Maison >interface Web >js tutoriel >Comment faire fonctionner le minuteur d'animation avec JS
Comment faire fonctionner le minuteur d'animation avec JS
- php中世界最好的语言original
- 2018-06-14 11:32:361335parcourir
Cette fois, je vais vous montrer comment faire fonctionner le minuteur d'animation avec JS, et quelles sont les précautions à prendre pour faire fonctionner le minuteur d'animation avec JS. Ce qui suit est un cas pratique, jetons un coup d'œil.
D'une manière générale : toutes les présentations visuelles modifiées via js sont appelées animations ; par exemple, retour interactif de boutons, liens et autres éléments.
Au sens étroit : l'effet d'animation visuelle produit en appelant continuellement des fonctions js via des minuteries pour modifier les attributs des éléments.
Timer
Timer est la technologie de base de l'animation JavaScript ;
setTimeout(), setInterval() sont bien connus et souvent utilisés dans le passé ; >Habituellement, ils font quelque chose d'auxiliaire et de cerise sur le gâteau ;
Les personnes prudentes peuvent constater un phénomène : lors du passage d'autres onglets à une page avec une animation en boucle, il y aura un décalage et un changement d'image rapide
Le problème réside dans leur mécanisme de fonctionnement interne ; Comprendre setTimeoutIl est recommandé d'utiliser le formulaire de fonction pour le premier paramètre, la forme de chaîne sera analysée deux fois et eval est le même Question ; Plus de deux paramètres, il peut y en avoir plus, voir exemple 1 Cela indique le problème, voir exemple 2 La valeur de retour est un ; entier ; clearTimeout(timer) annule le minuteur ; setInterval, clearInterval comme ci-dessus Exemple 1 :Exemple 2 :
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);
Mécanisme de fonctionnement
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);Exemple :
Raison : Rejoindre la file d'attente et bloquer l'exécution.
setTimeout(function(){
console.log(1);
});
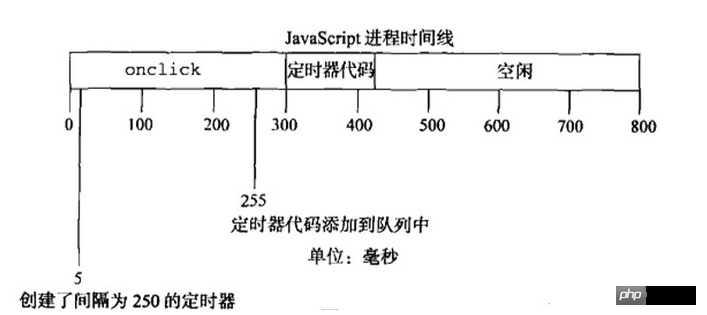
console.log(0);Légende setTimeout :
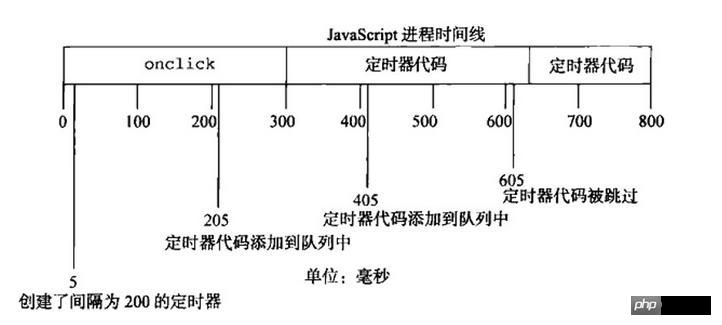
Légende setInterval : 
L'existence est raisonnable
Exemple 4 :
Comprendre requestAnimationFrame<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>
l'utilisation est similaire à setTimeout, sauf qu'aucun paramètre de temps n'est requis
;<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script> mécanisme Complètement différent : 1, setTimeout est une opération asynchrone et est ajouté à la file d'attente des tâches (boucle d'événements). Lorsque le code de synchronisation dans le thread du moteur js est exécuté, il sera retiré de. la file d'attente des tâches pour l'exécution ; 2, raf est une interface développée spécifiquement pour l'animation par les agents utilisateurs (navigateurs). L'agent utilisateur mettra à jour les images d'animation à une fréquence appropriée (généralement la même que la fréquence de rafraîchissement du moniteur, 1000/60 ms). Il arrêtera les mises à jour des cadres sur les pages masquées ou inactives, économisant ainsi de l'argent sur les ressources CPU 3, exemple raf
raf est simple. et compatible
 Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article , pour un contenu plus passionnant, veuillez faire attention aux autres articles connexes sur le site Web chinois php !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article , pour un contenu plus passionnant, veuillez faire attention aux autres articles connexes sur le site Web chinois php !
Lecture recommandée :
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
CLI angulaire pour les tests unitaires et les tests E2E
Utiliser les valeurs originales et les valeurs de référence JS à stocker
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

