Maison >interface Web >js tutoriel >À propos de la méthode Vue.JS d'expansion et de contraction verticales des composants JS des modules à hauteur variable
À propos de la méthode Vue.JS d'expansion et de contraction verticales des composants JS des modules à hauteur variable
- 不言original
- 2018-06-19 17:11:342007parcourir
Cet article présente principalement les composants JS de Vue.JS qui implémentent l'expansion et le rétrécissement verticaux de modules à hauteurs variables. Cet article vous le présente en détail et a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer. 🎜>
Analyse des besoins :
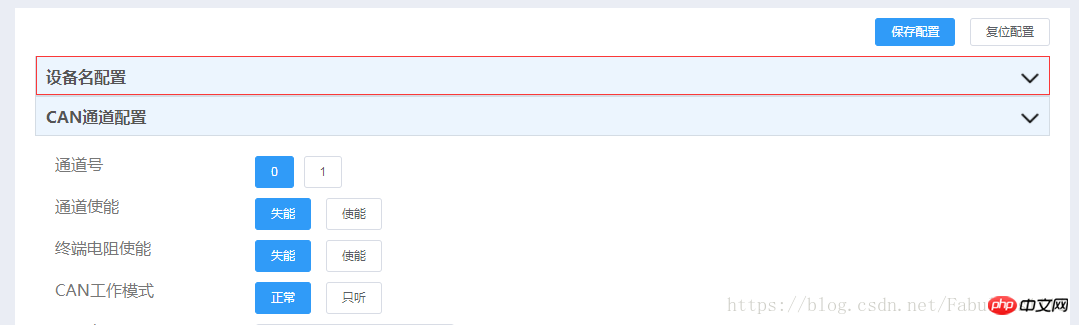
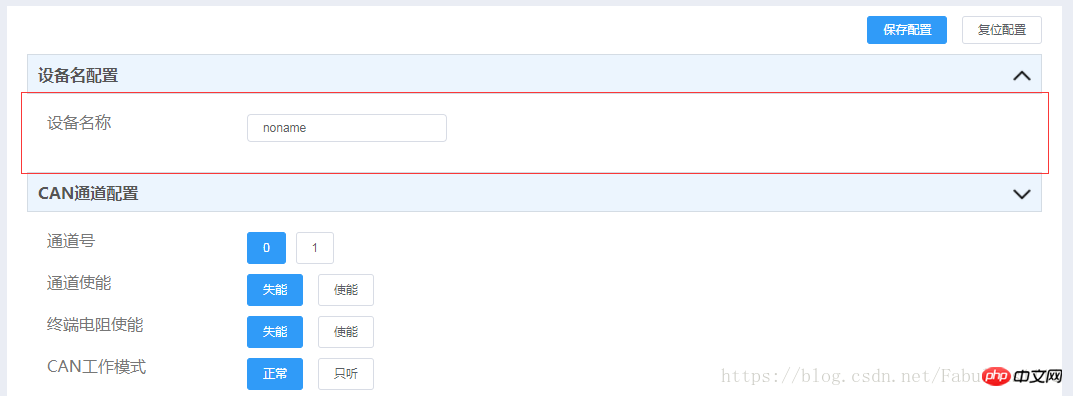
Comme le montre l'image, il existe de nombreux modules à hauteurs variables (seulement deux sont affichés sur l'image, et là sont treize dans mon projet), cliquez sur Développer le module correspondant dans le titre du module, puis cliquez à nouveau sur ce module pour le masquer. Comment réaliser cette exigence et réaliser la réutilisation ? 

Analyse des difficultés :
La hauteur du module n'est pas fixe. Par exemple, la méthode à laquelle j'ai initialement pensé était la suivante :<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
height:500px;
background-color:black;
overflow: hidden;
}
.mybox-leave-active,.mybox-enter-active{
transition: all 1s ease;
}
.mybox-leave-active,.mybox-enter{
height:0px !important;
}
.mybox-leave,.mybox-enter-active{
height: 500px;
}
</style>
</head>
<body>
<p id="box">
<transition name="mybox">
<p class="box" v-show="boxshow"></p>
</transition>
<button @click="togglebox">按钮</button>
</p>
</body>
<script src="../bower_components/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#box',
data:{
boxshow:false
},
methods:{
togglebox:function(){
this.boxshow = !this.boxshow;
}
}
});
</script>
</html> Cette méthode peut effectivement réaliser le besoin de cliquer pour agrandir et de cliquer à nouveau pour réduire, mais elle a un défaut évident : elle limite la hauteur du conteneur, c'est-à-dire que chaque module nécessite une hauteur fixe, ce qui ne convient pas aux scénarios de demande.
Solution :
1. Implémenter un composant fonctionnel
本人命名为vertical-toggle.js
// Created by xiaoqiang on 17/04/2018.
const elTransition = '0.3s height ease-in-out, 0.3s padding-top ease-in-out, 0.3s padding-bottom ease-in-out'
const Transition = {
'before-enter' (el) {
el.style.transition = elTransition
if (!el.dataset) el.dataset = {}
el.dataset.oldPaddingTop = el.style.paddingTop
el.dataset.oldPaddingBottom = el.style.paddingBottom
el.style.height = 0
el.style.paddingTop = 0
el.style.paddingBottom = 0
},
'enter' (el) {
el.dataset.oldOverflow = el.style.overflow
if (el.scrollHeight !== 0) {
el.style.height = el.scrollHeight + 'px'
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
} else {
el.style.height = ''
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
el.style.overflow = 'hidden'
},
'after-enter' (el) {
el.style.transition = ''
el.style.height = ''
el.style.overflow = el.dataset.oldOverflow
},
'before-leave' (el) {
if (!el.dataset) el.dataset = {}
el.dataset.oldPaddingTop = el.style.paddingTop
el.dataset.oldPaddingBottom = el.style.paddingBottom
el.dataset.oldOverflow = el.style.overflow
el.style.height = el.scrollHeight + 'px'
el.style.overflow = 'hidden'
},
'leave' (el) {
if (el.scrollHeight !== 0) {
el.style.transition = elTransition
el.style.height = 0
el.style.paddingTop = 0
el.style.paddingBottom = 0
}
},
'after-leave' (el) {
el.style.transition = ''
el.style.height = ''
el.style.overflow = el.dataset.oldOverflow
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
}
export default {
name: 'VerticalToggle',
functional: true,
render (h, { children }) {
const data = {
on: Transition
}
return h('transition', data, children)
}
}2. Référencer ce composant




Comment créer des images en noir et blanc avec les compétences JavaScript_javascript
Vue à composant unique pour atteindre des niveaux illimités Sélectionnez la fonction de menu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

