Maison >interface Web >js tutoriel >Comment utiliser le positionnement des références dans vue
Comment utiliser le positionnement des références dans vue
- 亚连original
- 2018-06-19 14:03:022994parcourir
Cet article présente principalement la solution au problème de l'utilisation des références pour localiser un élément non défini dans Vue. Maintenant, je le partage avec vous et lui donne une référence.
Quand je faisais des projets dans l'entreprise auparavant, j'ai toujours pensé qu'il était très pratique d'utiliser ref pour localiser les nœuds dom. Mais j'ai rencontré un problème pendant la période, c'est-à-dire que lorsque this.$refs.xxx est utilisé dans le hook Mounted(){}, ce qui est imprimé n'est pas défini ?
J'ai donc comparé les fichiers .vue qui étaient précédemment positionnés à l'aide de ref et j'ai trouvé la différence entre eux.
Si nous voulons savoir pourquoi un certain nœud DOM ne peut pas être localisé, nous devons d'abord comprendre à quoi sert la fonction hook Mounted(){}.
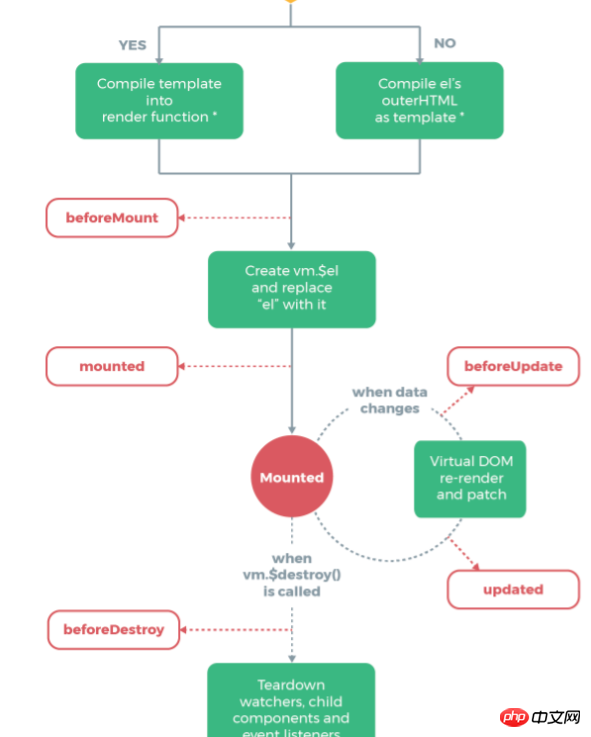
Ce qui suit est le cycle de vie de vue (partie) donné par le responsable de vue, comme l'a dit le responsable, vous n'avez pas besoin de le comprendre au début, mais au fur et à mesure que vous l'apprenez et l'utilisez, sa valeur de référence le sera. devenir de plus en plus élevé.

Il s'avère qu'au stade monté, la structure DOM est prête, mais la préparation ici nécessite une explication particulière :
La structure DOM est sortie , mais si Si un certain nœud DOM dans la structure DOM utilise v-if, v-show ou v-for (c'est-à-dire faire fonctionner dynamiquement le DOM en fonction des données d'arrière-plan obtenues, c'est-à-dire réactif), alors ces DOM ne le feront pas se trouvent dans la scène montée.
L'étape montée à ce stade est généralement utilisée pour lancer des requêtes back-end, récupérer des données et effectuer certaines choses avec les hooks de routage. Pour le dire simplement, il s'agit simplement de charger des données dans le hook monté. les données chargées ne sont pas
dans le DOM qui sera mis à jour à ce stade, donc si $refs est utilisé dans le hook monté, si la ref est positionnée dans un nœud DOM avec v-if, v-for, v-show, il sera restitué. Ils ne peuvent être qu'indéfinis, car ils n'existent pas du tout dans la scène montée ! !
Après inspection, le texte ci-dessus est erroné. La principale raison pour laquelle $refs ne peut pas être localisé est que des instructions telles que v-if, v-for et v-show reposent sur des paramètres transmis par le composant parent. , le paramètre Ce paramètre n'a pas été obtenu lors de l'étape Mounted()~~~~! ! ! !
Si vous voulez vraiment obtenir les données après le chargement du DOM, vous devez appeler l'API globale de VUE : this.$nextTick(() => {})
Si vous dites monté L'étape est l'étape de chargement, puis l'étape mise à jour est l'étape où les données sont mises à jour dans le DOM (les données chargées sont traitées à ce moment-là, les références, les données, etc. sont toutes montées sur la structure DOM). ceci dans la phase de mise à jour .$refs.xxx, le nœud DOM peut être trouvé 100% du temps.
La différence entre mis à jour et monté est que vue appellera la fonction hook mise à jour(){} à chaque fois que la structure DOM est mise à jour ! Mounted n'est exécuté qu'une seule fois
Pour faire simple, tant que vous pouvez voir l'existence de l'élément lors du débogage, vous pouvez utiliser this.$refs.xxx pour trouver le nœud DOM correspondant dans l'étape mise à jour !
Concernant l'utilisation de $refs, la documentation officielle donne spécifiquement les conseils suivants :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. être utile à tout le monde dans le futur.
Articles connexes :
Comment implémenter le tri orderBy et la requête floue dans Angular
Comment implémenter l'affichage caché dans Angular
Comment BrowserRouter coopère avec le serveur React-Router
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

