Maison >interface Web >js tutoriel >Comment afficher le contenu d'entrée dans Angular
Comment afficher le contenu d'entrée dans Angular
- 亚连original
- 2018-06-15 11:18:251700parcourir
Cet article présente principalement la méthode Angular d'affichage du contenu d'entrée ci-dessus après avoir cliqué sur un bouton, impliquant la réponse aux événements AngularJS et la configuration dynamique des attributs d'élément de page liés aux techniques de fonctionnement. Les amis dans le besoin peuvent se référer à l'exemple
de ceci. article Décrit comment Angular implémente la méthode d'affichage du contenu d'entrée ci-dessus après avoir cliqué sur un bouton. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
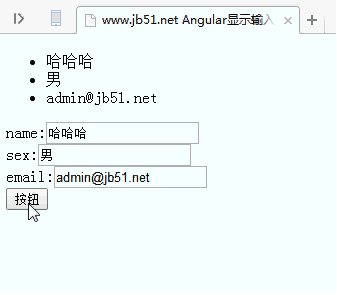
Jetons d'abord un coup d'œil à l'effet de course :

Le code spécifique est le suivant suit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示输入内容</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.provider("User",function(){
var user={
name:"zs",
sex:"girl",
email:"zs@bawei.com"
};
var _getUser=function(){
return user;
};
var _setUser=function(name,sex,email){
user.name=name;
user.sex=sex;
user.email=email;
};
this.$get=function(){
return{
getUser:_getUser,
setUser:_setUser
}
}
});
myapp.controller("myCtrl",function($scope,User){
$scope.getUser=User.getUser();
$scope.setUser=function(){
User.setUser($scope.name,$scope.sex,$scope.email);
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p>
<ul>
<li>{{getUser.name}}</li>
<li>{{getUser.sex}}</li>
<li>{{getUser.email}}</li>
</ul>
</p>
<p>
name:<input type="text" ng-model="name"><br>
sex:<input type="text" ng-model="sex"><br/>
email:<input type="text" ng-model="email"><br/>
<button ng-click="setUser()">按钮</button>
</p>
</body>
</html>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment utiliser Bus dans la communication des composants Vue
Comment utiliser Swiper pour implémenter un carrousel d'images de page
Comment utiliser Swiper pour implémenter la pagination
Comment implémenter l'augmentation numérique automatique en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

