Maison >développement back-end >tutoriel php >À propos de yii utilisant le style de pagination bootstrap
À propos de yii utilisant le style de pagination bootstrap
- 不言original
- 2018-06-19 11:33:021932parcourir
Cet article présente principalement des exemples de Yii utilisant le style de pagination bootstrap. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Bootstrap est une boîte à outils open source pour le développement front-end lancée par Twitter. Il a été développé par les concepteurs de Twitter Mark Otto et Jacob Thornton et est un framework CSS/HTML. Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bootstrap est très populaire depuis son lancement et est un projet open source populaire sur GitHub, y compris le Breaking News MSNBC (Microsoft National Broadcasting Company) de la NASA.
Cet article explique comment utiliser le style de pagination bootstrap dans Yii. Les étudiants intéressés peuvent s'y référer.
yii est livré avec des classes de pagination et des styles de page, mais s'il s'agit d'un projet développé par yii+bootstrap, comment puis-je utiliser le style de pagination bootstrap sans modifier yii ?
Cet article vous présentera une manière très simple. Si vous souhaitez appliquer le style bootstrap dans la pagination yii, vous vous appuyez principalement sur les deux attributs htmlOptions et selectedPageCssClass dans yii CLinkPager
Exemple de code du contrôleur.
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}
Le code ci-dessus implémente la pagination yii et transmet l'objet de pagination $pager à la vue. Jetons un coup d'œil au code de la vue<.>
Afficher le code<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
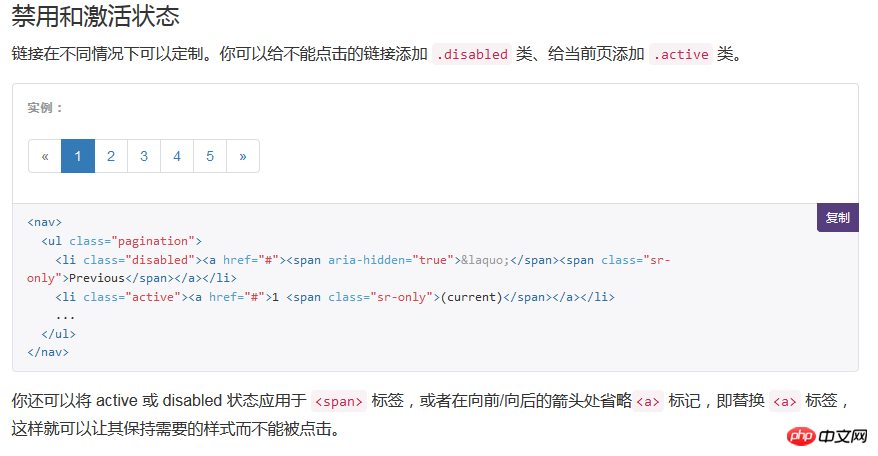
</nav>Le code d'affichage ci-dessus doit prêter attention aux points suivants1. La pagination doit être dans c787b9a589a3ece771e842a6176cf8e9Dans 2, l'option htmlOptions est requise. Elle spécifie le nom de classe de la pagination p générée par yii. Nous utilisons ici le nom de la classe bootstrap 3. . L'option selectedPageCssClass spécifie Afin de réduire le nombre de pages actuellement sélectionnées, nous utilisons ici l'active4 de bootstrap. De plus, nous devons également définir cssFile sur false pour ne pas charger le fichier de style CSS de pagination. Reportez-vous à la pagination fournie par le site officiel de bootstrap. Le code est tel qu'indiqué ci-dessous
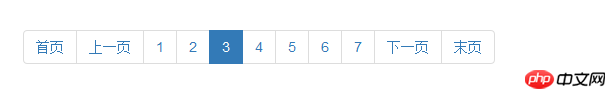
 Le rendu final
Le rendu final
Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! 
yii2 implémente la pagination et la pagination avec des fonctions de recherche
La pagination Yii à l'aide de CLinkPager
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

