Maison >interface Web >js tutoriel >Comment implémenter l'animation d'entrée/sortie dans Vue
Comment implémenter l'animation d'entrée/sortie dans Vue
- 亚连original
- 2018-06-15 14:37:442663parcourir
Cet article présente principalement l'effet d'animation d'entrée/sortie Vue. Le code est simple et facile à comprendre, très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
1. Exemple de code
(Remarque : écrit en fichier unique vue)<template>
<p>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</p>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
}
.fade-enter,
.fade-leave-to {
opacity: 0
}
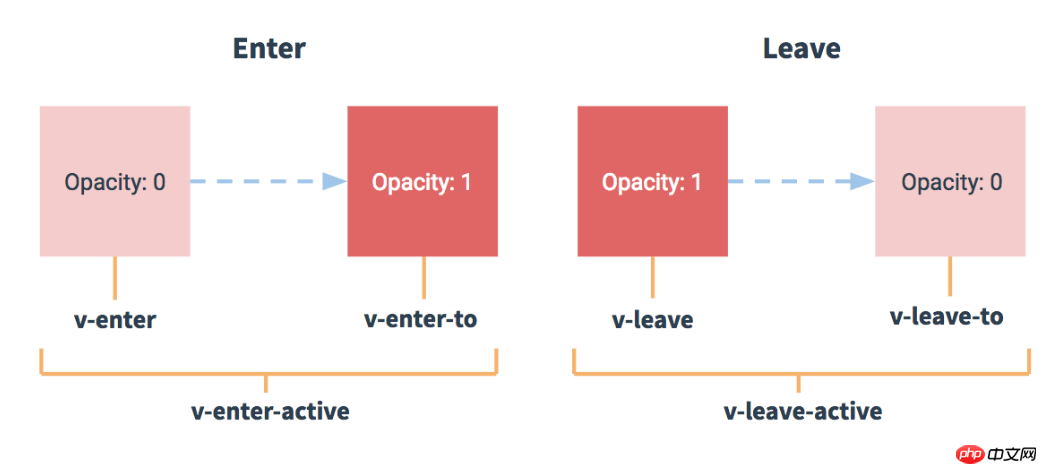
</style>2. Description
(1) Nécessite un package de balises de transition. (2) 6 statuts de classe

Le navigateur a suspendu l'animation lors de l'opération de synchronisation ajax (tutoriel détaillé)
Comment implémenter les zones de texte de surveillance dans js Enter le nombre de mots (tutoriel détaillé)
Quels sont les algorithmes efficaces en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Tutoriel sur l'utilisation des paramètres webpack.config.jsArticle suivant:Tutoriel sur l'utilisation des paramètres webpack.config.js
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

