Maison >interface Web >js tutoriel >Vue.js+Flask crée une application mobile
Vue.js+Flask crée une application mobile
- php中世界最好的语言original
- 2018-06-14 14:56:134216parcourir
Cette fois, je vais vous proposer Vue.js+Flask pour créer une application mobile. Quelles sont les précautions à prendre pour créer une application mobile avec Vue.js+Flask. Ce qui suit est un cas pratique, jetons un coup d'oeil.
De manière générale, si vous souhaitez simplement utiliser la bibliothèque vue.js via les modèles Flask, il n'y a pas de problème. Cependant, il existe en fait un problème évident : Jinja (moteur de modèles) utilise également des doubles accolades pour le rendu comme Vue.js, mais ce n'est qu'une solution passable.
Je voudrais un exemple différent. Si j'ai besoin de créer une application d'une seule page (l'application est composée d'une seule page, vue-router en mode Historique de HTML5 et de fonctionnalités plus utiles) en utilisant vue.js, fourni par Flask Web Serve ? En bref, cela devrait ressembler à ceci, comme ceci :
Flask sert index.html qui contient mon application vue.js. Pour le développement front-end, j'utilise Webpack, qui fournit toutes les fonctionnalités intéressantes.
Flask a un côté API auquel je peux accéder depuis mon SPA.
J'ai accès au côté API, même lorsque j'utilise Node.js pour le développement front-end.
Cela ne semble pas intéressant ? Alors faisons comme ça.
Code source complet, vous pouvez le trouver ici : https://github.com/oleg-agapov/flask-vue-spa
ClientJ'utiliserai Vue CLI pour générer une application vue.js de base. Si vous ne l'avez pas encore installé, exécutez :
Le code client et backend seront divisés dans des dossiers différents. Initialisez la partie front-end pour exécuter la trace :$ npm install -g vue-cliVia l'assistant d'installation. Ma configuration est la suivante :
$ mkdir flaskvue $ cd flaskvue $ vue init webpack frontend
Vue ne se construit qu'au moment de l'exécution.
Installez Vue-router.
Utilisez ESLint pour inspecter votre code.
Sélectionnez un préréglage standard ESLint.
Ne pas essayer Karma + Mocha pour les tests unitaires.
Créez des tests de bout en bout sans utiliser Nightwatch.
ok, ensuite :
Cela lancera l'installation de l'application$ cd frontend $ npm install # after installation $ npm run devvue.js
. Commençons par ajouter quelques pages. Ajoutez
home.vueet about.vue au dossier frontend/src/components. Ils sont très simples, comme ceci :
et// Home.vue <template> <p> <p>Home page</p> </p> </template>Nous les utiliserons pour identifier correctement notre emplacement actuel (selon la barre d'adresse). Nous devons maintenant modifier le fichier
// About.vue <template> <p> <p>About</p> </p> </template>frontend/src/router/index.js
pour utiliser notre nouveau composant :
Si vous essayez de taperimport Vue from 'vue'
import Router from 'vue-router'
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' }
]
const routes = routerOptions.map(route => {
return {
...route,
component: () => import(`@/components/${route.component}.vue`)
}
})
Vue.use(Router)
export default new Router({
routes,
mode: 'history'
})localhost:8080et localhost:8080/about et vous devriez voir la page correspondante.
 Nous sommes presque prêts à construire un projet et sommes en mesure de créer un ensemble de fichiers de ressources statiques. Avant cela, redéfinissons les répertoires de sortie correspondants. Trouvez les paramètres suivants dans
Nous sommes presque prêts à construire un projet et sommes en mesure de créer un ensemble de fichiers de ressources statiques. Avant cela, redéfinissons les répertoires de sortie correspondants. Trouvez les paramètres suivants dans
:
Changez-les enindex: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'),Donc le HTML, CSS du dossier /dist , JS sera dans le même niveau répertoire/frontend. Vous pouvez maintenant exécuter
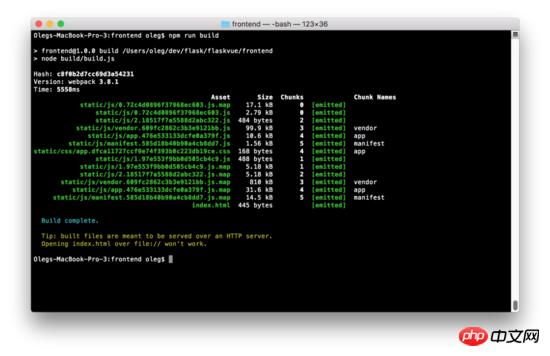
index: path.resolve(__dirname, '../../dist/index.html'), assetsRoot: path.resolve(__dirname, '../../dist'),$ npm run build
pour créer un package.

Pour le serveur Flask, j'utiliserai Python version 3.6. Créez un nouveau sous-dossier dans
/flaskvuepour stocker le code backend et initialiser l'environnement virtuel :
Pour exécuter dans un environnement virtuel (MacOS) :$ mkdir backend $ cd backend $ virtualenv -p python3 venvSous Windows, ce document doit être activé (http://pymote.readthedocs.io/en/latest/install/windows_virtualenv.html).
$ source venv/bin/activate
Installer dans un environnement virtuel :
Écrivons maintenant le code du serveur Flask. Créez le fichier du répertoire racine run.py :(venv) pip install FlaskAjoutez le code suivant à ce fichier :
(venv) cd .. (venv) touch run.pyCe code est légèrement différent du **« Hello World »** de Flask. code Il y a des différences. La principale différence est que nous spécifions l'emplacement où les fichiers statiques et les modèles sont stockés dans le dossier
from flask import Flask, render_template
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/')
def index():
return render_template("index.html")/dist pour les distinguer de notre dossier frontal. Exécutez le serveur Flask dans le dossier racine : 这将启动本地主机上的Web服务器: localhost:5000 上的 FLASK_APP 服务器端的启动文件, flask_debug = 1 将运行在调试模式。如果一切正确,你会看到熟悉的主页,你已经完成了对Vue的设置。 同时,如果您尝试输入/about页面,您将面临一个错误。Flask抛出一个错误,说找不到请求的URL。事实上,因为我们使用了HTML5的History-Mode在Vue-router需要配置Web服务器的重定向,将所有路径指向index.html。用Flask做起来很容易。将现有路由修改为以下: 现在输入网址localhost:5000/about 将重新定向到index.html和vue-router将处理路由。 添加404页 因为我们有一个包罗万象的路径,我们的Web服务器在现在已经很难赶上404错误,Flask将所有请求指向index.html(甚至不存在的页面)。所以我们需要处理未知的路径在vue.js应用。当然,所有的工作都可以在我们的路由文件中完成。 在frontend/src/router/index.js添加下一行: 这里的路径'*'是一个通配符, Vue-router 就知道除了我们上面定义的所有其他任何路径。现在我们需要更多的创造 NotFound.vue 文件在**/components**目录。试一下很简单: 现在运行的前端服务器再次 npm run dev ,尝试进入一些毫无意义的地址例如: localhost:8080/gljhewrgoh 。您应该看到我们的“未找到”消息。 添加API端 我们的 vue.js/flask 教程的最后一个例子将是服务器端API创建和调度客户端。我们将创建一个简单的Api,它将从1到100返回一个随机数。 打开run.py并添加: 首先我导入random库和jsonify函数从Flask库中。然后我添加了新的路由 /api/random 来返回像这样的JSON: 你可以通过本地浏览测试这个路径: localhost:5000/api/random。 此时服务器端工作已经完成。是时候在客户端显示了。我们来改变home.vue组件显示随机数: 在这个阶段,我们只是模仿客户端的随机数生成过程。所以,这个组件就是这样工作的: 在初始化变量 randomNumber 等于0。 在methods部分我们通过 getRandomInt(min, max) 功能来从指定的范围内返回一个随机数, getrandom 函数将生成随机数并将赋值给 randomNumber 组件方法 getrandom 创建后将会被调用来初始化随机数 在按钮的单击事件我们将用 getrandom 方法得到新的随机数 现在在主页上,你应该看到前端显示我们产生的随机数。让我们把它连接到后端。 为此目的,我将用 axios 库。它允许我们用响应HTTP请求并用 Json 返回 JavaScript Promise 。我们安装下它: 打开 home.vue 再在 (venv) FLASK_APP=run.py FLASK_DEBUG=1 flask run
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' },
{ path: '*', component: 'NotFound' }
]
// NotFound.vue
<template>
<p>
<p>404 - Not Found</p>
</p>
</template>
from flask import Flask, render_template, jsonify
from random import *
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/api/random')
def random_number():
response = {
'randomNumber': randint(1, 100)
}
return jsonify(response)
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")
{
"randomNumber": 36
}
<template>
<p>
<p>Home page</p>
<p>Random number from backend: {{ randomNumber }}</p>
<button @click="getRandom">New random number</button>
</p>
</template>
<script>
export default {
data () {
return {
randomNumber: 0
}
},
methods: {
getRandomInt (min, max) {
min = Math.ceil(min)
max = Math.floor(max)
return Math.floor(Math.random() * (max - min + 1)) + min
},
getRandom () {
this.randomNumber = this.getRandomInt(1, 100)
}
},
created () {
this.getRandom()
}
}
</script>
(venv) cd frontend
(venv) npm install --save axios

