Maison >interface Web >js tutoriel >Comment utiliser jquery pour obtenir l'effet de mise à l'échelle gauche et droite de la barre latérale
Comment utiliser jquery pour obtenir l'effet de mise à l'échelle gauche et droite de la barre latérale
- 亚连original
- 2018-06-19 17:27:032739parcourir
Maintenant, je vais partager avec vous un exemple d'utilisation de jquery pour obtenir l'effet rétractable gauche et droit de la barre latérale. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
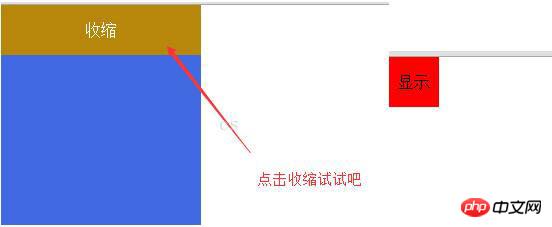
jquery implémente l'effet de mise à l'échelle de la barre latérale lorsque vous cliquez dessus. Cliquez pour réduire, la barre latérale se rétrécit vers la gauche et le bouton d'affichage s'affiche ; cliquez sur le bouton d'affichage, le bouton d'affichage se rétrécit vers la gauche et la barre latérale s'affiche.
Le code spécifique est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<style>
*{margin: 0;padding: 0;}
#box{width: 100%;height: 100%;}
#left{width: 200px;float: left;background-color: royalblue;position: relative;}
#btn{width: 100%;height: 50px;background-color: darkgoldenrod;line-height: 50px;text-align: center;color: white;cursor: pointer;}
#btnb{width: 50px;height: 50px;background-color: red;position: absolute;cursor: pointer;left: -50px;line-height: 50px;text-align: center;}
</style>
</head>
<body>
<p id="box">
<p id="left">
<p id="btn">收缩</p>
</p>
<p id="btnb">
显示
</p>
</p>
<script type="text/javascript">
$(function(){
$a = $(window).height();
$("#left").height($a);
$("#btn").click(function(){
$("#left").animate({left:'-200px'});
$("#btnb").delay(500).animate({left:'0'});
});
$("#btnb").click(function(){
$("#btnb").animate({left:'-50px'});
$("#left").delay(500).animate({left:'0'});
});
});
</script>
</body>
</html>Rendu :

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment configurer ueditor à l'aide de nodejs+mongodb+vue
Problèmes liés à l'optimisation du chargement de fichiers dans js
Comment créer un service d'arrière-plan de mini-programme dans Node.js
Comment utiliser vue pour introduire la configuration en arrière-plan de l'éditeur et du nœud
Comment implémenter les fonctions de pagination et de recherche dans angulairejs
À propos des connaissances en matière de sécurité du module crypto dans Nodejs (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

