Maison >interface Web >js tutoriel >Comment utiliser Bootstrap+WebUploader
Comment utiliser Bootstrap+WebUploader
- PHPzoriginal
- 2018-06-14 11:58:042077parcourir
Cette fois, je vais vous montrer comment utiliser Bootstrap+WebUploader et quelles sont les précautions d'utilisation de Bootstrap+WebUploader. Ce qui suit est un cas pratique, jetons un coup d'œil.
[Recommandations vidéo associées : Tutoriel Bootstrap]

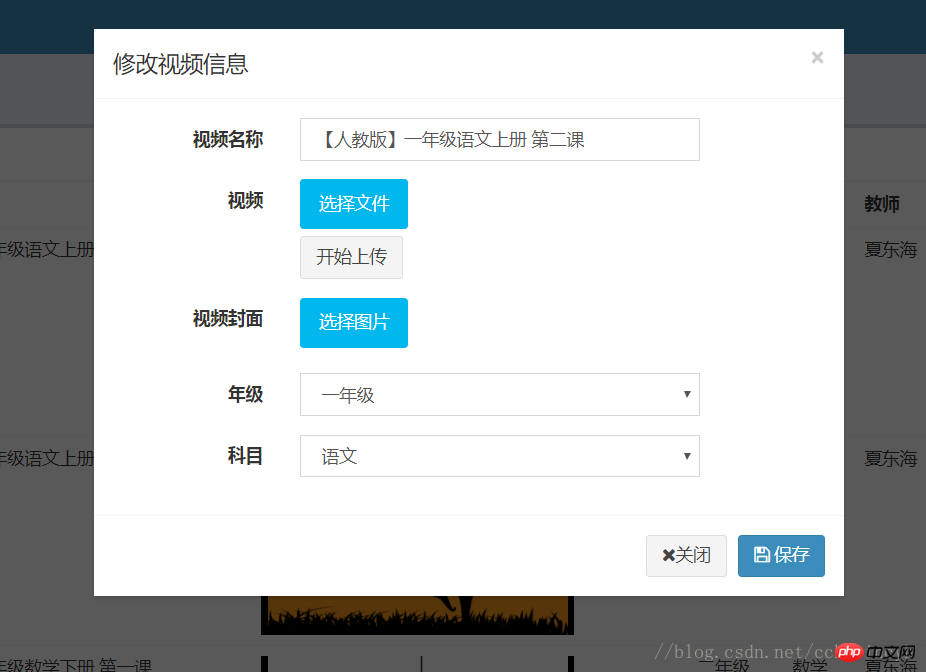
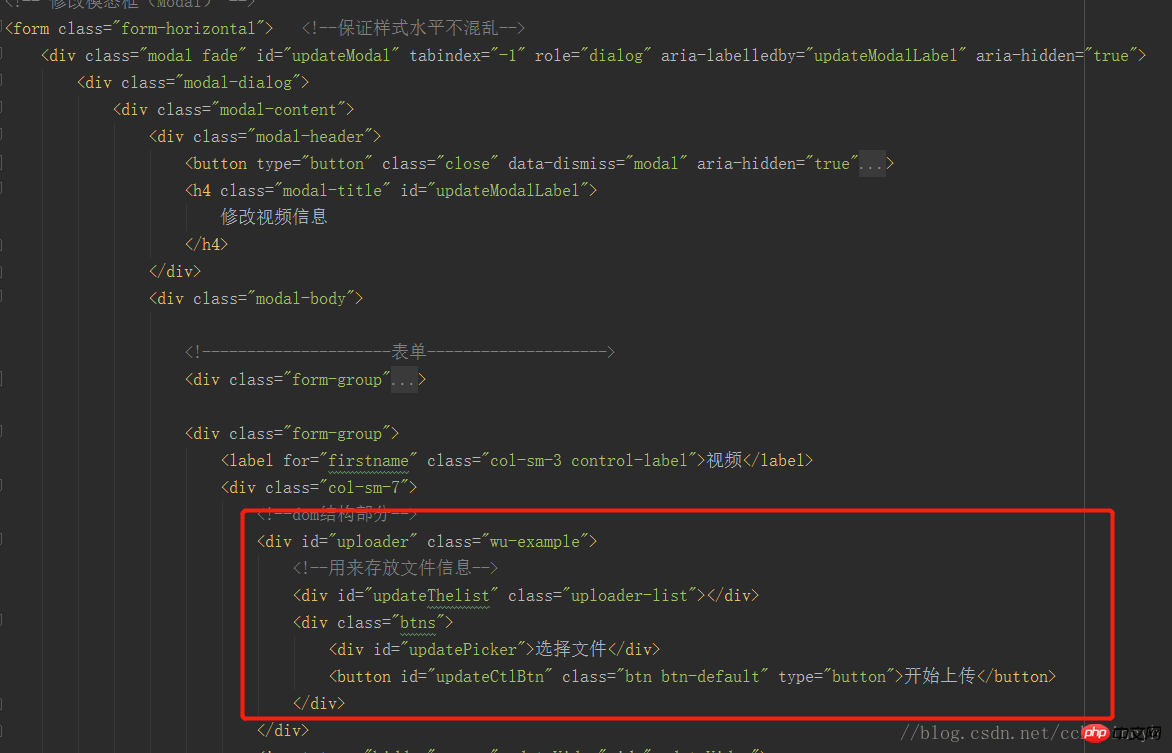
Nous l'insérons directement dans la zone de flou de Bootstrap Le composant téléchargé :

Cependant, l'effet réel est que lorsque la zone de flou apparaît, il est impossible de cliquer sur le bouton de téléchargement.
Cependant, après avoir appuyé sur F12 pour vérifier s'il y avait une erreur dans la console, WebUploader pouvait en fait faire apparaître la boîte de sélection de fichier et les autres fonctions étaient normales.
Après avoir consulté les données, j'ai découvert que la raison du bug est que la longueur et la largeur du bouton [Sélectionner un fichier] sont toutes deux égales à 0, et que la page Web doit être restituée, et F12 arrive à ont pour fonction de restituer des pages Web. La solution consiste à restituer ou à créer une instance de Uploader. Doit être réinstancié : uploader.refresh()
La première idée est d'enregistrer un événement de clic pour le bouton de la boîte de flou, et de cliquer dessus lorsque la boîte de flou apparaîtuploader.refresh() cependant, il me semble ; avoir d'autres bugs après avoir effectué la modification.
La solution finale est d'écouter l'événement déclenché par la zone de flou, puis de rafraîchir le composant :
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article .Pour des choses plus excitantes, veuillez prêter attention à php Chinois Autres articles connexes en ligne !
Lecture recommandée :
Utiliser vue-route+beforeEach pour créer des gardes de navigation
Comment utiliser Angular+Component
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

