Maison >développement back-end >tutoriel php >Exemple de code pour implémenter simplement l'actualisation de page asynchrone via php+JQuery+Ajax
Exemple de code pour implémenter simplement l'actualisation de page asynchrone via php+JQuery+Ajax
- jackloveoriginal
- 2018-06-15 14:34:311617parcourir
La page s'affiche comme suit :

Le code dans JQueryAjax.html est le suivant (en utilisant le $.post plus simple)
<html>
<head>
<meta charset="UTF-8">
<title>JQueryAjax+PHP</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
</head>
<body>
用户名:<input type="text" id="username" name="username" /><br>
密码:<input type="password" id="password" name="password" /><br>
<button type="button" class="butn">ajax提交</button><br>
<span class="con"></span>
<script type="text/javascript">
$(document).ready(function(){
$(".butn").click(function(){
var username = $("#username").val();
var password = $("#password").val();
$.post('ajax.php',{name:username,pwd:password},function(data) {
alert(data);
$(".con").html(data);
})
})
})
</script>
</body>
</html>ajax.php :
ajax.php <?php echo '用户名:',$_POST['name'],',密码:',$_POST['pwd']."<br>"; //这里可以进行一些操作,比如数据库交互 echo "操作完毕"; ?>
Au format non-json, l'arrière-plan ne peut renvoyer que des chaînes. Si vous souhaitez renvoyer un tableau en arrière-plan, vous pouvez utiliser. format json
Par exemple Modifiez le code dans JQueryAjax sous la forme suivante :
<html>
<head>
<meta charset="UTF-8">
<title>JQueryAjax+PHP</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
</head>
<body>
用户名:<input type="text" id="username" name="username" /><br>
密码:<input type="password" id="password" name="password" /><br>
<button type="button" class="butn">ajax提交</button><br>
<span class="con"></span>
<script type="text/javascript">
$(document).ready(function(){
$(".butn").click(function(){
var username = $("#username").val();
var password = $("#password").val();
$.ajax({
url: "ajax.php",
type: "POST",
data:{name:username,pwd:password},
dataType: "json",
error: function(){
alert('Error loading XML document');
},
success: function(data,status){//如果调用php成功
alert(status);
alert(data);
$('.con').html("用户名:"+data[0]+"密码:"+data[1]);
}
});
})
})
</script>
</body>
</html>ajax.php
<?php
$name = $_POST['name'];
$pwd = $_POST['pwd'];
$array = array("$name","$pwd");
//这里进行一个些操作,比如数据库交互
echo json_encode($array);//json_encode方式是必须的
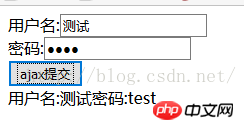
?>L'effet d'exécution est le suivant :

Cet article explique l'exemple de code d'implémentation simple de l'actualisation de page asynchrone via php+JQuery+Ajax Pour plus de contenu connexe, veuillez faire attention au site Web chinois php.
Recommandations associées :
Problèmes liés à la file d'attente thinkphp+redis+
Créer une lampe sur le serveur (Linux (CentOS7) + Apache+ MySQL +PHP)
Explication d'exemples simples de développement Android+PHP+MYSQL
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

