Maison >développement back-end >tutoriel php >Comment Yii2 utilise le plug-in Bootbox pour implémenter des fenêtres pop-up personnalisées
Comment Yii2 utilise le plug-in Bootbox pour implémenter des fenêtres pop-up personnalisées
- 不言original
- 2018-06-15 10:57:492315parcourir
Cet article présente principalement comment utiliser le plug-in Bootbox pour implémenter des fenêtres contextuelles personnalisées dans Yii2. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Bootbox.js est une petite bibliothèque JavaScript permettant de créer des boîtes de dialogue simples et programmables, développée à l'aide de Bootstrap de Twitter. Aujourd'hui, nous étudierons comment utiliser le plug-in bootbox pour implémenter des fenêtres contextuelles personnalisées. Cette fois j'ai essayé un nouveau plug-in "bootbox". Bootstarp est utilisé dans Yii2 pour rendre l'interface plus belle Cependant, le seul inconvénient est que dans l'Action de la table Gridview, la fenêtre pop-up de la fonction delete est un peu incohérente avec Bootstrap I. J'ai trouvé une solution en ligne et je l'ai partagée. Vous trouverez ci-dessous la procédure d'utilisation de ce plug-in. Bootbox.js est une petite bibliothèque JavaScript utilisée pour créer des boîtes de dialogue simples et programmables, basées sur le Modal de Bootstrap (boîte modale). Téléchargement Bootbox.jsOn peut trouver le téléchargement open source bootbox.js sur GitHubComment utiliser ce plug-in ? Combiné avec GridView de Yii2, nous pouvons personnaliser la fenêtre pop-up de style Bootbox :1 Couvrez le module yii.js
Yii that. est fourni avec Yii2. La génération de la boîte de dialogue de confirmation et l'exécution de l'opération d'action sont définies dans .js. Nous pouvons utiliser la méthode overriding js pour atteindre notre objectif. Créez un fichier javascript dans le chemin @app/web/js/, tel que main.js. Le code est le suivant :yii.allowAction = function ($e) {
var message = $e.data('confirm');
return message === undefined || yii.confirm(message, $e);
};
// --- Delete action (bootbox) ---
yii.confirm = function (message, ok, cancel) {
bootbox.confirm(
{
message: message,
buttons: {
confirm: {
label: "OK"
},
cancel: {
label: "Cancel"
}
},
callback: function (confirmed) {
if (confirmed) {
!ok || ok();
} else {
!cancel || cancel();
}
}
}
);
// confirm will always return false on the first call
// to cancel click handler
return false;
}
2. Enregistrez votre package de ressources
obligatoire Enregistrez les fichiers bootbox.js et main.js. Modifiez le fichier : @app/assets/Assets.phpLe code est le suivant :namespace backend\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = ['css/site.css'];
// 注册js资源
public $js = ['js/bootbox.js', 'js/main.js'];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
3. Personnaliser la boîte modale
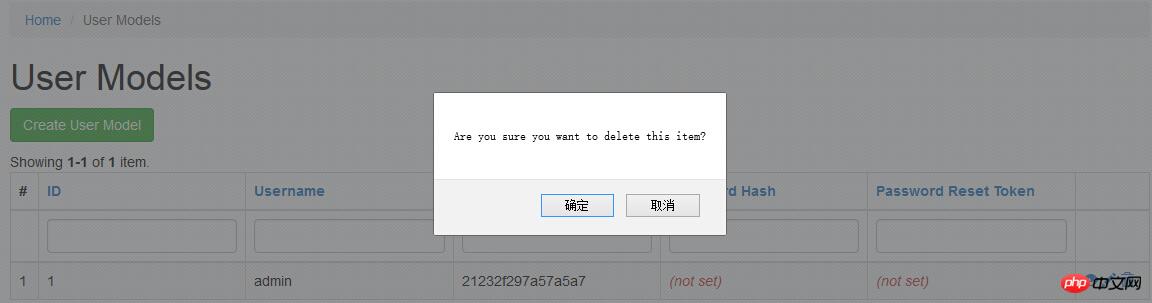
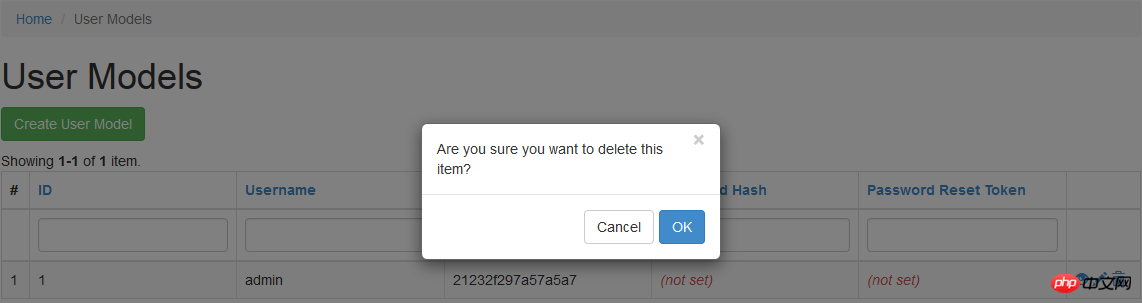
Comprendre le code source de bootbox.js Vous pouvez savoir que bootbox.js utilise la boîte modale de bootstarp. selon les besoins variable "templates" dans, personnaliser le style modal. Regardez les résultats de la comparaison : Avant modification :

Comment implémenter le traitement des tâches de commande via Yii
Comment résoudre le problème des sessions croisées coexistence de domaines sous Yii2 Questions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

