Maison >interface Web >js tutoriel >Comment utiliser les modules de nœuds et les outils de gestion de packages NPM
Comment utiliser les modules de nœuds et les outils de gestion de packages NPM
- 亚连original
- 2018-06-13 17:42:351619parcourir
Cet article présente principalement le module de nœud et l'outil de gestion de packages npm. Maintenant, je le partage avec vous et le donne comme référence.
Dans Node.js, toutes les fonctions sont divisées en modules et un mécanisme complet de chargement de modules est fourni, nous pouvons donc diviser l'application en différentes parties et exécuter de nombreuses fonctions sur ces parties. En écrivant divers codes réutilisables dans divers modules, la quantité de code dans l'application peut être considérablement réduite, l'efficacité de développement de l'application et la lisibilité du code de l'application peuvent être améliorées. Grâce au mécanisme de chargement de modules, divers modules tiers peuvent être introduits dans nos applications.
Dans node.js, l'outil de gestion de packages npm est fourni pour télécharger divers packages Node.js à partir de sites Web tiers.
1. Modules
1.1 Chargement des modules
Dans Node.js, toutes les fonctions sont divisées en modules, un. L'application Node.js se compose d'un grand nombre de modules, chaque module est un fichier JavaScript, pour charger le module de base prédéfini dans node.js, il suffit de require ('nom du module'), par exemple require ('http'), lors de l'introduction d'une bibliothèque tierce dans notre application, nous devons spécifier le chemin complet et le nom du fichier, par exemple require('./script/foo.js')
1.2 Accès module
1.2.1 Utiliser l'objet exports pour accéder aux
Les variables, fonctions ou objets définis dans un fichier de module ne sont valides qu'au sein du module. vous devez référencer ces variables, fonctions ou objets depuis un module externe, vous devez changer de module Par exemple, créer un testModule.js avec le code suivant :
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;Ensuite, nous souhaitons les utiliser. dans http.js Pour les variables, fonctions ou objets, vous pouvez écrire le code suivant dans http.js :
var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')
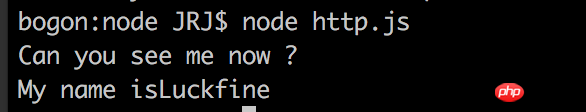
node Exécutez ce nœud http.js http.js
Les résultats sont comme suit

1.2.2 Utilisez l'objet module.exports pour accéder
Lorsque vous avez besoin de référencer ces variables, fonctions ou objets provenant de modules externes, utilisez l'objet exports. Vous pouvez également utiliser module.exports, mais lorsque vous devez définir une classe pour le module, vous ne pouvez utiliser que module.exports.
Par exemple, définissez une classe testModule avec le code suivant dans testModule.js :
var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
module.exports = foo;Ensuite nous souhaitons utiliser les variables, fonctions ou objets de cette classe dans http.js, qui peut être trouvé dans http Écrivez le code suivant en .js :
var foo = require('./testModule.js'); var myFoo = new foo('Luckfine',18); console.log('获取修改前的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('修改私有变量'); myFoo.SetName('Baby'); myFoo.SetAge(16); console.log('获取修改后的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('获取修改前的公有变量值') console.log(myFoo.name); console.log(myFoo.age); console.log('修改公有变量') myFoo.name = "Tom"; myFoo.age = 20; console.log('获取修改后的公有变量值') console.log(myFoo.name); console.log(myFoo.age);
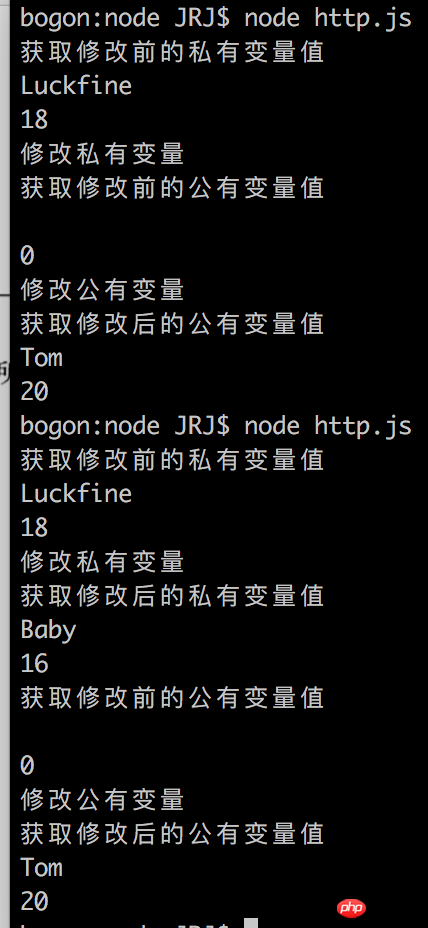
Ensuite, exécutez la commande node http.js dans iTerm Le résultat en cours d'exécution est le suivant
 <.>
<.>
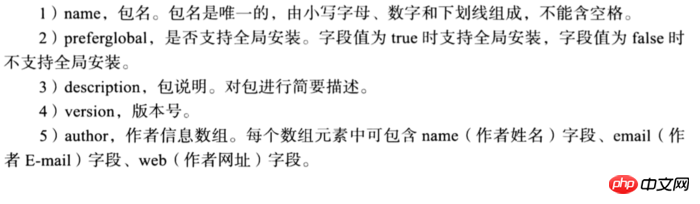
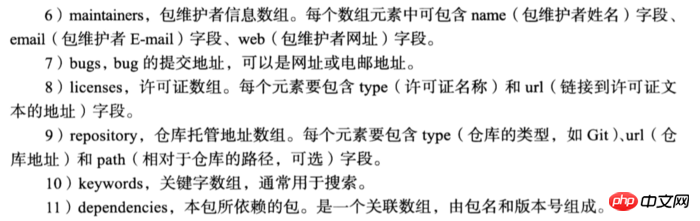
1) Un certain fichier js fournit des fonctions que d'autres peuvent utiliser. Exposez simplement la fonction ; exports.msg=msg;
2) Un certain fichier js décrit une classe. module.exports = People;
2. Gestion des packages npm
npm est un outil de gestion de packages qui suit Node.js et peut résoudre les problèmes du code Node.js. déploiement Il existe de nombreux problèmes. Lorsque nous utilisons npm pour installer certaines bibliothèques tierces, le package d'installation sera placé dans le dossier node_modules dans le répertoire où la commande npm est exécutée. S'il n'y a pas de node_modules dans le répertoire actuel, le node_modules. Le répertoire sera généré dans le répertoire courant et placera les bibliothèques tierces dont nous avons besoin dans node_modules. Ainsi, lors de l'installation, faites attention à l'emplacement de l'invite de commande. Commande pour installer les bibliothèques tierces npm install module name, si nous devons installer express, il nous suffit de saisir npm install express dans la ligne de commande1. être mis à jour à tout moment Mettre à jour, nous voulons toujours le maintenir à jour ou maintenir une certaine version 2. Lorsque le projet devient de plus en plus grand, il n'est pas nécessaire de partager à nouveau les modules tiers auxquels nous faisons référence lors de l'affichage ; cela aux autres.
 1. Créez un nouveau dossier
1. Créez un nouveau dossier
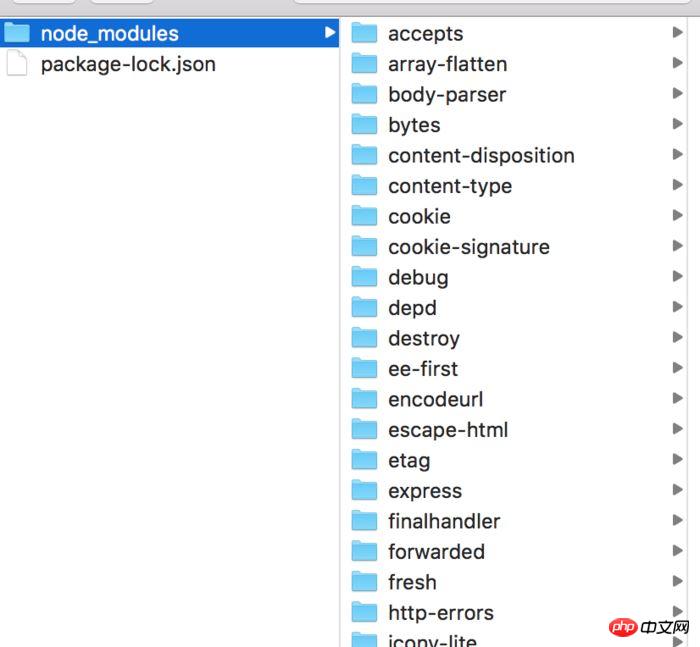
Nous devons maintenant installer une bibliothèque tierce express, alors entrez d'abord ce dossier, ouvrez la ligne de commande et entrez npm install express '' ici. Une fois la ligne de commande terminée, nous verrons qu'un nouveau dossier node_modules a été créé dans le dossier et que les bibliothèques dont nous avons besoin ont été installées dans le dossier
.
2. Contenu dans le dossier après l'installation
Ensuite, nous avons besoin d'un package.json pour gérer nos packages, et nous pouvons saisir npm init dans la ligne de commande. cette fois, pouvez-vous répondre aux questions en fonction des invites de ligne de commande pour créer package.json

3. Créer package.json
Puis quelques dépendances de notre le projet, le numéro de version, la description, l'auteur, etc. peuvent être gérés en conséquence via package.json.

4. Gestion des packages
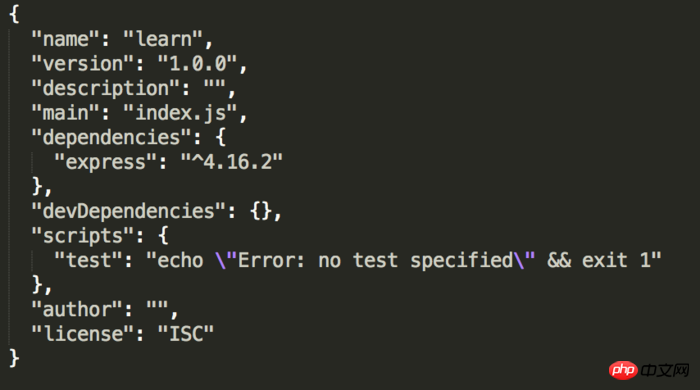
Mon contenu de gestion de packages est relativement petit, donc dans des circonstances normales, package.jaon a le contenu suivant




3. Attributs des objets du module
Cela sert à une compréhension plus profonde.
Dans le fichier du module, vous pouvez accéder aux propriétés suivantes du module actuel.
module.id : représente le chemin absolu du fichier du module.
module.filename : La valeur de l'attribut est le nom de fichier du module actuel.
module.loaded : La valeur de l'attribut est une valeur booléenne. Lorsque la valeur de l'attribut est fausse, cela signifie que le. Le module n'a pas été chargé, sinon cela signifie qu'il a été chargé.
module.parent : La valeur de l'attribut est l'objet module parent du module actuel, c'est-à-dire l'objet module qui appelle le module actuel.
module.children : La valeur de l'attribut est un. tableau, qui stocke tous les enfants du module actuel, c'est-à-dire tous les objets module chargés dans le module actuel.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Requête ajax + rendu vue.js + chargement de page
Comment résoudre le problème d'affichage de Vue.js data, Page flash
Comment définir la méthode de titre de chaque page à l'aide de vue-router
Comment implémenter le saut de page dans vue et le retour à la page d'origine Position initiale
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

