {app,BrowserWindow} = electron;
let mainWindow = electron;
app.on('ready',()=>{
mainWindow = new BrowserWindow({});
mainWindow.loadURL(`file://${__dirname}/public/index.html`);
});index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>React-Webpack-Electron</title> <link rel="stylesheet" type="text/css" href="./dist/styles.css" rel="external nofollow" > </head> <body> <p id="app"></p> <script src="./dist/bundle.js"></script> </body> </html>
Nous allons emballer avec webpack Les js et css sont chargés en html.
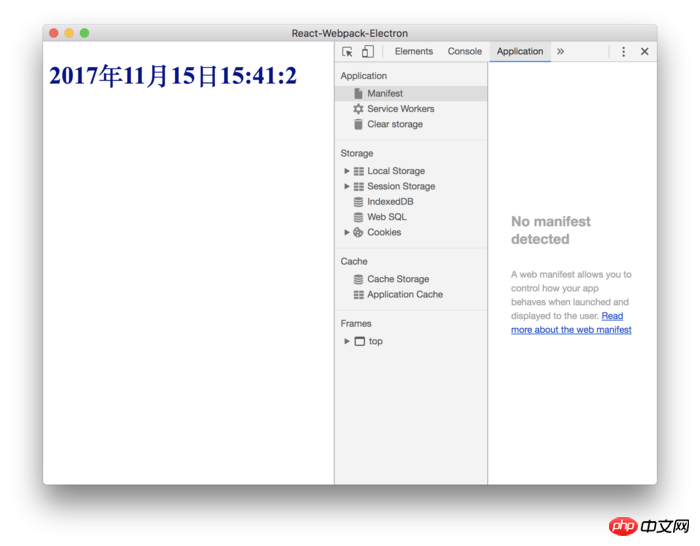
Débogage
yarn run build:prod
Nous utilisons d'abord webpack pour empaqueter les fichiers et générer bundle.js et style.css sous dist/
yarn run electron
Démarrer le débogage :

Construire l'application
Nous construisons le package. json file Ajoutez la commande suivante :
"packager": "electron-packager . --platform=darwin --electron-version=1.7.9 --overwrite"
qui signifie créer l'application de bureau Mac et écraser les fichiers que nous avons créés à l'aide de cette commande auparavant.
Attendez un moment et vous verrez le dossier construit dans le répertoire, qui est notre application de bureau.

À ce moment-là, lorsque nous ouvrons l'application, nous constaterons que le menu de sa barre de navigation pendant le débogage a disparu et qu'il n'y a qu'une seule option de sortie. Si vous n'avez pas configuré les éléments de la barre de menus de l'application, Electron supprimera divers menus pour le débogage lors de la création de l'application.
Améliorations
Tout le monde devrait remarquer que selon la méthode précédente, nous devons réutiliser le packaging du webpack à chaque fois que nous le modifions pendant le débogage. Bien sûr, nous pouvons également l'utiliser. webpack-dev-server pour surveiller les modifications. C'est juste que nous devons ajuster le projet :
Modifiez l'URL de chargement dans le fichier index.js en :
mainWindow.loadURL(`http://localhost:8080/index.html`);
Puis exécutez :
yarn run electron
Comme nous détectons actuellement les fichiers sous webpack-dev-server, les modifications que nous apportons au projet peuvent être vues électroniquement en temps réel.
Si le débogage et les tests sont terminés, il vous suffit de modifier l'URL de chargement en :
mainWindow.loadURL(`file://${__dirname}/public/index.html`);pour procéder à l'opération de construction suivante.
! Notez qu'avant de créer l'application finale, vous devez vérifier si le fichier Web s'exécute actuellement sous webpack-dev-server. Si tel est le cas, vous devez utiliser webpack pour générer des fichiers d'empaquetage statiques.
L'adresse du fichier de projet de cet article : https://github.com/Voyager-One/react-webpack-electron
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. être utile à tout le monde à l’avenir.
Articles connexes :
Une introduction détaillée aux composants contrôlés et non contrôlés dans React
Comment implémenter un panier d'achat de base à l'aide de la fonction angulaire
Introduction détaillée au routage et au middleware dans node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

