Maison >développement back-end >tutoriel php >À propos de la création du backend de Yii2 et de l'implémentation du contrôle des autorisations rbac
À propos de la création du backend de Yii2 et de l'implémentation du contrôle des autorisations rbac
- 不言original
- 2018-06-19 15:02:594630parcourir
Cet article présente principalement les informations pertinentes sur l'exemple complet de tutoriel de configuration du backend de Yii2 et d'implémentation du contrôle des autorisations rbac. Les amis dans le besoin peuvent s'y référer
1. yii2
Si vous ne l'avez pas installé, veuillez vous référer au tutoriel d'installation le plus simple de l'histoire de yii2. Il n'existe pas
Si vous l'avez installé. , veuillez passer à l'étape suivante
2. Base de données de configuration
2.1 Base de données de configuration
Modifier common/config/main-local.php Dans les projets réels, la base de données locale est souvent la même que La base de données en ligne est incohérente
Il suffit de configurer main-local.php ici. en ligne, nous pouvons utiliser git ou svn pour ignorer main-local.php et le déployer directement en ligne.
La base de données mysql que nous utilisons ici est configurée comme suit

Bien entendu, les informations entourées en rouge ci-dessus sont à modifier manuellement par vous-même . Si c'est une coïncidence qu'il soit le même que le mien, il n'est donc pas nécessaire de le modifier
2.2 Créez le tableau des données utilisateur, nous implémenterons la connexion en arrière-plan plus tard
Explication : Table utilisateur et table menu Pour créer, vous pouvez vous référer au sql dans le composant yii2-admin que nous avons téléchargé plus tard. Le répertoire spécifique se trouve à
vendor\mdmsoft\yii2-admin\migrations\schema-mysql.sql CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增ID', `username` varchar(255) NOT NULL COMMENT '用户名', `auth_key` varchar(32) NOT NULL COMMENT '自动登录key', `password_hash` varchar(255) NOT NULL COMMENT '加密密码', `password_reset_token` varchar(255) DEFAULT NULL COMMENT '重置密码token', `email` varchar(255) NOT NULL COMMENT '邮箱', `role` smallint(6) NOT NULL DEFAULT '10' COMMENT '角色等级', `status` smallint(6) NOT NULL DEFAULT '10' COMMENT '状态', `created_at` int(11) NOT NULL COMMENT '创建时间', `updated_at` int(11) NOT NULL COMMENT '更新时间', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8 COMMENT='用户表';
.
2.3 Visitez le site frontal et inscrivez-vous d'abord Une fois que l'utilisateur

est enregistré avec succès, l'état de connexion sera affiché dans le coin supérieur droit. Nous utiliserons cet utilisateur enregistré

3. Utilisez AdminLTE pour restituer le modèle d'arrière-plan
Nous utilisons AdminLTE (thème Backend pour Yii2 Framework) pour le modèle d'arrière-planUn petit aparté : AdminLTE est un modèle d'administration entièrement réactif. Basé sur le framework Bootstrap3, il est facile de personnaliser le modèle. S'adapte à une variété de résolutions d'écran, des petits appareils mobiles aux grands ordinateurs de bureau. Plusieurs pages intégrées, y compris tableau de bord, e-mail, calendrier, écran de verrouillage, connexion et enregistrement, erreur 404, erreur 500 et autres pages.
3.1 Installation d'AdminLTE
Ici, je vais décrire brièvement mes étapes d'installation après cd avancé, Parce qu'il s'agit d'un Mac, je vais l'installer. directement avec composer ici. C'est tout
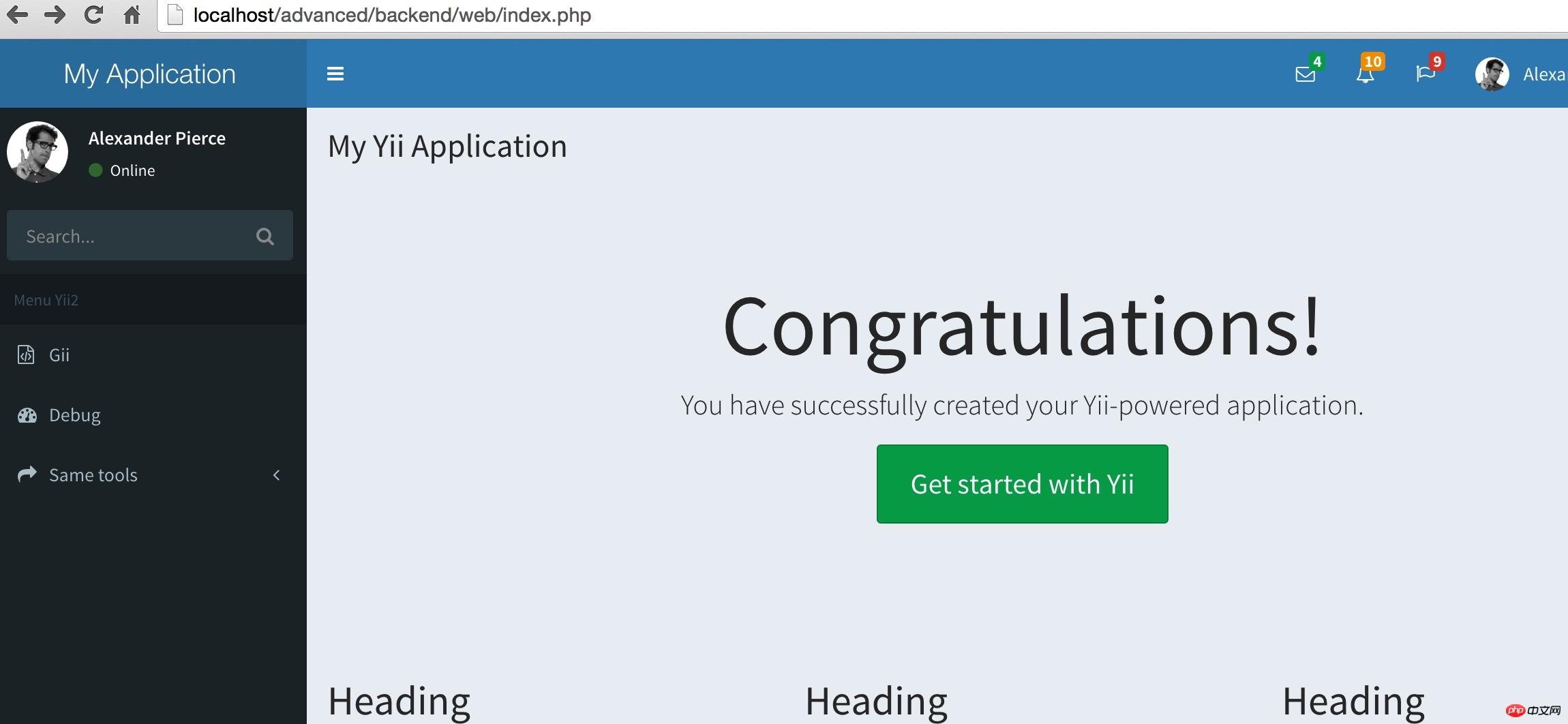
La configuration 3.2 yii2 intègre AdminLTE pour créer un backend élégant et haut de gamme
Configurons le backend /config/main.php Prévisualisez d'abord l'effet, les plus petits ont hâte d'essayer les résultats rapidement'components' => [ 'view' => [ 'theme' => [ 'pathMap' => [ '@app/views' => '@vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app' ], ], ], ],

4. Ensuite, nous utilisons le rbac de Yii pour implémenter le contrôle des autorisations backend
4.1 Commençons par configurer le short. route
backend/ Ajoutez la configuration suivante aux composants du fichier config/main.php'urlManager' => [ //用于表明urlManager是否启用URL美化功能,在Yii1.1中称为path格式URL, // Yii2.0中改称美化。 // 默认不启用。但实际使用中,特别是产品环境,一般都会启用。 'enablePrettyUrl' => true, // 是否启用严格解析,如启用严格解析,要求当前请求应至少匹配1个路由规则, // 否则认为是无效路由。 // 这个选项仅在 enablePrettyUrl 启用后才有效。 'enableStrictParsing' => false, // 是否在URL中显示入口脚本。是对美化功能的进一步补充。 'showScriptName' => false, // 指定续接在URL后面的一个后缀,如 .html 之类的。仅在 enablePrettyUrl 启用时有效。 'suffix' => '', 'rules' => [ "<controller:\w+>/<id:\d+>"=>"<controller>/view", "<controller:\w+>/<action:\w+>"=>"<controller>/<action>" ], ],Ensuite, créez un fichier .htaccess sous le répertoire racine du projet backend/web et ajoutez le contenu suivant. Vous ne pouvez pas créer ce fichier. Il semble que vous ayez vraiment besoin de le peaufiner. >
Bien sûr, votre Apache doit activer le module de réécriture.
Options +FollowSymLinks
IndexIgnore */*
RewriteEngine on
# if a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# otherwise forward it to index.php
RewriteRule . index.phpVisitez le module gii pour tester http://localhost/advanced/backend/web/giiLa vérification est OK.
4.2 Créer les tables de données requises pour le contrôle des autorisations
Bien sûr, yii2 les a préparées pour nous.Ouvrez le fichier supplier/yiisoft/yii2/rbac/migrations/schema-mysql.sql et créez des tables de données dans l'ordre
En plus Table de menu supplémentaire, créez-la vous-même si nécessaire
`auth_assignment`; `auth_item_child`; `auth_item`; `auth_rule`;Remarque : Pour la création de la table utilisateur et de la table de menu, veuillez vous référer à suppliermdmsoftyii2-adminmigrationsschema-mysql.sql 4.3 Téléchargez et installez yii2-admin
CREATE TABLE `menu` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(128) NOT NULL, `parent` int(11) DEFAULT NULL, `route` varchar(256) DEFAULT NULL, `order` int(11) DEFAULT NULL, `data` text, PRIMARY KEY (`id`), KEY `parent` (`parent`), CONSTRAINT `menu_ibfk_1` FOREIGN KEY (`parent`) REFERENCES `menu` (`id`) ON DELETE SET NULL ON UPDATE CASCADE ) ENGINE=InnoDB DEFAULT CHARSET=utf8Référez-vous à https://github.com/mdmsoft/yii2-admin
Suivez les étapes pour installer étape par étape Identique à l'installation d'adminlte.
安装好了我们会在vendor目录下面看到 mdmsoft目录
4.4 权限配置
打开backend/config/main.php修改配置
'modules' => [ 'admin' => [ 'class' => 'mdm\admin\Module', ], ], 'aliases' => [ '@mdm/admin' => '@vendor/mdmsoft/yii2-admin', ], //这里必须添加authManager配置项 'components' => [ ... //components数组中加入authManager组件,有PhpManager和DbManager两种方式, //PhpManager将权限关系保存在文件里,这里使用的是DbManager方式,将权限关系保存在数据库. 'authManager' => [ 'class' => 'yii\rbac\DbManager', 'defaultRoles' => ['guest'], ], ... ],
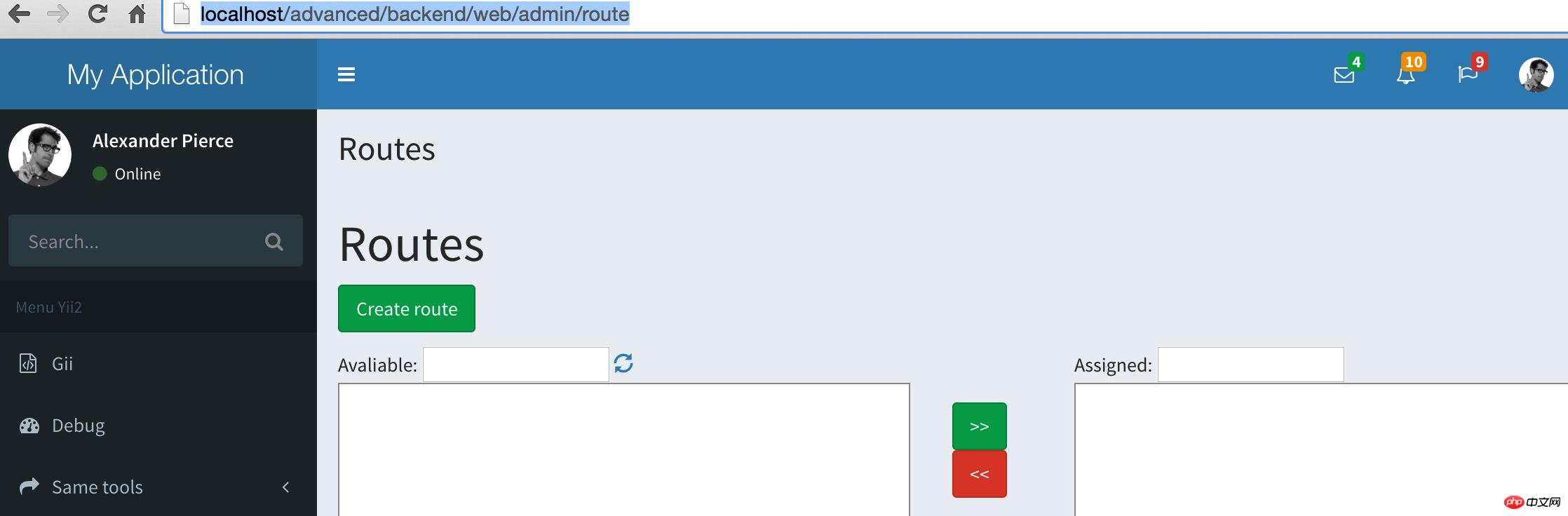
4.5 我们访问下权限模块检验下效果如何
http://localhost/advanced/backend/web/admin/route

嗯,界面是有的了,下面我们加快脚步验收下我们的权限这块到底成还是不成呢?
一般来说到这一步就ok的了。后面的可以自己摸索着添加路由分配权限了。
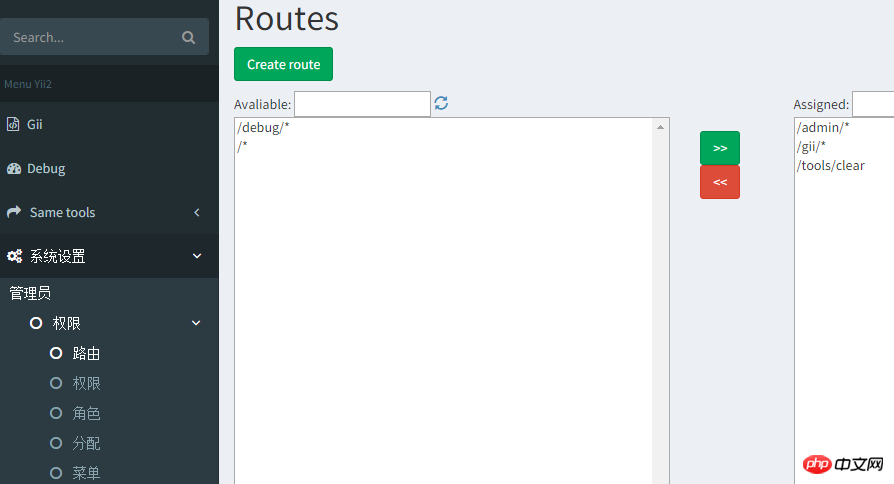
下面我们在左侧菜单上把权限的栏目加上,代码可直接复制,放置于 db2c32bc5578a859f76388e2da8eefc94d7ab0de9a42de71c682b0860bad1410内
<ul class="sidebar-menu"> <li class="treeview"> <a href="#"> <i class="fa fa-gears"></i> <span>权限控制</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li class="treeview"> <a href="/admin">管理员</a> <ul class="treeview-menu"> <li><a href="/user"><i class="fa fa-circle-o"></i> 后台用户</a></li> <li class="treeview"> <a href="/admin/role"> <i class="fa fa-circle-o"></i> 权限 <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li><a href="/admin/route"><i class="fa fa-circle-o"></i> 路由</a></li> <li><a href="/admin/permission"><i class="fa fa-circle-o"></i> 权限</a></li> <li><a href="/admin/role"><i class="fa fa-circle-o"></i> 角色</a></li> <li><a href="/admin/assignment"><i class="fa fa-circle-o"></i> 分配</a></li> <li><a href="/admin/menu"><i class="fa fa-circle-o"></i> 菜单</a></li> </ul> </li> </ul> </li> </ul> </li> </ul>
我们看下效果图,这样一来,我们对权限进行操作就十分的方便了

如此,我们的权限控制基本告一段落了,关于权限需要说明的是:
你应该先添加路由,然后添加权限名称,后再对角色或个人进行权限的独立分配。
5、如何利用menu对菜单进行控制?
4.5步骤中我们是直接写ul li的方式对左侧菜单进行操作的,这样也是能够实现通过菜单对权限进行控制滴。
但是喃,一来不方便操作,而来增加修改个什么东东都得需要我们去修改程序实现,这也TTM不方便了。还好我们家有妙招,DDV杀杀杀。
好了,又扯远了。仔细回想,是不是我们创建的123456张表还有一张menu表没有利用到喃?这货怎么利用喃?来,我们回归正题。
首选,我们访问/admin/menu/index添加几个一级菜单,姑且叫做一级1,一级2,一级3吧,哦对了,忘记添加路由了,怎么回事呢,我们先访问/admin/route/index 把左侧的路由移动到右侧,不然上面创建新菜单会失败哦。创建菜单时,[映射][数据]我们暂且不填写。
添加完毕之后呢,我们打开布局文件left.php,use两个类文件,分别是yii\bootstrap\Nav和mdm\admin\components\MenuHelper;
获取权限的操作 MenuHelper::getAssignedMenu都帮我们做好了。
ok,我们删掉4.5添加的sidebar-menu菜单,添加下面的代码试试看
echo Nav::widget( [ 'encodeLabels' => false, 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
现在菜单控制权限我们基本上是ok了,现在你可以继续添加菜单试试效果如何。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

