Maison >interface Web >js tutoriel >Comment obtenir du contenu Excel dans Node
Comment obtenir du contenu Excel dans Node
- 亚连original
- 2018-06-14 11:42:061610parcourir
Cet article vous présente principalement les informations pertinentes sur l'utilisation de Node pour résoudre une série de problèmes répétitifs simples et pour obtenir du contenu Excel. L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour l'étude ou le travail de chacun. . Il a besoin d’amis, étudions ensemble.
Cause - paresse
Dans les projets récents, la traduction multilingue est souvent utilisée et l'adaptation multilingue d'iOS est conçue pour La sortie multilingue est une série de tableaux constitués par des traductions désignées, qui doivent en principe être copiées petit à petit dans les fichiers de langue correspondants. Cela se répète, surtout lorsque les demandes sont superposées et qu'il existe de nombreuses traductions correspondantes, c'est très difficile. copier et coller un par un est long et laborieux. De plus, les erreurs multilingues ne sont pas faciles à résoudre, ce qui augmente pratiquement la charge de test. À ce moment-là, je me suis soudainement rappelé que je pouvais utiliser un langage de script pour le traiter et l'insérer directement dans les champs que je souhaitais. Cela ne doit-il pas être résolu une seule fois ? Pas grand chose à dire ci-dessous, jetons un œil à l’introduction détaillée.
Ouvert
Environnement : Node.js
Framework :
"dependencies": {
"node-xlsx": "^0.11.2"
}Logique :

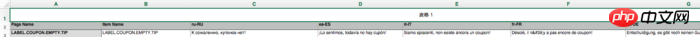
Style de tableau Excel

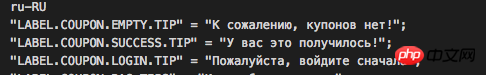
Style de sortie attendu
Comme le montrent les deux images ci-dessus, prenez le sortir directement Les valeurs correspondantes sont concaténées dans le format de sortie souhaité.
Le code ci-dessus
'use strict'
var xlsx = require('node-xlsx');
var fs = require('fs');
var path = require('path')
var files = path.resolve(__dirname);
var excelPath;
fs.readdir(files ,function (error,allfiles){
if(error){
console.log(error);
}else{
allfiles.forEach(function(filename){
var fileDir = path.join(files,filename);
fs.stat(fileDir,function(error,stats){
if(error){
console.log(error);
}else{
// console.log(fileDir);
if (fileDir.indexOf('xlsx') > 0){
excelPath = fileDir;
craeatLanguageText();
}
}
});
})
}
});
function craeatLanguageText(){
console.log(excelPath);
//读取文件内容
var obj = xlsx.parse(excelPath);
var excelObj = obj[0].data;
var data = [];
var arr = [];// 语言种类
for (var i in excelObj) {
var value = excelObj[i];
for (var j in value) {
if (i == 0) {
if (j > 1) {
arr.push(value[j]);
}
} else {
if (j > 1) {
var str = arr[j - 2];
var item = value[0]
var vaue = value[j];
var reg = /'/
vaue = vaue.replace(reg, "'");
str = str + '\n' + '"' + item + '"' + ' ' + '=' + " " + '"' + vaue + '"' + ';';
arr[j - 2] = str;
console.log(str);
}
}
}
}
var languageStr = arr.join('\n');
//将文件内容插入新的文件中
fs.writeFileSync('language.text', languageStr, { encoding: "utf8" });
}La logique est relativement facile à comprendre, je n'entrerai donc pas dans les détails. déposez le code à analyser directement dans le dossier du projet du nœud. Exécutez simplement Excel.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Dans vue.js Comment intégrer vux pour réaliser le chargement pull-up et l'actualisation pull-down
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

