Maison >interface Web >js tutoriel >Comment implémenter WeChat Jump Game à l'aide de Three.js
Comment implémenter WeChat Jump Game à l'aide de Three.js
- 亚连original
- 2018-06-13 17:34:014780parcourir
Le projet s'est terminé récemment et j'étais très libre, alors j'ai essayé d'imiter WeChat Tiaoyitiao et j'ai écrit une version minimaliste du jeu. Est-ce simple ? Vous pouvez vous référer à cet article
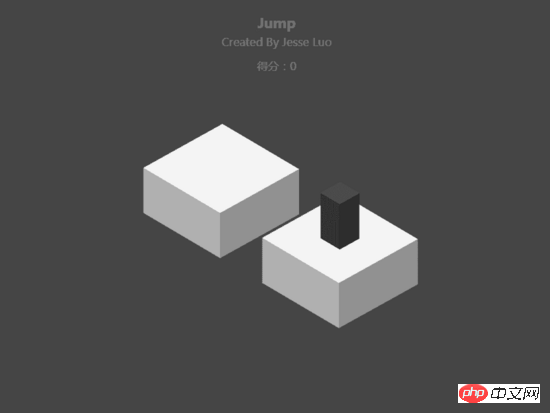
Alors, qu'est-ce que c'est ? est-ce simple ? C'est presque aussi simple que ce qui suit
Adresse du code source : github.com/luosijie/th…



Comme c'est la première fois que j'essaie d'écrire un jeu, je ne sais pas si la routine est correcte. Ne le prenez pas trop au sérieux. Il n'est pas recommandé de prévisualiser sur les téléphones mobiles. Les pièges n'ont pas encore été comblés
Voici le processus de mise en œuvre
Analyse du jeu
Analysez d'abord quels éléments sont nécessaires pour un tel jeu
Trois éléments essentiels de Three.js : scène, éclairage, caméra
les blocs les uns après les autres
Celui qui peut sauter, Ou appeler le joueur
ci-dessus
Processus de jeu
Initialiser une scène avec un saut et 2 blocs
Cliquez sur la souris pour stocker valeur énergétique
Relâchez la souris, et celui qui saute sautera en fonction de la valeur énergétique et de la direction du deuxième bloc
Quand celui qui saute tombe sur le plan supérieur du bloc, il sera jugé en fonction de sa position. Que le saut soit réussi ou échoué
Après réussite, passez à l'étape suivante. il échoue, effectuez différentes méthodes de chute selon la position
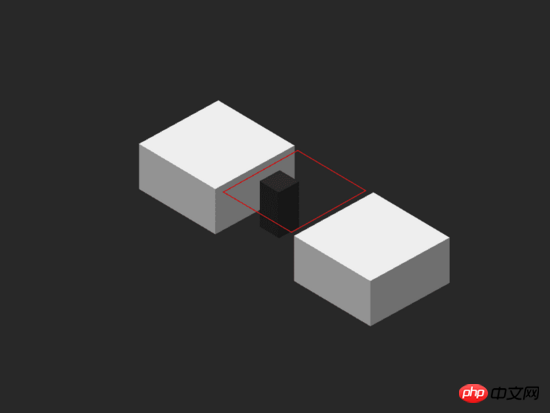
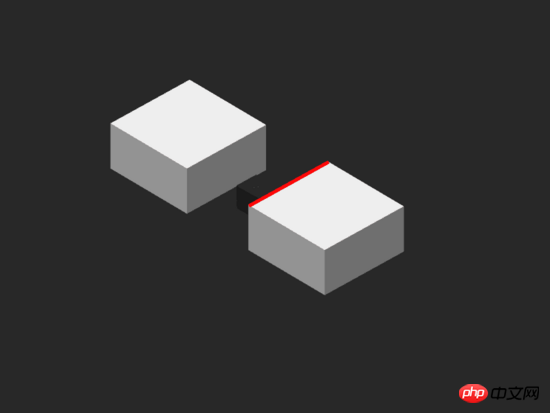
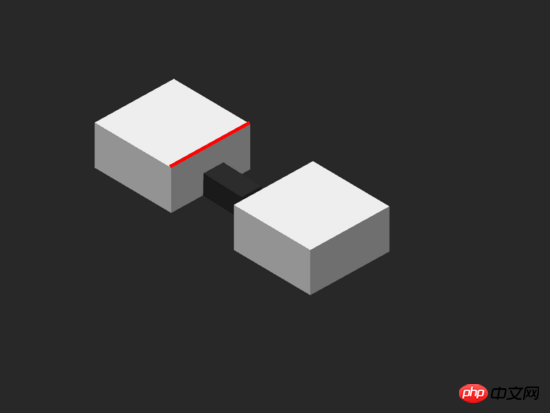
Concernant la collision dans le jeu, nous devons considérer ces situations
1. Tomber au milieu de deux blocs

2 . Tomber sur le bord supérieur gauche du bloc sauteur
 <.>
<.>





Code
Si vous êtes intéressé, veuillez vous déplacer vers githubStructure principalevar Game = function () {
...
}
Game.prototype = {
init: // 初始化
restart: // 重新开始
addSuccessFn: // 成功进入下一步,执行外部函数, 用于更新分数
addFailedFn: // 游戏失败, 执行外部函数, 用于显示失败弹窗
_createJumper: // 创建 会跳的那个
_createCube: // 创建方块
_setLight: // Three.js设置光照
_setCamera: // Three.js设置相机
_setRenderer: // Three.js设置渲染器
_render: // Three.js 执行渲染
_createHelpers: // Three.js场景辅助工具
_checkUserAgent: // 检测是否是移动端
_handleWindowResize: // 窗口缩放绑定函数
_handleMousedown: // 鼠标按下绑定函数
_handleMouseup: // 鼠标松开绑定函数
_fallingRotate: // 会跳的那个 摔落动画
_falling: // 会跳的那个 摔落
_checkInCube: // 判断落点位置
_updateCameraPos: // 更新相机坐标参数
_updateCamera: // 更新相机
_setSize: // 设置画布尺寸
}Appeler
var game = new Game(success,failed)
game.init()
game.addSuccessFn(success)
game.addFailedFn(failed)
...
// 游戏重新开始,执行函数
function restart () {
...
}
// 游戏失败执行函数
function failed(){
...
}
// 游戏成功,更新分数
function success (score) {
...
}J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles associés :
Comment référencer les icônes de police Ali dans vue
Utiliser le pool de connexion MySQL via Node.js
Comment utiliser ajax pour afficher une page dans vue.js
Requête ajax + rendu vue.js + chargement de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

