Maison >interface Web >js tutoriel >Comment utiliser Swiper pour implémenter un carrousel d'images de page
Comment utiliser Swiper pour implémenter un carrousel d'images de page
- 亚连original
- 2018-06-14 17:04:012345parcourir
Cet article présente principalement en détail l'effet du carrousel d'images sur les pages mobiles basées sur Swiper. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Utiliser Swiper pour développer des pages mobiles et implémenter facilement un carrousel d'images. .
swiper

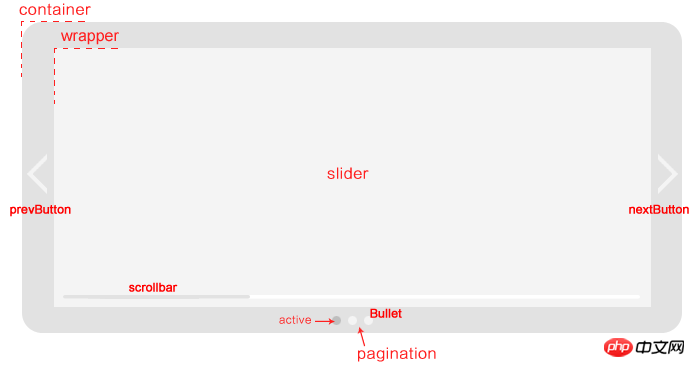
1. Modules principalement inclus :
swiper : fait référence à glissement, commutation (l'objet coulissant entier fait parfois spécifiquement référence au processus (transition) dans lequel le curseur avance encore après avoir été relâché jusqu'à ce qu'il s'adapte au bord)
conteneur : fait référence au conteneur (le conteneur du swiper comprend la collection de diapositives (wrapper), pagination, bouton avant, etc.)
wrapper : fait référence à une collection de (objets touchés, zones tactiles et blocs en mouvement, qui seront déplacés avec le changement de diapositive pendant la transition)
slider : fait référence au Slider (l'un des blocs commutés, peut contenir du texte, des images, des éléments html ou un autre swiper
pagination : fait référence au paginateur (indique le nombre de slides et la slide actuellement active)
actif : fait référence à celle active, Activée (la diapositive visible est active. Lorsqu'il y a plus d'une diapositive visible, celle la plus à gauche est active par défaut)
callback : fait référence à la fonction de rappel (déclenchée dans certaines circonstances)
2. Carrousel simple , comme indiqué ci-dessous :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="swiper-3.2.7.min.css" rel="external nofollow" >
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="swiper-3.2.7.min.js"></script>
</head>
<body>
<p class="swiper-container"style="width: 38%;"><!--swiper容器[可以随意更改该容器的样式-->
<p class="swiper-wrapper">
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
</p>
<p class="swiper-pagination" style="width: 100px;float: right"></p><!--分页器-->、
<p class="swiper-button-prev"></p><!--前进按钮-->
<p class="swiper-button-next"></p><!--后退按钮-->
</p>
<script type="text/javascript">
var mySwiper = new Swiper(".swiper-container",{
direction:"horizontal",/*横向滑动*/
loop:true,/*形成环路(即:可以从最后一张图跳转到第一张图*/
pagination:".swiper-pagination",/*分页器*/
prevButton:".swiper-button-prev",/*前进按钮*/
nextButton:".swiper-button-next",/*后退按钮*/
autoplay:3000/*每隔3秒自动播放*/
})
</script>
</body>
</html>3 Autres paramètres dans .js :
var mySwiper = new Swiper(".swiper-container",{
effect:"coverflow",/*轮播的效果:(1)fade:淡入淡出;(2)cube:立方体;(3)coverflow:立体照片*/
slidesPerView:3,/*网格分布:1为在容器区域出现一张图;2:在容器区域出现两张图;3:在容器区域出现三张图*/
centeredSlides:true,/*默认第一块居左,设置为true后则是居中显示*/
coverflow:{
rotate:30,/*3d旋转角度设置为30度*/
stretch:10,/*每个slide之间的拉伸值,值越大靠得越近*/
depth:60,/*位置深度,值越大离Z轴越远,看起来越小*/
modifier:2,
slideshadows:true/*开启阴影*/
}
})Remarque : Avant d'utiliser swiper, Pour présenter swiper.css, swiper.js et jQuery
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir
Articles connexes :
.Comment implémenter un composant de barre de progression sensible aux événements dans Vue
À propos de l'utilisation des éléments Dom dans jQuery
Médiateur JavaScript ? mode (Tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

