Maison >interface Web >js tutoriel >Comment implémenter des invites de texte sensibles dans Angular
Comment implémenter des invites de texte sensibles dans Angular
- 亚连original
- 2018-06-14 15:32:551862parcourir
Cet article présente principalement les fonctions de filtrage automatique et d'invite de texte sensible implémentées par Angular, et analyse le jugement d'entrée d'AngularJS pour les chaînes et les compétences opérationnelles liées à l'affichage en temps réel sous forme d'exemples. Les amis dans le besoin peuvent s'y référer
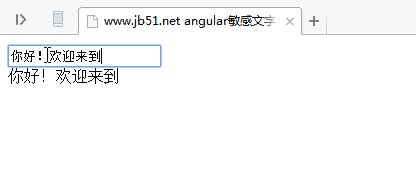
L'exemple de cet article décrit les fonctions de filtrage automatique et d'invite du texte sensible implémentées par Angular. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants : Jetons d'abord un coup d'œil à l'effet de course :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular敏感文字自动过滤</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.filter("filter1",function () {
return function (msg,flag) {
return msg.replace(/三鹿/g,flag);
}
});
myapp.controller("myCtrl",function ($scope) {
$scope.message=""
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="message">
<p>{{message|filter1:"输入违禁词了"}}</p>
</body>
</html>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. Articles associés :
Comment configurer l'adaptation mobile à l'aide de vue-cli ?
Utiliser javascript pour un développement réactif
Interprétation détaillée de la déconstruction des données ES6
Interprétation détaillée Iterable protocole dans la syntaxe ES6
Explication détaillée de la façon d'utiliser les composants parents "en dehors" des composants React
Étapes de configuration pour Axios (tutoriel détaillé)
Explication détaillée de l'organisation modulaire dans Vuex
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

