Maison > Article > interface Web > Comment composer l'en-tête commun de la page dans Vue (tutoriel détaillé)
Comment composer l'en-tête commun de la page dans Vue (tutoriel détaillé)
- 亚连original
- 2018-06-20 10:58:594480parcourir
Cet article présente principalement la méthode de composition par Vue de l'en-tête commun de la page. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Cet article présente la méthode de Vue composant l'en-tête commun de la page et le partage avec tout le monde. Les détails sont les suivants :
Euh.. . reprenez-le et utilisez-le. vue-cli génère rapidement des projets.
J'ai déjà effectué une transformation de plusieurs pages et présenté le composant UI de vux. Cette fois, sur la base de ce projet, parlons des composants en vue.
Ne me demandez pas pourquoi j'écris toujours des blogs sur vue, c'est pour gagner ma vie (………………)
Voici l'adresse officielle du document (https://cn. vuejs.org/v2/guide/components.html#What est un composant ? ), j'ai beaucoup écrit sur les composants, et vous saurez que cela est très utile.
Je ne présenterai pas les concepts de certains composants un par un. Les documents officiels sont très détaillés.
Allons droit au but et téléchargeons directement le projet
Sortez le projet précédent

Deux Sous cette exigence, il est naturel d'utiliser nos composants et d'ajouter le code suivant à index.js.
Vue.component('header-item', {
props: ['message', 'backUrl'],
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <p><span>{{message}}</span></p> </header>`
})
// props用来传递数据
//template 一个html结构的模板Il convient de noter que, comme le projet précédent utilisait le routage vue, le paramètre backUrl est une route configurable et peut être configuré en fonction de vos propres besoins dans les projets réels.
3 Ajoutez du code aux deux autres pages de démonstration
Ajoutez le code suivant à demo1.vue
<header-item message="我是demo1头部" backUrl="/"></header-item>
Ajoutez le code suivant à demo2 .vue
<header-item message="我是demo2头部" backUrl="/"></header-item>
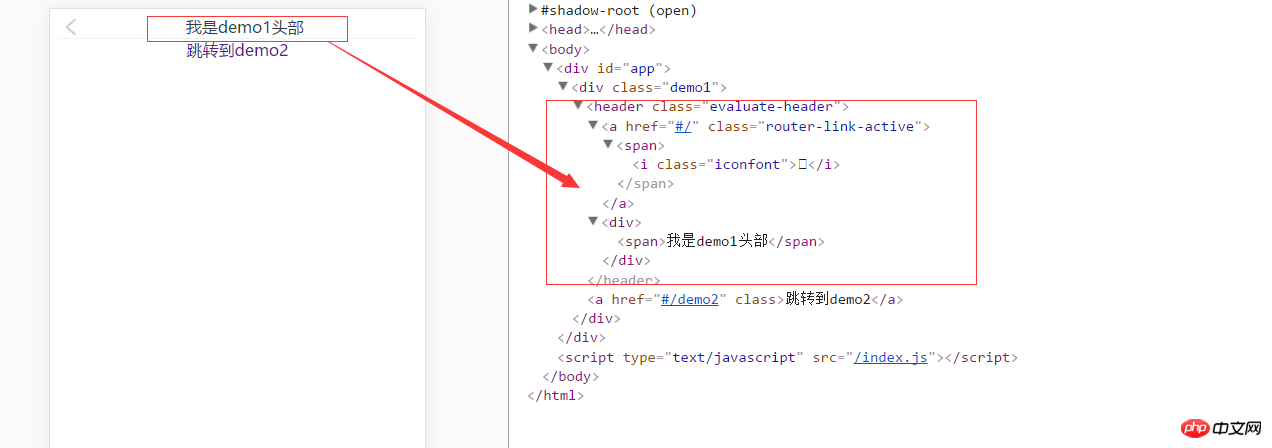
Quatrièmement, dernière exécution, ouvrez la page Web et vous verrez

Continuer à télécharger le github adresse du projet précédent https://github.com/qianyinghuanmie/vue-cli-
Ce qui précède est ce que j'ai compilé pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment agrandir les images en JavaScript
Comment faire de la Chine une réalité dans vue+vuex+axios+echarts Carte
Comment basculer entre les styles dans vue
Résoudre le problème du blocage de la zone de saisie par la méthode de saisie
Comment résoudre le problème du clavier logiciel qui bloque la zone de saisie dans js
Comment implémenter l'interaction des composants dans Angular2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript