Maison >interface Web >js tutoriel >Comment utiliser CommonsChunkPlugin pour extraire des modules publics
Comment utiliser CommonsChunkPlugin pour extraire des modules publics
- 亚连original
- 2018-06-14 15:18:412460parcourir
Je vais maintenant partager avec vous une brève présentation de l'extraction de modules publics par CommonsChunkPlugin. Elle a une grande valeur de référence et j'espère qu'elle sera utile à tout le monde.
Introduction
La fonction principale du plug-in webpack CommonsChunkPlugin est d'extraire la partie commune du morceau d'entrée du projet webpack spécifique. l'utilisation ne sera pas présentée en détail. Si vous n'en savez pas grand-chose, vous pouvez vous référer au site officiel de webpack pour une introduction
Ce plug-in est une fonction d'optimisation couramment utilisée ; dans les projets Webpack et est utilisé dans presque tous les projets Webpack. Avantages de l'utilisation de ce plug-in :
Améliorez la vitesse d'empaquetage du webpack et la taille du projet : Extrayez tous les codes courants dans le fichier chunk de l'entrée du webpack pour réduire en même temps la taille du code, améliorez-le ; vitesse d’empaquetage du webpack.
Utilisez le mécanisme de mise en cache : Les fichiers de module publics dont vous dépendez changent généralement rarement ou ne changeront pas, de sorte que les fichiers de module indépendants peuvent être mis en cache pendant une longue période.
Mais dans le projet, si la méthode d'ouverture du plug-in est incorrecte, le deuxième point ci-dessus est effectivement impossible à réaliser, car dans ce cas :
Il n'y a pas de code public ni de bibliothèque modifiée Le morceau d'entrée emballé par le code changera avec les modifications apportées aux autres codes commerciaux, provoquant l'échec du mécanisme de cache long sur la page.
Alors, ouvrons correctement le CommonsChunkPlugin.
Utilisation incorrecte de CommonsChunkPlugin
Si nous isolons les bibliothèques publiques de notre projet telles que React, React-Dom et React-Router de l'entreprise code, extrayez-le en tant que morceau de fournisseur et la configuration du webpack est la suivante :
const webpack = require("webpack");
const path = require('path');
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
output: {
path: path.resolve(__dirname, 'output'),
filename: "[name].[chunkhash].js"
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]})
]
};Ci-dessus, certaines bibliothèques de base du projet sont regroupées dans un morceau nommé fournisseur, et le code lié à l'entreprise est regroupé dans un morceau nommé app Medium
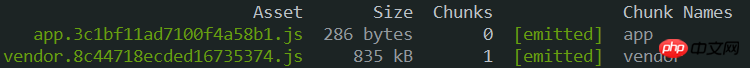
Le résultat après packaging et compilation du webpack est le suivant :

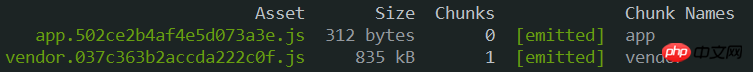
Après avoir modifié le code métier app.js, la recompilation Le résultat est le suivant :

On peut constater que sous la configuration de CommonsChunkPlugin, lorsque l'application de code métier change, le code de la bibliothèque change également et le chunkhash du fournisseur change également. en conséquence, de sorte que la référence du fournisseur Le nom change en conséquence, provoquant l'échec du mécanisme de cache long du navigateur.
Cause du problème
Car le fournisseur change à chaque fois que le webpack est empaqueté et compilé :
webpack à chaque fois Certains le code d'exécution sera généré lors de la construction. Lorsqu'il n'y a qu'un seul fichier, le code d'exécution est directement inséré dans ce fichier. Lorsqu'il existe plusieurs fichiers, le code d'exécution sera extrait dans le fichier commun, qui est le bloc du fournisseur configuré par CommonsChunkPlugin ci-dessus.
Le code d'exécution généré à chaque fois que webpack est compilé, y compris la définition de la méthode globale webpackJsonp et la maintenance des dépendances du module. Pour plus de détails, veuillez vous référer à commons.js ici.
Ainsi, dans la configuration CommonsChunkPlugin du webpack ci-dessus, ces codes seront intégrés au fournisseur à chaque fois qu'il sera compilé, ce qui entraînera un changement du chunkhash du fournisseur à chaque fois.
Ensuite, nous pouvons configurer le bloc fournisseur et extraire le code public, c'est-à-dire le code d'exécution du webpack, afin que les modules de bibliothèque de base dont dépend le projet puissent être isolés des modules métier, car il y aura be no Ces fichiers sont modifiés afin qu'ils puissent servir de caches longs. La configuration spécifique est la suivante :
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
....
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})
]
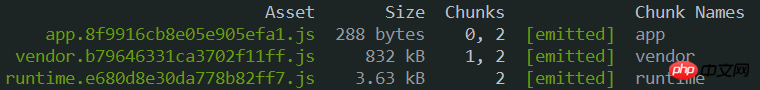
};De cette façon, même si le code de l'application métier est modifié, le fragment de base du fournisseur de bibliothèque dont dépend le projet ne changera pas, seul le fragment de manifeste extrait changera ; à chaque fois, mais la taille du fichier est très petite, cette méthode présente de plus grands avantages que celle du fournisseur. Comme indiqué ci-dessous :

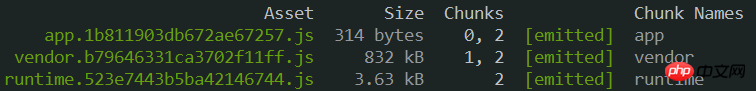
Les résultats de l'empaquetage et de la compilation après modification du code de l'application sont les suivants. Vous pouvez voir que le chunkhash du fournisseur n'a pas changé
<.>
Une chose à noter lors de la configuration de CommonsChunkPlugin dans le webpack :
Lors de la configuration de l'élément de sortie du webpack, son nom de fichier et son chunkFilename doivent utiliser chunkhash. N'utilisez pas de hachage, sinon même selon la configuration ci-dessus, les résultats attendus ne seront pas obtenus. Quant à la différence entre hash et chunkhash, vous pouvez vous référer à la réponse sur github Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. Articles associés :À propos de l'implémentation du mécanisme de répartition entre les composants parents et enfants de Vue2.0 (tutoriel détaillé)
Complexité dans jQuery+SpringMVC Sélection de la boîte de sélection et transmission de la valeur example_jquery
Comment obtenir la valeur de la valeur de la boîte à sélection multiple dans une publication dans SpringMVC (exemple de code)
utilisez Comment configurer plusieurs classes dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

