Maison >interface Web >tutoriel HTML >À propos de la méthode de dessin d'une icône triangulaire en HTML et CSS
À propos de la méthode de dessin d'une icône triangulaire en HTML et CSS
- 不言original
- 2018-06-20 10:06:042610parcourir
Cet article présente principalement le code Html+CSS pertinent pour dessiner des icônes triangulaires en détail De nombreuses pages Web ont des icônes triangulaires, généralement des images découpées. Ici, vous pouvez utiliser css3+html pour écrire des triangles. Les lecteurs intéressés peuvent se référer à <.>
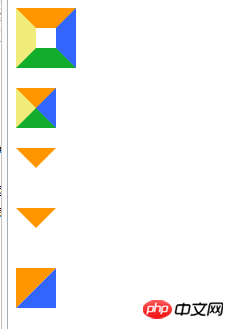
et jetez d'abord un œil aux rendus :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#test1 {
height:20px;
width:20px;
border-color:#FF9600 #3366ff #12ad2a #f0eb7a;
border-style:solid;
border-width:20px;
}
#test2 {
height:0;
width:0;
overflow: hidden; /* 这里设置overflow, font-size, line-height */
font-size: 0; /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */
line-height: 0; /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */
border-color:#FF9600 #3366ff #12ad2a #f0eb7a;
border-style:solid;
border-width:20px;
}
#test3 {
height:0;
width:0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color:#FF9600 transparent transparent transparent;
border-style:solid;
border-width:20px;
}
#test4 {
height:0;
width:0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color:#FF9600 transparent transparent transparent;
border-style:solid dashed dashed dashed;
border-width:20px;
}/*兼容IE6*/
#test5 {
height:0;
width:0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color:#FF9600 #3366ff transparent transparent;
border-style:solid solid dashed dashed;
border-width:40px 40px 0 0 ;
}
</style>
</head>
<body>
<p id="test1"></p><br>
<p id="test2"></p><br>
<p id="test3"></p><br>
<p id="test4"></p><br>
<p id="test5"></p><br>
</body>
</html>Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde étude. , veuillez faire attention au site Web chinois PHP pour plus de contenu connexe ! Recommandations associées :
Utilisez HTML5
Comment dessiner des polygones tels que des triangles et des rectangles avec Canvas
Utiliser HTML5 et CSS3 pour faire des gâteaux d'anniversaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Code sur le formatage du texte HTMLArticle suivant:Code sur le formatage du texte HTML

