Maison >interface Web >js tutoriel >Comment utiliser le plug-in de date laydate.js dans Angular4.0
Comment utiliser le plug-in de date laydate.js dans Angular4.0
- 亚连original
- 2018-06-15 16:01:082295parcourir
Dans AngularJs, nous utiliserons inévitablement des bibliothèques tierces, telles que les bibliothèques de plug-ins jquery. L'article suivant vous présente principalement les informations pertinentes sur l'introduction du plug-in de date laydate.js dans Angular4.0. Les amis qui en ont besoin peuvent s'y référer
Avant-propos.
Laydate.js est devenu de plus en plus puissant et flexible dans son utilisation après avoir été largement réécrit par Xianxin, comme tout le monde le sait. Angular ne prend pas en charge l'introduction directe de fichiers js. Ce qui suit décrit comment introduire laydate.js dans le projet (il peut également être utilisé pour introduire d'autres fichiers js, il peut y avoir quelques différences)
La méthode est la suivante :
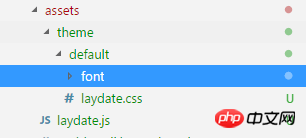
1. Mettez les fichiers js et thème dans la laydate téléchargée sous un fichier unifié, je l'ai mis sous actif
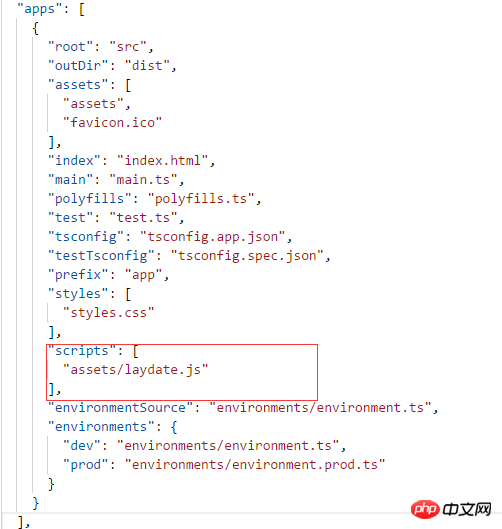
<.>

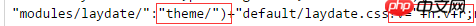
 Trouvez cette phrase pour compléter le chemin et supprimez le numéro de version
Trouvez cette phrase pour compléter le chemin et supprimez le numéro de version
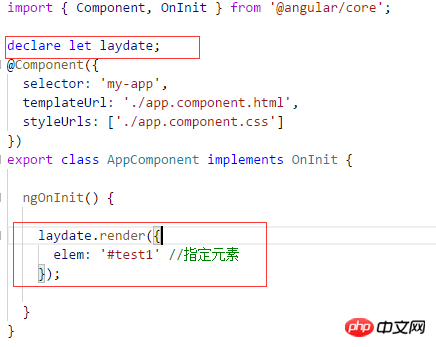
"modules/laydate/":"assets/theme/")default/laydate.css"4 Déclarez-la et utilisez-la dans le fichier ts
 5 : Compiler et exécuter~
5 : Compiler et exécuter~
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment utiliser node-webkit pour intégrer le Web dans une application de bureauComment implémenter la recherche Baidu via Technologie JSPrésentation en détail de l'utilisation de base de NW.js Comment utiliser JS pour se rendre compte que la balle suit le mouvement du sourisÀ propos des événements personnalisés dans le composant Vue (tutoriel détaillé)Fermetures PHP et fonctions anonymes (tutoriel détaillé)Comment utiliser les sélecteurs de liaison à trois niveaux dans les mini-programmes WeChatComment implémenter l'accordéon à l'aide des effets spéciaux jqueryCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

