Maison >développement back-end >tutoriel php >Règles pour ajouter différentes données dans thinkphp5
Règles pour ajouter différentes données dans thinkphp5
- jackloveoriginal
- 2018-06-15 11:16:102044parcourir
Lorsque l'administrateur du système ajoute des tables de données, étant donné que différentes données auront différentes méthodes d'ajout, différentes données auront également différents types de stockage de base de données, voici plusieurs types courants de règles d'ajout de données // Pas encore Les types de données stockés dans les bases de données notées sont toutes char
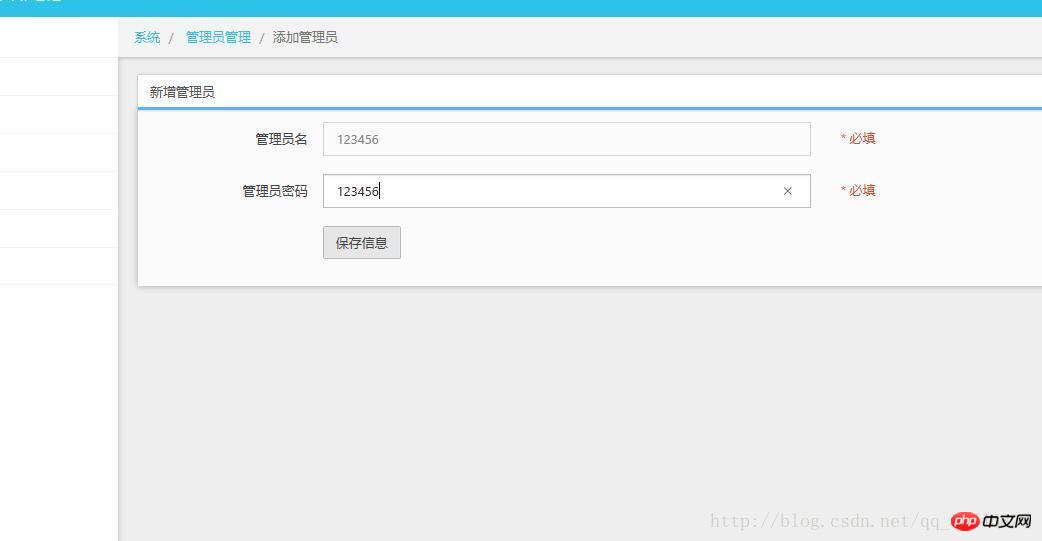
1. Ajout simple de classe de texte (nom, âge, titre, introduction, etc.)
extrait de code add.html
<p class="col-sm-6">
<input class="form-control" id="username" placeholder="" name="username" type="text">
</p> . Partie fonction Admin.php
public function add()
{
if(request()->isPost()){ $data=[//将输入的值赋值给数组
'username'=>input('username'), 'password'=>input('password'),
]; $validate = \think\Loader::validate('Admin');//验证环节
if(!$validate->scene('add')->check($data)){ $this->error($validate->getError()); die;//未通过验证则输出错误
} if(db('admin')->insert($data)){//添加数据库
return $this->success('添加管理员成功!','lst');
}else{ return $this->error('添加管理员失败!');
} return;
} return $this->fetch();
}Fichier Admin.php
dans le dossier de validation
<?phpnamespace app\admin\validate;use think\Validate;class Admin extends Validate{
protected $rule = [//验证条件
'username' => 'require|max:25|unique:admin', 'password' => 'require',
]; protected $message = [//报错信息
'username.require' => '管理员名称必须填写', 'username.max' => '管理员名称长度不得大于25位', 'username.unique' => '管理员名称不得重复', 'password.require' => '管理员密码必须填写',
]; protected $scene = [ 'add' => ['username'=>'require|unique:admin','password'], 'edit' => ['username'=>'require|unique:admin'],
];//约束条件所作用的函数域}Ajouter des rendus


2. Modifier et ajouter du texte long (article, préface, introduction, etc.)
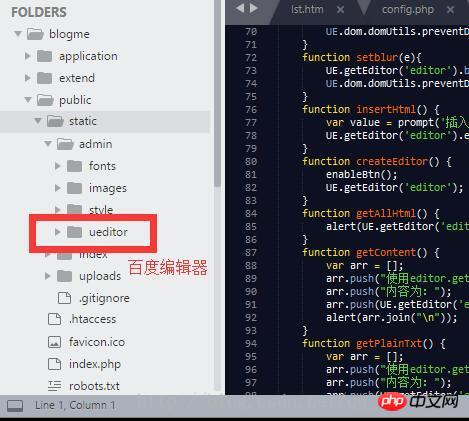
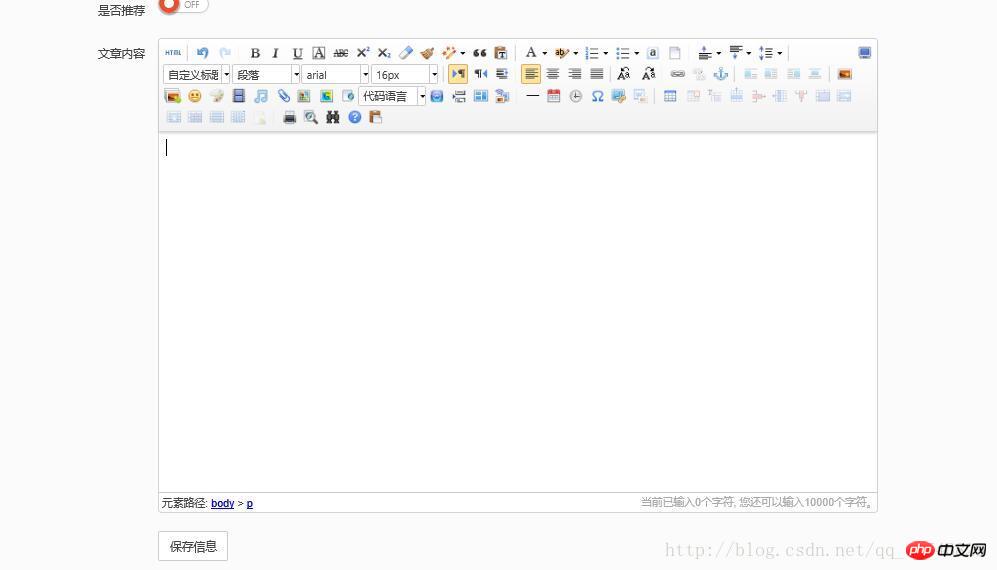
Le texte long fait généralement référence aux articles, introductions et autres textes qui doivent être formatés. Ici, vous pouvez faire référence à certains plug-ins. Placez le fichier Baidu Editor téléchargé dans public/static/admin.
Comme indiqué ci-dessous

<p class="col-sm-6">
<label >
<textarea name="content" id="content" ></textarea>
</label>
</p> est le même que la méthode de lecture de texte court dans le contrôleur, car ils sont tous de type char 

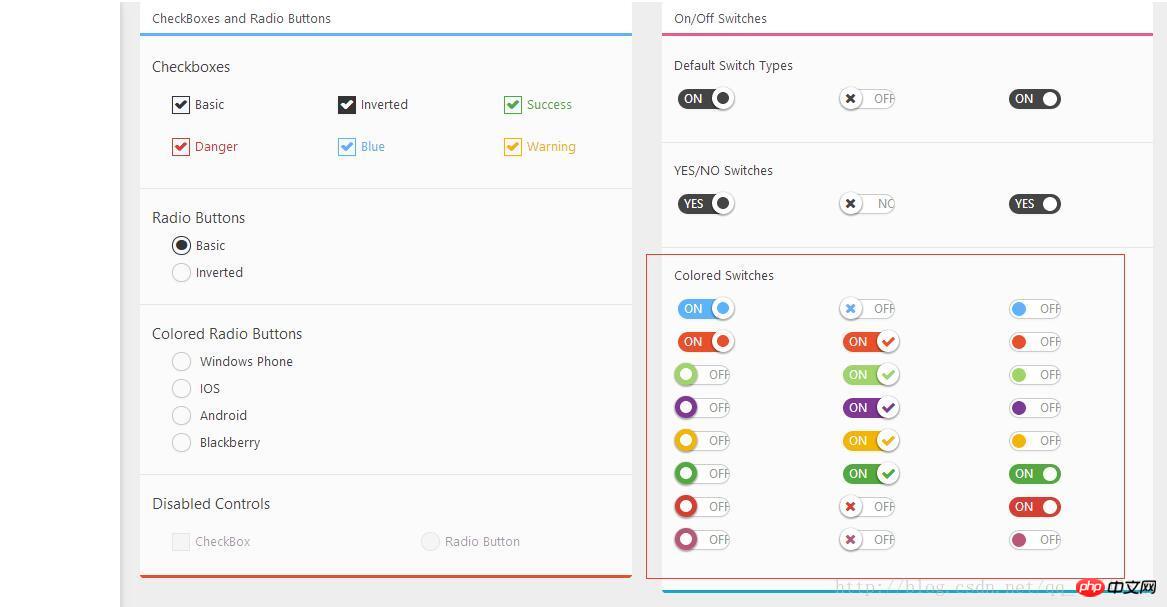
Le plug-in dans Beyond.js est utilisé ici
Comme le montre la figure 
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">状态</label>
<p class="col-sm-6">
<select name="gender">
<option value="请选择状态">请选择状态</option>
<option value="已审核">已审核</option>
<option value="未审核">未审核</option>
</select>
</p>
</p>
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">性别</label>
<p class="col-sm-6">
<p class="control-group">
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-blue" value="男">
<span class="text" >男</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-danger" value="女">
<span class="text"> 女</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-success" value="未确定">
<span class="text"> 未确定</span>
</label>
</p>
</p>
</p>
</p>Cette classe de recommandation de genre est préférable d'utiliser le type char . Si vous utilisez des caractères entiers, c'est un peu gênant. Cela fournit statiquement des catégories d'options qui sont lues dans la base de données comme suit 
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">所属栏目</label>
<p class="col-sm-6">
<select name="cateid">
<option value="">请选择栏目</option>
{volist name="cateres" id="vo"} <option value="{$vo.id}">{$vo.catename}</option>
{/volist} </select>
</p>
<p class="help-block col-sm-4 red">* 必填</p>
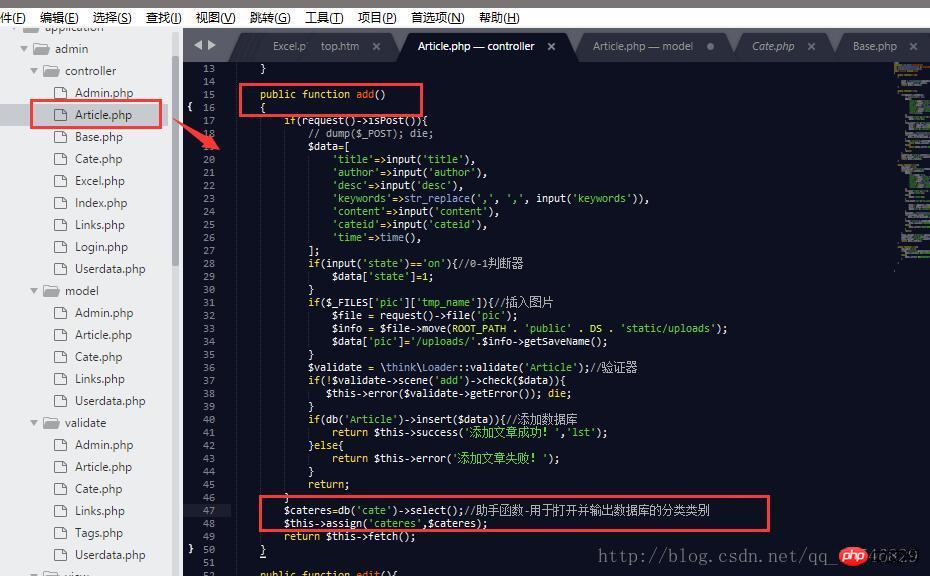
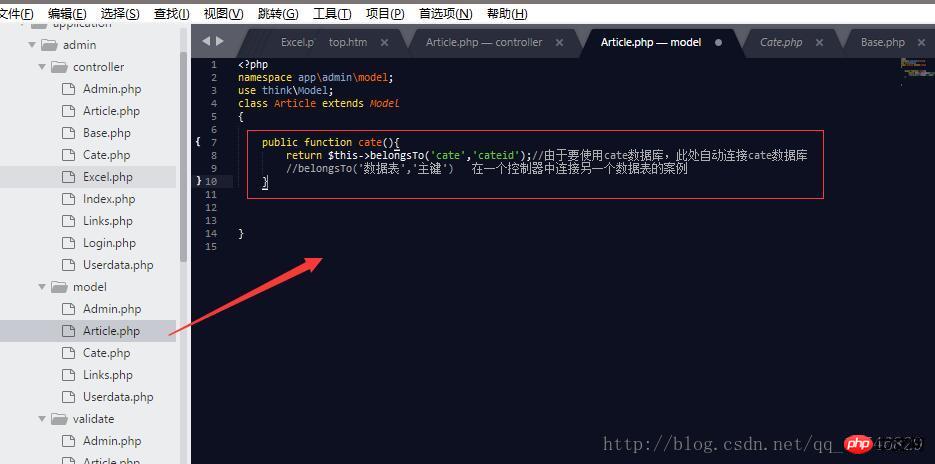
</p>cates La source dans Article.php est comme indiqué ci-dessous  Puisque la table de données d'article est déjà connectée au modèle dans le contrôleur d'article par défaut, mais il est recommandé d'utiliser d'autres tables de données dans model/Article.php La fonction AppartientTo() établit une connexion un-à-plusieurs comme le montre la figure (une page connecte plusieurs tables de données, ma compréhension ne semble pas correcte) comme indiqué ci-dessous
Puisque la table de données d'article est déjà connectée au modèle dans le contrôleur d'article par défaut, mais il est recommandé d'utiliser d'autres tables de données dans model/Article.php La fonction AppartientTo() établit une connexion un-à-plusieurs comme le montre la figure (une page connecte plusieurs tables de données, ma compréhension ne semble pas correcte) comme indiqué ci-dessous  Un tel type à sélection multiple est effectué correctement
Un tel type à sélection multiple est effectué correctement
Ajout de date Le type de date correspondant à la base de données générale est 
Il n'est pas nécessaire d'avoir une zone de saisie. Ce type d'ajout est généralement une heure fixe pour le système, ou pour obtenir l'heure actuelle dans le contrôleur, il vous suffit d'utiliser des fonctions ou une heure personnalisée, par exemple, utiliser la date(" Y-m-d H:i:s"); pour obtenir l'heure actuelle. Heure
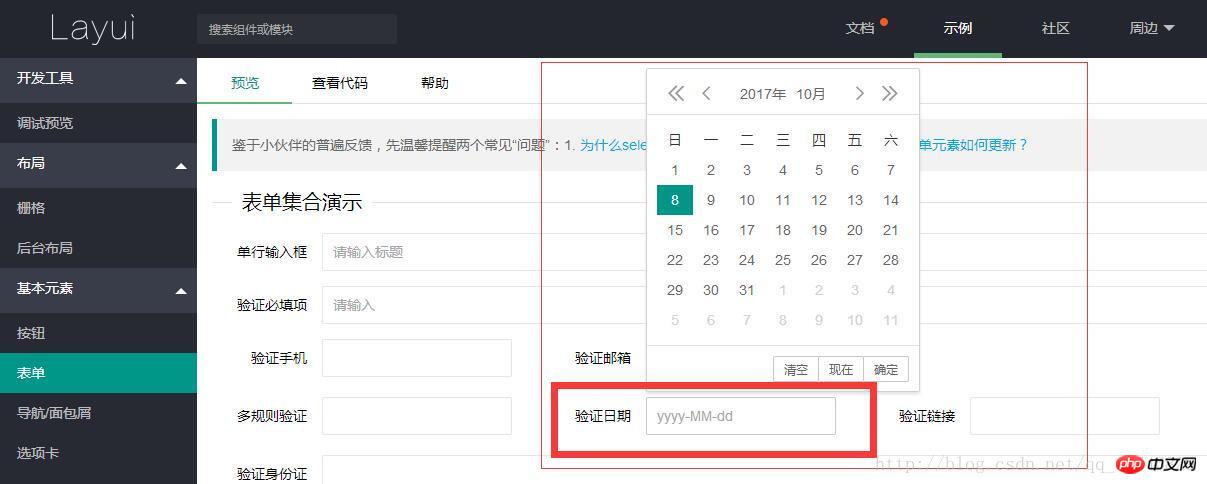
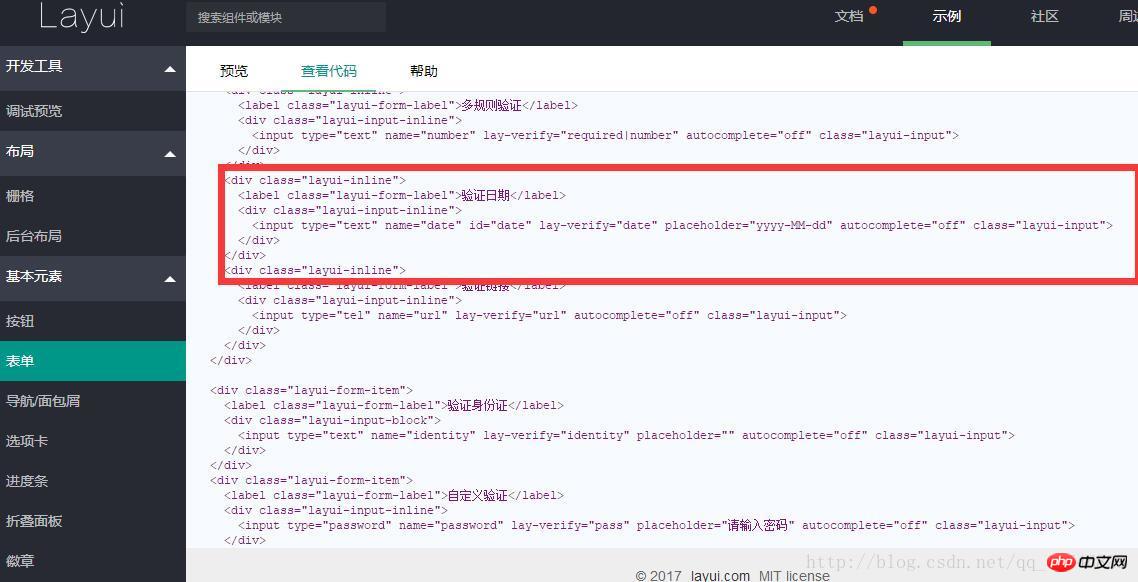
Vous avez besoin d'un plug-in de modèle de date, tel que le plug-in de date dans layui 

.
Le premier est le type d'image dans la base de données 
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">缩略图</label>
<p class="col-sm-6">
<input id="pic" placeholder="" name="pic" type="file">
</p>
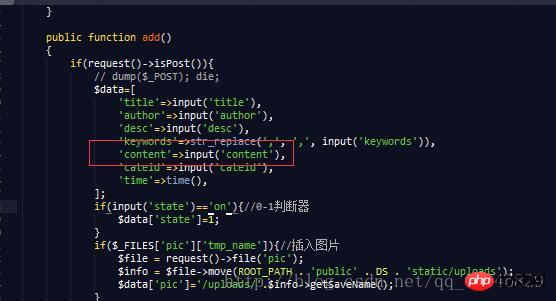
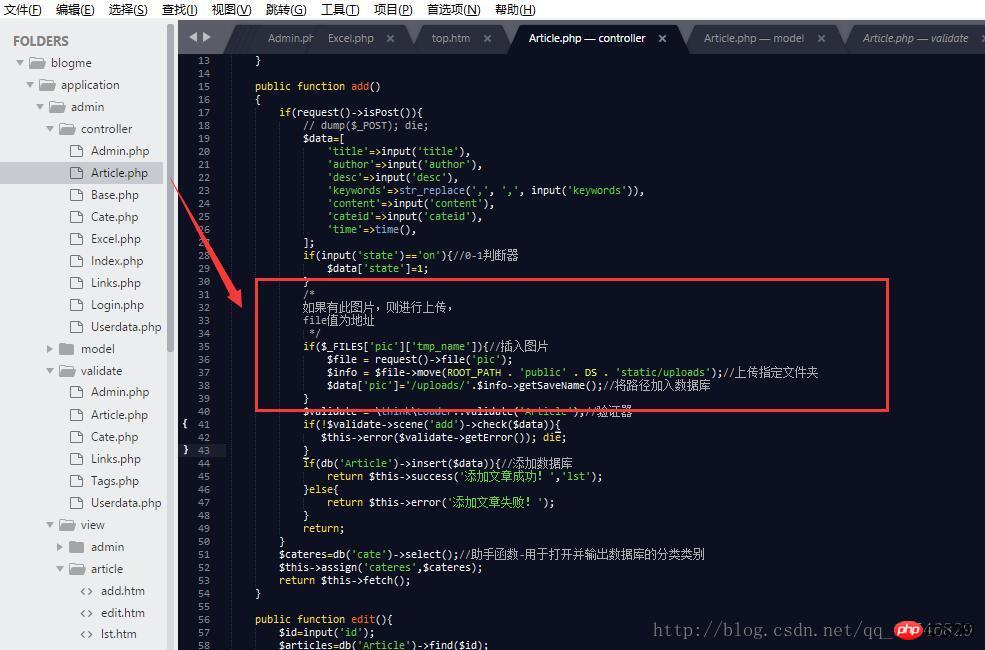
</p>L'image suivante est le code du contrôleur, il y a des commentaires plus détaillés (votre propre compréhension) 
6. Ajoutez un numéro de téléphone portable et une adresse e-mail
Cela revient à ajouter un texte court, principalement pour déterminer si les informations saisies sont un numéro de téléphone portable ou une adresse e-mail
Dans valider/Article.php
Ajoutez des informations de vérification similaires à celles du manuel de vérification 
Cet article explique les règles d'ajout de différentes données dans thinkphp5 Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois.
Recommandations associées :
Opérations associées à la base de données ThinkPHP5
À propos de l'utilisation de la base de données et du modèle de ThinkPHP5
Une étude de cas sur le fonctionnement de la base de données thinkphp5.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

