Maison >interface Web >js tutoriel >Comment implémenter la fonction de requête floue dans la liste déroulante dans Angular
Comment implémenter la fonction de requête floue dans la liste déroulante dans Angular
- 亚连original
- 2018-06-13 18:00:432696parcourir
Cet article présente principalement l'implémentation par Angular de la fonction de requête floue de liste déroulante, impliquant la réponse aux événements AngularJS et la requête de chaîne et d'autres compétences opérationnelles connexes. Les amis dans le besoin peuvent s'y référer
L'exemple de cet article. décrit l'implémentation de la liste déroulante dans la fonction de requête Angular Fuzzy. Partagez-le avec tout le monde pour référence, les détails sont les suivants :
J'ai étudié Angularjs il y a deux jours, et je dois dire que l'idée mvc d'angularjs est toujours très puissante. Cela reste très avantageux pour les projets axés sur le traitement des données.
J'ai écrit une démo d'une liste déroulante de recherche, j'y ai écrit tous les commentaires, donc ce ne sera plus aussi verbeux.
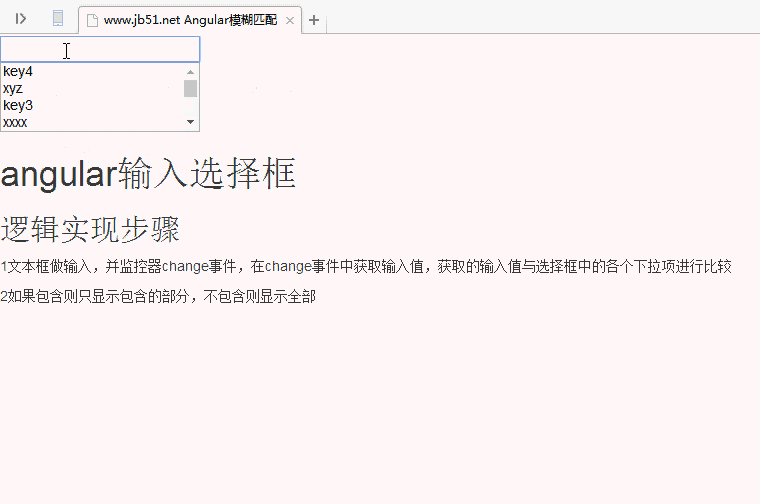
1. Manière ordinaire de mettre en œuvre
<!DOCTYPE html>
<html>
<head lang="zh_CN">
<meta charset="utf-8">
<title>www.jb51.net Angular模糊匹配</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js" type="text/javascript"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body >
<p ng-app="myApp" ng-controller="myCtrl">
<input type = 'test' ng-change="changeKeyValue(searchField)" ng-model="searchField" style = 'display:block;width:200px' ng-click = 'hidden=!hidden' value="{{searchField}}"/></input>
<p ng-hide="hidden">
<select style = 'width:200px' ng-change="change(x)" ng-model="x" multiple>
<option ng-repeat="data in datas" >{{data}}</option>
</select>
</p>
</p>
<p>
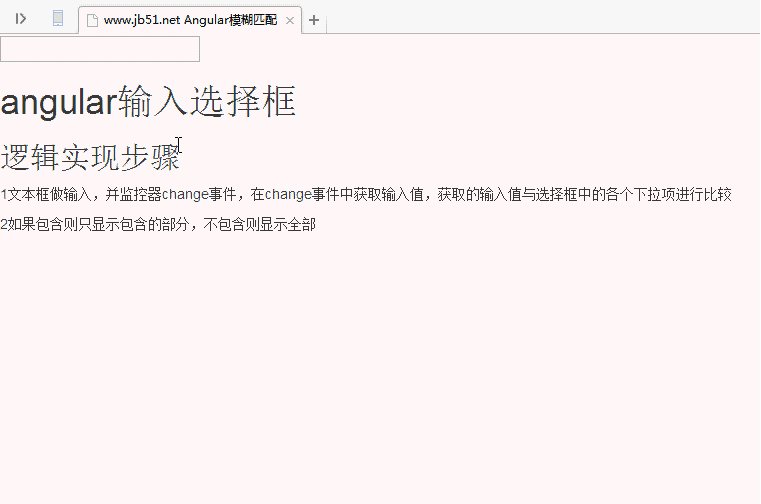
<p><h1>angular输入选择框</h1></p>
<p><h2>逻辑实现步骤</h2></p>
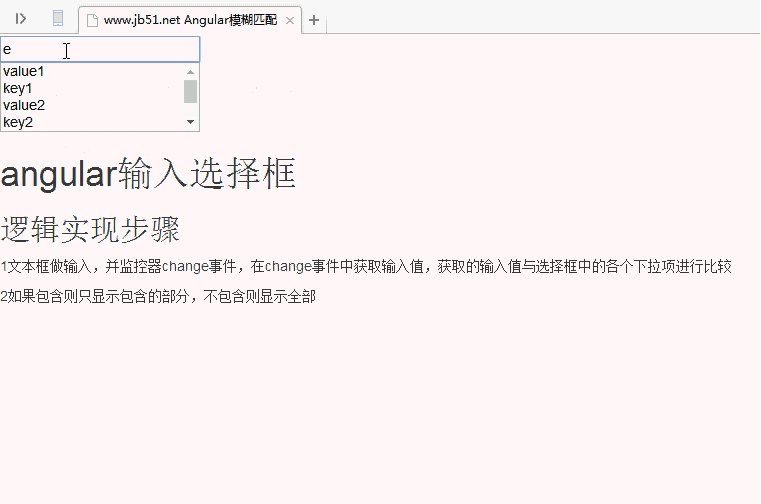
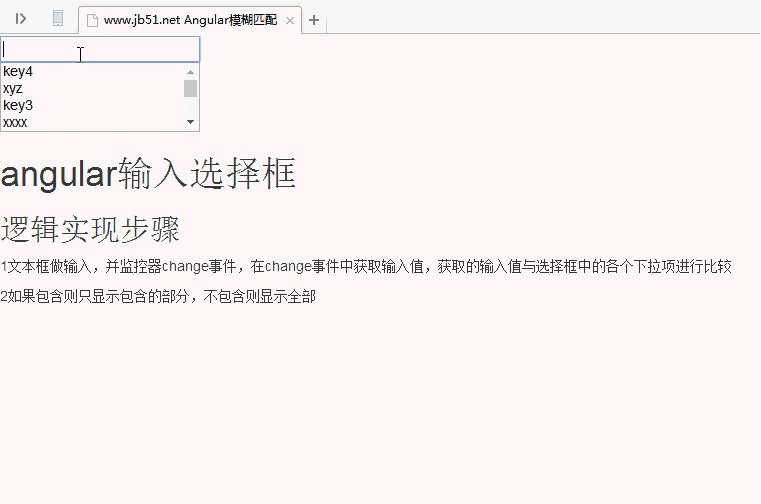
<p>1文本框做输入,并监控器change事件,在change事件中获取输入值,获取的输入值与选择框中的各个下拉项进行比较</p>
<p>2如果包含则只显示包含的部分,不包含则显示全部</p>
<p>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.datas = ["key4","xyz","key3","xxxx","key2","value2","key1","value1"]; //下拉框选项
$scope.tempdatas = $scope.datas; //下拉框选项副本
$scope.hidden=true;//选择框是否隐藏
$scope.searchField='';//文本框数据
//将下拉选的数据值赋值给文本框
$scope.change=function(x){
$scope.searchField=x;
$scope.hidden=true;
}
//获取的数据值与下拉选逐个比较,如果包含则放在临时变量副本,并用临时变量副本替换下拉选原先的数值,如果数据为空或找不到,就用初始下拉选项副本替换
$scope.changeKeyValue=function(v){
var newDate=[]; //临时下拉选副本
//如果包含就添加
angular.forEach($scope.datas ,function(data,index,array){
if(data.indexOf(v)>=0){
newDate.unshift(data);
}
});
//用下拉选副本替换原来的数据
$scope.datas=newDate;
//下拉选展示
$scope.hidden=false;
//如果不包含或者输入的是空字符串则用初始变量副本做替换
if($scope.datas.length==0 || ''==v){
$scope.datas=$scope.tempdatas;
}
console.log($scope.datas);
}
});
</script>
</html>2. >
L'effet final est le suivant :<!DOCTYPE html>
<html>
<head lang="zh_CN">
<meta charset="utf-8">
<title>www.jb51.net Angular模糊匹配</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js" type="text/javascript"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body >
<p ng-app="myApp" ng-controller="myCtrl">
<p>
<select-search datas="datas"></select-search>
</p>
</p>
<p>
<p><h1>angular输入选择框 自定义指令方式</h1></p>
<p><h2>逻辑实现步骤</h2></p>
<p>1文本框做输入,并监控器change事件,在change事件中获取输入值,获取的输入值与选择框中的各个下拉项进行比较</p>
<p>2如果包含则只显示包含的部分,不包含则显示全部</p>
<p>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.datas = ["key4","xyz","key3","xxxx","key2","value2","key1","value1"]; //下拉框选项
});
app.directive('selectSearch', function($compile) {
return {
restrict: 'AE', //attribute or element
scope: {
datas: '=',
//bindAttr: '='
},
template:
'<input type = "test" ng-change="changeKeyValue(searchField)" ng-model="searchField" style = "display:block;width:200px" '+
'ng-click = "hidden=!hidden" value="{{searchField}}"/></input>'+
'<p ng-hide="hidden">'+
' <select style = "width:200px" ng-change="change(x)" ng-model="x" multiple>'+
' <option ng-repeat="data in datas" >{{data}}</option>'+
' </select>'+
'</p>',
// replace: true,
link: function($scope, elem, attr, ctrl) {
$scope.tempdatas = $scope.datas; //下拉框选项副本
$scope.hidden=true;//选择框是否隐藏
$scope.searchField='';//文本框数据
//将下拉选的数据值赋值给文本框
$scope.change=function(x){
$scope.searchField=x;
$scope.hidden=true;
}
//获取的数据值与下拉选逐个比较,如果包含则放在临时变量副本,并用临时变量副本替换下拉选原先的数值,如果数据为空或找不到,就用初始下拉选项副本替换
$scope.changeKeyValue=function(v){
var newDate=[]; //临时下拉选副本
//如果包含就添加
angular.forEach($scope.datas ,function(data,index,array){
if(data.indexOf(v)>=0){
newDate.unshift(data);
}
});
//用下拉选副本替换原来的数据
$scope.datas=newDate;
//下拉选展示
$scope.hidden=false;
//如果不包含或者输入的是空字符串则用初始变量副本做替换
if($scope.datas.length==0 || ''==v){
$scope.datas=$scope.tempdatas;
}
console.log($scope.datas);
}
}
};
});
</script>
</html>
 Notez que l'attribut multiple est défini ici sur la balise select, donc la balise d'entrée peut écraser la balise select sur la page
Notez que l'attribut multiple est défini ici sur la balise select, donc la balise d'entrée peut écraser la balise select sur la page
Si vous n'utilisez pas l'attribut multiple, vous devez utiliser p pour simuler vous-même l'effet de la balise select
Ce qui précède est ce que j'ai compilé pour tout le monde. j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment implémenter l'effet d'animation Taobao réactif à la souris dans jQueryComment utiliser jQuery pour implémenter l'effet d'animation Taobao réactif à la souris Effet d'animation dégradé de transparenceComment juger NaNCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

