Maison >interface Web >js tutoriel >Comment implémenter l'affichage caché dans Angular
Comment implémenter l'affichage caché dans Angular
- 亚连original
- 2018-06-14 15:34:383059parcourir
Cet article présente principalement l'implémentation par Angular de la fonction de masquage et d'affichage du contrôle du bouton de clic, et analyse les techniques de fonctionnement pertinentes d'AngularJS pour contrôler simplement l'affichage et le masquage des éléments de page sous forme d'exemples. Les amis dans le besoin peuvent s'y référer. article
L'exemple décrit l'implémentation par Angular de boutons de clic pour contrôler les fonctions de masquage et d'affichage. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
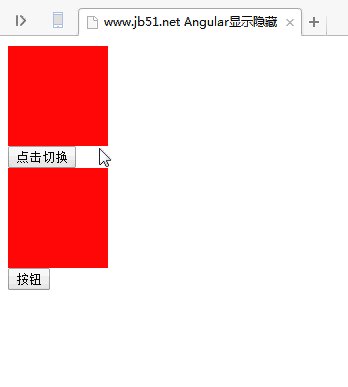
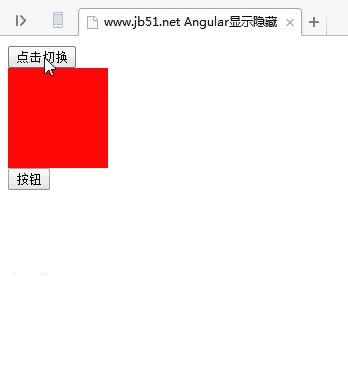
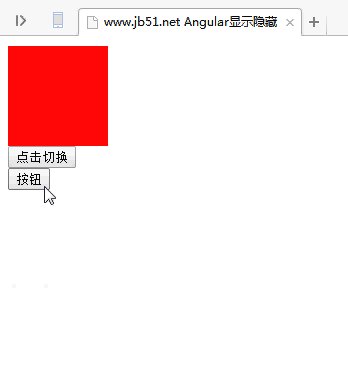
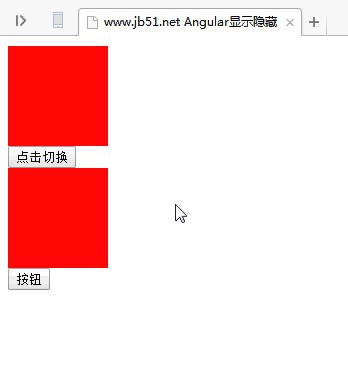
Jetons d'abord un coup d'œil à l'effet de course :

Le code spécifique est le suivant suit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示隐藏</title>
<style>
.box{
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.show=true;
$scope.fun=function () {
$scope.show=!$scope.show;
console.log($scope.show);
}
$scope.hide=true;
$scope.func=function () {
$scope.hide=!$scope.hide;
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p class="box"ng-show="show"></p>
<button ng-click="fun()">点击切换</button>
<p ng-class="{box:hide}"></p>
<button ng-click="func()">按钮</button>
</body>
</html>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Quelles sont les méthodes de liaison de style dans Angular 2+ ?
Quelles sont les différences entre on et click en jquery ?
Comment requireJS implémente-t-il un chargeur de module ?
JSsearch imitant Taobao (tutoriel détaillé)
Implémentation du framework MVVM en js (tutoriel détaillé)
Explication de la portée de la portée dans angulairejs
Comment obtenir un ordre de chargement hautes performances en javascript
Comment utiliser vue-cli Configurer le mobile adaptation?
Comment utiliser les echarts dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

