Maison >interface Web >js tutoriel >Remplacer les éléments de nœud à l'aide de jQuery (code ci-joint)
Remplacer les éléments de nœud à l'aide de jQuery (code ci-joint)
- php中世界最好的语言original
- 2018-06-15 15:22:511616parcourir
Cette fois, je vais vous présenter l'utilisation de jQuery pour remplacer des éléments de nœud (avec du code). Quelles sont les précautions à prendre pour utiliser jQuery pour remplacer des éléments de nœud ? Voici un cas pratique, jetons un oeil.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
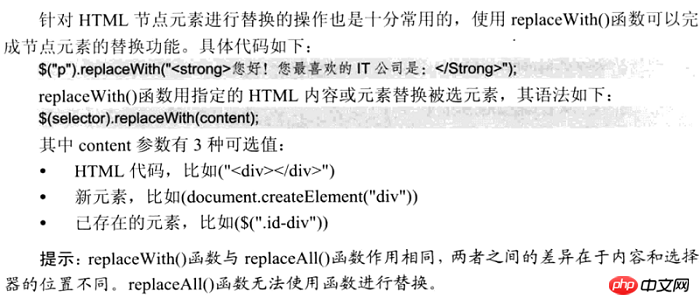
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
</html>
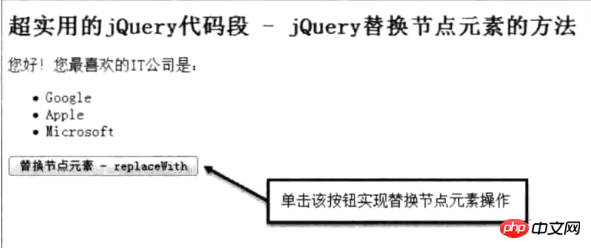
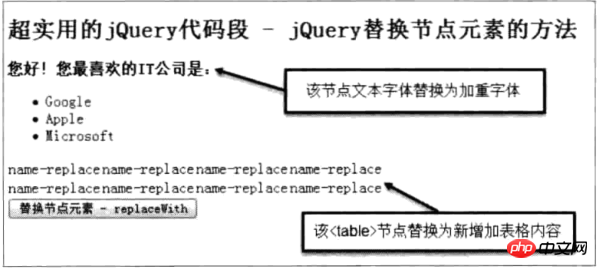
Le rendu est le suivant :



Comment utiliser JS pour ajouter des événements aux éléments dynamiques
Méthode d'ajout dynamique JS et dynamique PHP méthode d'ajout Comparer
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Servlet3.0+JS pour l'interaction AjaxArticle suivant:Servlet3.0+JS pour l'interaction Ajax
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

