Maison >interface Web >js tutoriel >Quelles sont les différences entre extend et composant dans Vue ?
Quelles sont les différences entre extend et composant dans Vue ?
- 亚连original
- 2018-06-19 16:13:212983parcourir
Cet article présente principalement les différences entre extend, composant, mixins et extends dans Vue. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
nouvelle Vue. ( ), composant
Nous nous mettons d'abord d'accord sur un objet d'options baseOptions, qui sera utilisé dans le code suivant.
let options = {
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
},
created(){
console.log('onCreated-1');
}
};nouveau Vue() source :vue/src/core/instance/index.js
Instancier un composant.
new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.component est utilisé pour enregistrer ou obtenir Méthode des composants globaux, sa fonction est d'enregistrer (nom) le constructeur d'instance étendu généré par Vue.extend en tant que composant. Les composants enregistrés globalement peuvent être utilisés dans toutes les instances Vue construites après l'instruction d'enregistrement du composant
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')<.>Lorsque nous avons besoin d'« étendre » ou de « mélanger » des options de base dans d'autres pages, Vue propose une variété de méthodes d'implémentation : extend, mixins, extends.
extend source:vue/src /core/global-api/extend.js
Vous pouvez étendre le constructeur Vue pour créer un constructeur de composants réutilisable avec des options prédéfinies. L'option mixins accepte un tableau de mixins. Ces objets d'instance mixin peuvent contenir des options tout comme les objets d'instance normaux, et ils seront fusionnés logiquement en utilisant les mêmes options dans Vue.extend() .let BaseComponent = Vue.extend(baseOptions);
//基于基础组件BaseComponent,再扩展新逻辑.
new BaseComponent({
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2étend
C'est similaire aux mixins, la différence est que les options du composant lui-même seront supérieures à la source composant à étendre. La priorité.C'est ce que dit le document officiel En plus de la priorité, il peut y avoir uniquement des types qui acceptent les paramètres.new Vue({
mixins: [baseOptions],
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2D'après les résultats, les trois méthodes peuvent répondre aux exigences, mais les formes sont différentes
Vue.extend Vue.extend crée simplement. un constructeur, il s'agit de créer des composants réutilisables.new Vue({
extends: baseOptions,
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2
- mixins, extends
- Et les mixins et extends servent à étendre les composants.
- À partir du code source, les options reçues via extend, extends et mixins sont finalement fusionnées via mergeOptions. La différence est simplement la priorité mentionnée dans le document officiel extend > il s'agit d'une simple extension des fonctionnalités du composant, les trois méthodes peuvent atteindre l'objectif
- Et ces trois méthodes utilisent des distinctions détaillées dans les scénarios, actuellement, je suis également confus... //Différents exemples de plusieurs méthodes :
 Option stratégie de fusion d'objets Vue. config.optionMergeStrategies
Option stratégie de fusion d'objets Vue. config.optionMergeStrategies
Les objets d'option mentionnés ci-dessus sont fusionnés selon une certaine stratégie dans mergeOptions.
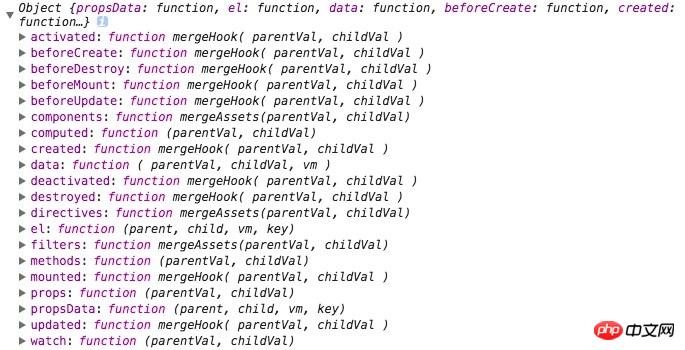
Imprimez Vue.config.optionMergeStrategies, vous verrez l'optionMergeStrategies par défaut comme suit :
mergeHook sous-composant Les événements du cycle de vie du composant parent seront fusionnés dans un tableau. Le composant parent vient en premier et le composant enfant en dernier.

- watch
- Les observateurs du composant enfant et du composant parent seront combinés dans un tableau. Le composant parent vient en premier et le composant enfant en dernier.
- mergeAssets(filtres, composants, directives)
- Il cherchera d'abord dans le sous-composant, sinon il remontera le chaîne de prototypes, recherchez la propriété correspondante dans le composant parent.
- Règles de fusion de données
- Aucun attribut en double conservé
- Couverture du même nom
- Les objets dans les données ont également les mêmes règles, aucun attribut en double n'est conservé et le même nom est couvert Composant parent
mergeAssets
Le délégué prototype est utilisé dans la méthode de fusion mergeAssets. Il va d'abord fusionner les attributs du composant parent. Les attributs sont placés sur la chaîne prototype du nouvel objet créé. attributs dans le nouvel objet
: par exemple, lors de la recherche d'un attribut, tel que obj[a], si obj n'a pas d'attribut this, alors il sera trouvé dans le prototype de l'objet obj. S'il n'est pas encore trouvé, il sera recherché sur le prototype du prototype jusqu'à la fin de la chaîne de prototypes. S'il n'est pas encore trouvé, undéfini sera renvoyé.
Vue.component enregistre les composants globaux pour plus de commodité Vue.extend crée le constructeur du composant, afin de réutiliser les
function extend (to, _from) {
for (var key in _from) {
to[key] = _from[key];
}
return to
}
function mergeAssets (parentVal, childVal) {
var res = Object.create(parentVal || null);
return childVal
? extend(res, childVal)
: res
}mixins, extends afin d'étendre
- Le ci-dessus est ce que j'ai compilé. Pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
- Comment utiliser axios pour implémenter la fonction de téléchargement d'images avec une barre de progression
- Comment implémenter les données JSON optimisation des regroupements en Javascript
À propos de ce problème de pointage dans vue (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

