Maison >interface Web >js tutoriel >Comment implémenter une plateforme de gestion de blogs dans Vue+SpringBoot
Comment implémenter une plateforme de gestion de blogs dans Vue+SpringBoot
- 亚连original
- 2018-06-15 11:24:503864parcourir
V Tribe est une plateforme de gestion de blogs multi-utilisateurs. Cet article présente principalement le développement de la plateforme de gestion de blogs V Tribe par Vue+SpringBoot. Les amis dans le besoin peuvent se référer à
V Tribe est une plateforme de gestion de blogs multi-utilisateurs développée avec Vue+SpringBoot.
Adresse de démonstration : http://45.77.146.32:8081/index.html
Adresse du projet : https://github.com/lenve/VBlog
Page de connexion

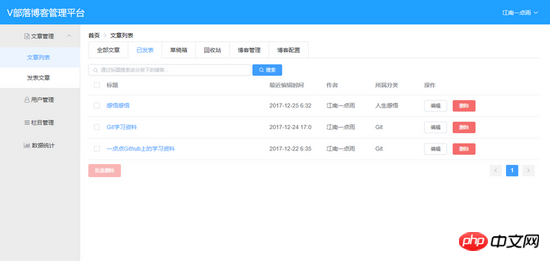
Liste des articles

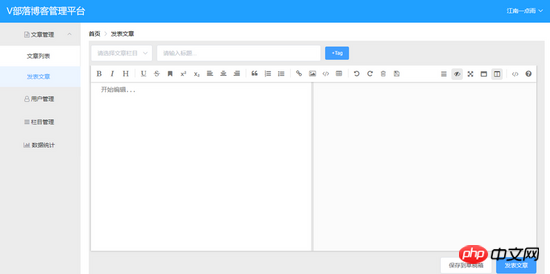
Publier l'article

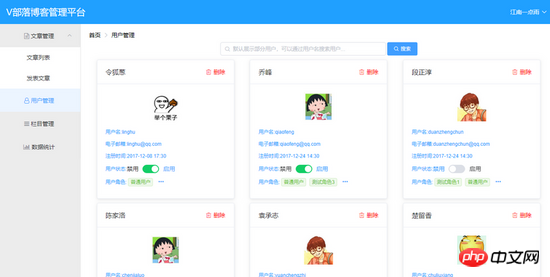
Utilisateur Gestion

Gestion des colonnes

Statistiques des données

Pile technologique
Pile technologique backend
Le backend utilise principalement :
1 SpringBoot
2. .SpringSecurity
3.MyBatis
4. Certaines interfaces suivent le style Restful
5.MySQL
Pile technologique frontale
Le front-end utilise principalement :
1.Vue
2.axios
3.ElementUI
4.vue -echarts
5.mavon-editor
6.vue-router
Il existe d'autres technologies triviales que je ne listerai pas ici.
Exécuter rapidement
1. Cloner ce projet localement
git@github.com:lenve/VBlog.git
2. . Recherchez le fichier vueblog.sql dans le répertoire des ressources du projet blogserver et exécutez-le dans la base de données MySQL
3. Modifiez la configuration de la base de données en fonction de votre situation locale. La configuration de la base de données se trouve dans le fichier application.properties de. le projet SpringBoot
4. Exécutez le projet blogserver dans IntelliJ IDEA
OK À ce stade, le serveur a démarré avec succès. À ce stade, nous pouvons entrer directement http://localhost : 8081/index.html dans la barre d'adresse pour y accéder. Si notre projet nécessite un développement secondaire, veuillez passer aux étapes cinq et six.
5. Entrez dans le répertoire vueblog et entrez les commandes suivantes dans la console :
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
Puisque j'ai configuré la redirection de port dans le projet vueblog, les données seront donc transmises à SpringBoot. , une fois le projet démarré, vous pouvez accéder à notre projet front-end en entrant http://localhost:8080 dans le navigateur. Toutes les requêtes transféreront les données vers SpringBoot via la redirection de port (veillez à ne pas fermer le projet SpringBoot pour le moment). ).
6. Enfin, vous pouvez utiliser des outils tels que WebStorm pour ouvrir le projet vueblog et poursuivre le développement, lorsque le projet est mis en ligne, entrez toujours dans le répertoire vueblog et exécutez la commande suivante :
npm run build
Une fois la commande exécutée avec succès, un dossier dist est généré dans le répertoire vueblog et les deux fichiers static et index.html du dossier sont copiés dans le répertoire resources/static/ du SpringBoot. projet, puis vous pouvez faire comme à l'étape 4 Visité directement.
L'étape 5 nécessite que chacun ait une certaine expérience dans l'utilisation de NodeJS, NPM, etc. Les amis qui ne le connaissent pas peuvent d'abord rechercher et apprendre par eux-mêmes. Nous recommandons le didacticiel officiel de Vue.
Dépendances du projet
1. vue-echarts
2. mavonEditor
Ce qui précède est ce que j'ai compilé pour vous, j'espère que cela vous sera utile. vous dans le futur.
Articles associés :
vue vuex vue-rouert permission router (tutoriel détaillé)
Comment implémenter orderBy tri et flou dans Angular Requête
Comment implémenter des invites de texte sensibles dans Angular
Comment implémenter l'affichage caché dans Angular
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

