Maison >interface Web >js tutoriel >Comment configurer l'environnement de développement React Native dans VSCode
Comment configurer l'environnement de développement React Native dans VSCode
- 亚连original
- 2018-06-15 13:42:314162parcourir
Cet article présente principalement la méthode de configuration de l'environnement de développement React Native avec VSCode. Maintenant, je le partage avec vous et le donne comme référence.
Cet article présente la méthode de configuration de l'environnement de développement React Native avec VSCode et le partage avec tout le monde. Les détails sont les suivants :
Installation. VSCode
2. Installez le plug-in
Appuyez sur F1 et entrez ext install et appuyez sur Entrée, ou utilisez
pour entrer réagir. -native pour installer React Native Tools
Il est supposé que vous avez installé React Native sur votre appareil,
Sinon, veuillez utiliser npm install -g react-native-cli pour installer
ou suivez la documentation officielle
Créez un nouveau projet RN et ouvrez-le avec VSCode
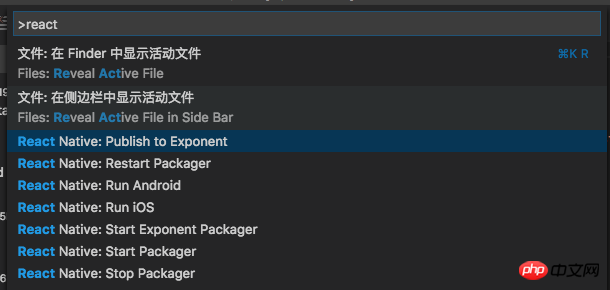
Une fois l'installation terminée, appuyez sur F1 et vous pouvez voir qu'il existe de nombreuses autres options pour React Native dans la commande

React Native Command
3. Configurer l'environnement de débogage
a. . Configuration automatique
Tapez shift+cmd+D ou cliquez sur l'icône

shift+cmd+D
Cliquez ensuite sur <.>


{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "android",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"target": "iPhone 5s",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Attach to packager",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "attach",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug in Exponent",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "exponent",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}b Configuration manuelle
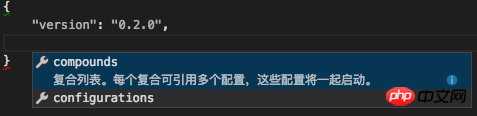
Ensuite, nous effaçons les configurations <.> Cliquez sur le bouton Ajouter une configuration et sélectionnez configuration
Cliquez sur le bouton Ajouter une configuration et sélectionnez configuration
 Ajouter une configuration
Ajouter une configuration
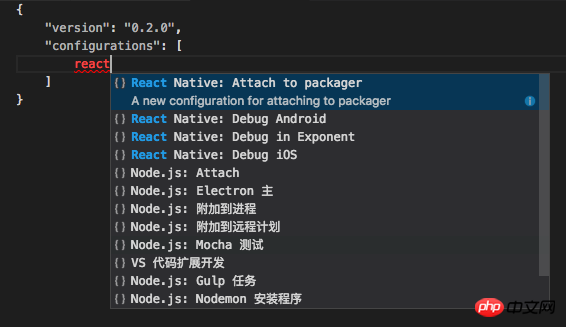
Le résultat est le suivant :
Cliquez sur le bouton Ajouter une configuration ici et sélectionnez React Native : Debug iOS{
"version": "0.2.0",
"configurations": [
]
}
 Options de configuration
Options de configuration
De cette façon, l'exécution d'iOS est configurée
Cliquez sur l'option sur le côté gauche des paramètres, il y aura l'option Debug iOS{
"version": "0.2.0",
"configurations": [
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"sourceMaps": true,
"target": "iPhone 6s",
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}
 Debug iOS
Debug iOS
Ensuite, vous Vous pouvez cliquer sur le bouton Exécuter de l'option ci-dessus pour exécuter iOS avec succès
 Bonjour tout le monde
Bonjour tout le monde
- Balise de fermeture automatique
- Balise de saisie semi-automatique
- AutoFileName
- Balise de renommage automatique
- Importation automatique
- Chemin Intellisense
- Surbrillance des couleurs
- Surbrillance des couleurs
Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Comment implémenter la fonction de directive dans vueComment empêcher le rendu répété à l'aide de ReactComment implémenter la fonction de disposition en grille à l'aide de vueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

