Maison >interface Web >js tutoriel >Utilisez les valeurs d'origine JS et les valeurs de référence pour stocker
Utilisez les valeurs d'origine JS et les valeurs de référence pour stocker
- php中世界最好的语言original
- 2018-06-14 11:21:461342parcourir
Cette fois, je vais vous présenter l'utilisation du stockage de la valeur d'origine et de la valeur de référence JS. Quelles sont les précautions à prendre pour utiliser le stockage de la valeur d'origine et de la valeur de référence JS ?
Les variables d'origine et leurs valeurs sont stockées dans la pile. Lors du passage d'une variable d'origine à une autre variable d'origine, le contenu d'une pièce de pile est copié dans une autre pièce de pile et les deux variables d'origine n'affectent pas. l'un l'autre.
La valeur de référence stocke le nom de la variable de référence sur la pile, mais stocke son objet réel dans le tas, et il y a un pointeur pointant du nom de la variable vers l'objet réel stocké dans le tas. L'objet de référence est transmis Lorsque vous donnez une autre variable, ce qui est copié est en fait un pointeur vers l'objet réel. À ce stade, les deux pointent vers les mêmes données si la valeur d'une variable est modifiée via une méthode, lors de l'accès à l'autre variable. , sa valeur changera également ; mais si ce n'est pas par une méthode mais par réaffectation, cela équivaut à rouvrir une pièce et le pointeur d'origine de la valeur change, alors l'autre valeur ne changera pas avec son changement.
Regardez l'exemple :
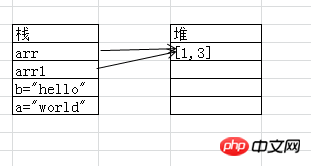
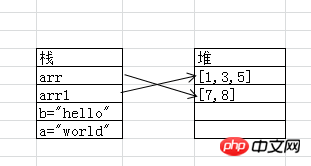
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
Utilisez un diagramme pour représenter le résultat comme suit :
Les valeurs des variables d'origine ne s'affectent pas les unes les autres. Les variables de référence arr et arr1 pointent vers le même objet. Ainsi, lorsque la valeur de arr est modifiée via une méthode (les données dans la salle de tas changent), lors de l'accès aux données de arr1, l'objet modifié

sera accessible via une non-méthode pour modifier la valeur d'une variable de référence, une salle de tas sera recréée pour la variable de référence et le pointeur changera également :

Je crois que vous avez lu le cas dans cet article. Après avoir maîtrisé la méthode, veuillez prêter attention aux autres articles connexes sur le site Web php chinois pour un contenu plus passionnant !
Lecture recommandée :
Comment utiliser le nouvel attribut display:box of css
Explication détaillée de l'utilisation de Vue+bass.scss
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

